お知らせやイベントページなど新しいページを投稿で作成する方法を説明します。
すでにある投稿を編集/修正する場合も同じ流れになります。
目次
3-1.投稿メニュー
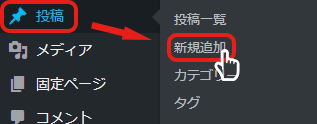
左側のメニューの「投稿」から「新規追加」をクリックするか、投稿一覧画面に移動してから画面上部「新規追加」ボタンをクリックします。
(すでにある投稿を編集する場合は「投稿一覧」から目的の記事の編集画面へ)

3-2.新規投稿を追加
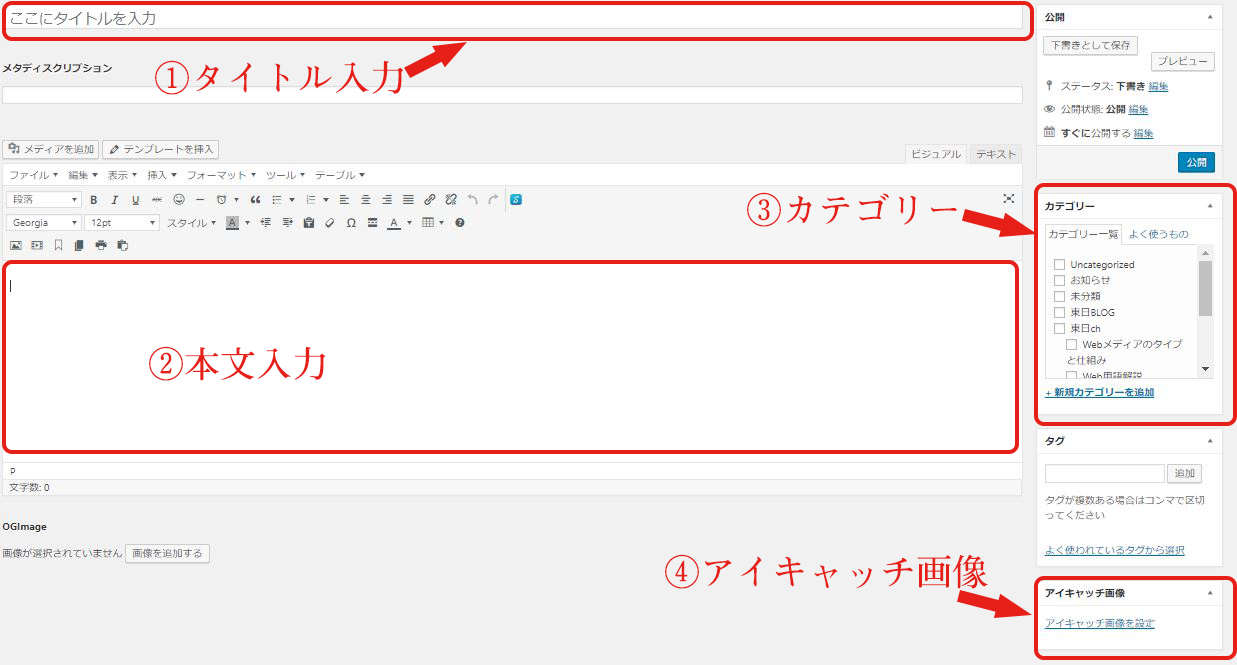
新規投稿の画面です。タイトル本文のほかにカテゴリーやアイキャッチ画像なども設定します。

①タイトルの入力とパーマリンクの設定
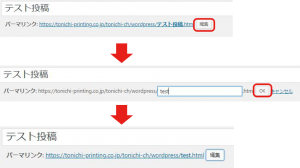
投稿のタイトルを入力します。タイトルを入力すると、入力欄の下に「パーマリンク」という表示が現れます。これがその投稿のURL(表示されるのアドレス)になります。
初期状態ではタイトルがそのまま追加されるため編集しないと下図ののように日本語のタイトルが挿入されます。日本語が含まれるURLがSEOにとって悪影響となるということはありませが、日本語を含むURLはSNSなどでシェアされた際に、長くなってしまったり意味のわからない英数字や記号の羅列になってしまうことがあるため、面倒でもページの内容を示す半角英数字で入力することをおすすめします。

