UIデザインに適したAdobe XDは、webサイトやアプリなどのデザイン制作で使われていますが、インストールすることでより快適に作業ができるプラグインをご存知でしょうか。
プラグインを活用することで、もっと便利にAdobe XDを使うことができます。
Adobe XDって何?とわからない方は、Adobe XDについてまとめた記事がありますので、ぜひこちらをご覧いただければと思います。
Adobe XDのプラグインは様々なものがありますが、実際に使用してみて作業が快適になった、とても便利と感じたプラグインを厳選しました。
何のプラグインを使えばいいのか分からないという方の参考にしていただければと思います。
それでは、Adobe XDの作業をより快適にする、とても便利なおすすめ無料プラグインをご紹介します。
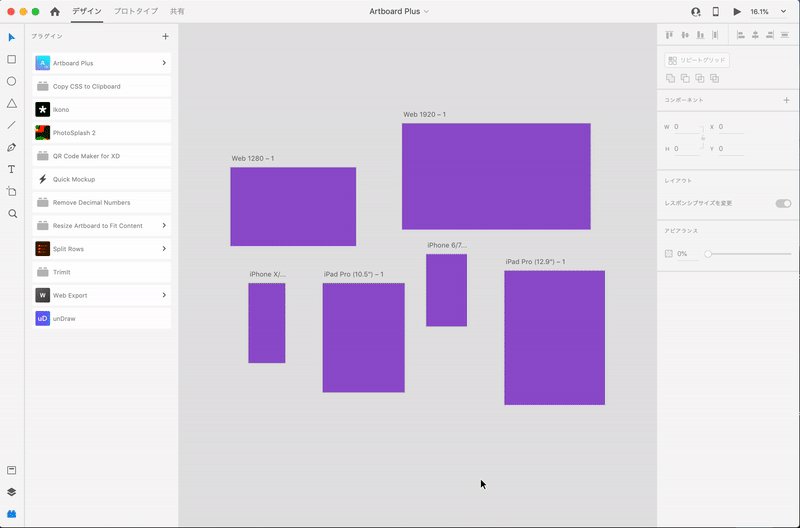
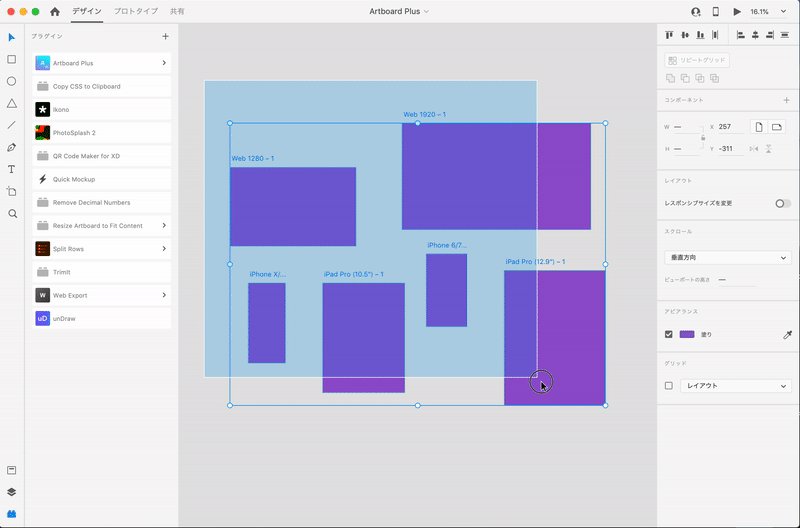
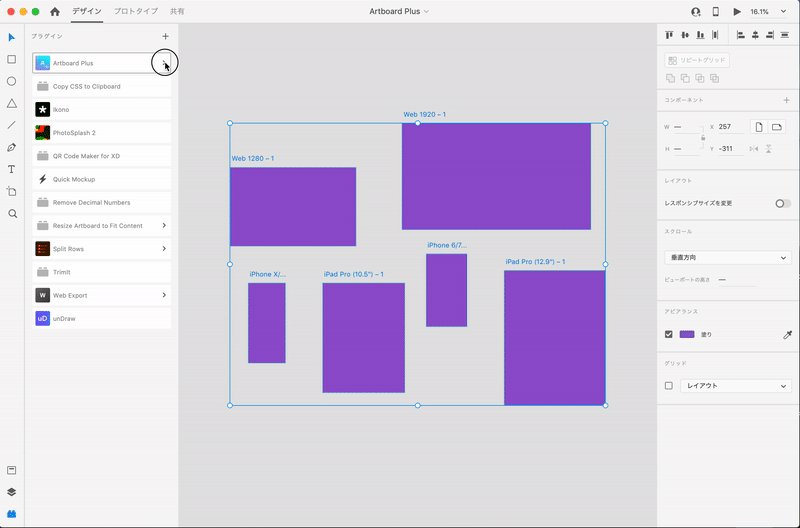
Artboard Plus