「編集」をクリックして修正後「OK」をクリックしてください
②本文内容の入力
ワードプレスのエディタを使用して、本文を入力します。
エディタの使用方法については 「3.エディタの使い方」で後述します。
③カテゴリー
投稿のカテゴリーを選択します。予め設定したものから選択しますが、「新規カテゴリー追加」ボタンから追加することもできます。
④アイキャッチ画像
記事一覧ページ等に配置されるサムネイル画像です。またサイトによっては投稿内に表示されることもあります。
画面右下の「アイキャッチ画像を設定」をクリックして設定します。メディアライブラリーから選択するかアップロードします。
メディアライブラリーの使い方については「3.エディタの使い方」で後述します。

既に設定されている画像を変更する場合は、画像クリックしてメディアライブラリーを表示します。

3-3.エディタの使い方
①エディタの種類について
WordPressには「ビジュアルエディタ」と「テキストエディタ」という2種類のエディタ(編集機能)があり、入力欄右上部のタブを切り替えて使用します。どちらで入力しても構いませんが、テキストエディタはHTMLの知識が必要となるため、ビジュアルエディタを使用するのが便利です。

- ビジュアル …ツールアイコンをクリックすることで、文字の装飾などを画面を見ながら簡単に行うことができます。
- テキスト …HTMLタグを使用することができます。
ここからは標準的なビジュアルエディタの使い方を説明します。
ビジュアルエディタのツールバーの機能を使えば、誰でもMicrosoftのWordで文章を作成するような感覚でページ作成を行うことができます。また、デフォルトで搭載されている機能は少なめですが、TinyMCE Advancedのようなエディタのプラグイン※(拡張機能)を利用することにより下図のように様々な装飾機能を追加することができます。
※プラグイン(拡張機能)とは
プラグイン(拡張機能)とは本来あるソフトウェアに機能を拡張させるために追加するプログラムのことです。WordPressが世界的に高いシェアを誇る理由の一つとして、他のCMS(コンテンツ管理システム=サイトの更新作業を容易にする仕組み)に比べプラグインが圧倒的に豊富であることが挙げられます。

②主な機能

文章を入力後、装飾が必要な部分を選択/反転表示し、該当するアイコンで効果をつけていきます。
③見出しの設定
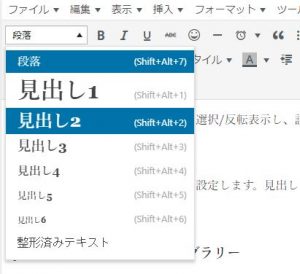
文中の章のタイトルなどに見出しを設定します。「段落」と表示されているボックスをクリックします。
 見出しのサイズを選ぶと予め設定されたスタイルが適応されます。
見出しのサイズを選ぶと予め設定されたスタイルが適応されます。
④リンクの挿入、削除
文章や画像にリンクを設定します。クリックしたときに同じタブ(ウィンドウ)で開くか、新しいタブ(ウィンドウ)で開くか等も設定できます
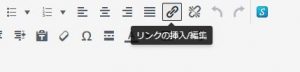
リンクを設定したい部分や画像を選択し、ツールバーの「リンクの挿入/編集」ボタンをクリックします。

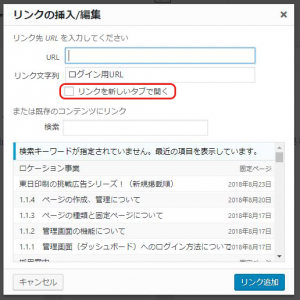
リンク先のURLを入力するボックスが表示されますので、入力してEnterボタンをクリックでリンクが挿入されます。

細かく設定したい場合は右端の歯車マークをクリックすると詳細設定画面が開きます。

- URL:リンク先のURL入力欄です。
- リンク文字列:リンクが貼られる文字列です。選択範囲が間違っていた(一字多いなど)場合は修正してください。
- リンクを新しいタブで開く:チェックを入れるとクリックしたときに新しいタブで開きます。
- 既存のコンテンツにリンク:リンク先を外部でなくサイト内にする場合は下のリストから選択します。検索ボックスに入力することで絞り込むことができます。
入力が終わったら右下の「リンク追加」ボタンをクリックしてください。
設定済みのリンクを編集、削除する場合は、リンク済みの文字列をクリックすると、編集ボタンと削除ボタンが表示されますので
編集/削除を行ってください。

3-4.画像の挿入とメディアライブラリ
本文中の任意の場所に画像を挿入します。
画像を挿入したい位置にカーソルを合わせて、エディタのツールバー左上にある「メディアを追加」ボタンをクリックします

ポップアップが表示され、左上のタブで「ファイルをアップロード」「メディアライブラリ」の切り替えが行えます。すでにアップロード済みの画像の場合は「メディアライブラリ」からファイルを選択、ファイルをアップロードする時は「ファイルをアップロード」にタブを切り替え下記の操作を行なってください。
①ファイルのアップロード方法
- 「ファイルを選択」をクリックして、画像を選択する
- 画像をドラッグ&ドロップしてアップロードする
下の画像はドラッグ&ドロップによる挿入の例。

画像をアップロードした後、メディアライブラリにて指定の画像データの情報やサイズを編集します。
- タイトル・・・画像のタイトルをさします。
- キャプション・・・画像に説明文(キャプション)を挿入します。
- 代替テキスト・・・画像を読み込まなかった際、ここに書き込んだ情報が表示されるため、画像を表す言葉を入力すると良いでしょう。代替テキストはSEO(検索エンジンへの最適化)においても非常に重要な役割を果たします。
- 配置・・・画像の配置方法を指定します。(左、中央、右があります)
- リンク先・・・画像にリンクを挿入したい時はリンク先のURLを入力してください
- サイズ・・・サムネイル(150×150)、中サイズ、フルサイズ、カスタムサイズが選べます。(使用テーマにより異なる場合があります)
- 固定ページに挿入(投稿に挿入)・・・情報を入力後ボタンを押すと画像がページに挿入されます。

②代替テキストについて
代替テキストとはWebサイト内に含まれている画像や動画が何らかの原因で表示されなかった時に表示されたり、視覚障害者などが音声ブラウザを使用する時、替わりに読み上げられるテキストのことをいいます。
また、検索エンジンはクローラーというプログラムによってサイト情報を収集しますが、代替テキストを入力することによりクローラーはより内容を判断しやすくなります。したがって代替テキストの設置はSEOにも有効とされています。
以下の写真はT-NEXTのメンバーが、納涼祭で設置した特設ブースでプログラミングを教えている様子を撮影したものです。

この写真に代替テキストを入るとすれば「子供にプログラミングを教える(T-NEXTの)インド人エンジニア」などといった具合になります。このように、画像に代替テキストを挿入することにより、ユーザーや検索エンジンにとって最適なサイトになります。
3-5.公開方法について
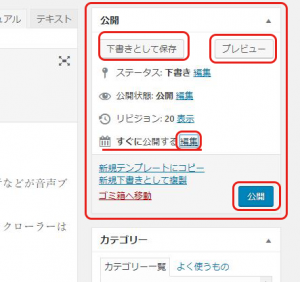
公開に関する設定は右上のボックスで行います。

①保存と公開
作成の途中で中断し保存する際は「下書きとして保存」をクリックします。実際の表示を確認したい時には「プレビュー」ボタンで確認することができます。
作成を完了して公開するには「公開」をクリックしてください
②日時を指定して公開
作成を前日に行って翌朝公開したい、別の発表とタイミングを合わせたい等の場合に指定の日時に公開することもできます。
公開設定欄の一番下カレンダーアイコンの右側は通常「すぐに公開する」と言う表示になっています。右の「編集」をクリックすると
公開日時を細かく設定することができます。

公開したい日時を入力して「OK」をクリックしてください。
③公開済みページの編集
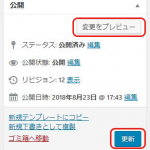
すでに公開済みのページではボタンの表示が「公開」⇒「更新」 「プレビュー」⇒「変更をプレビュー」に代わっています。

編集を行ったら「更新」ボタンで編集内容を公開してください。
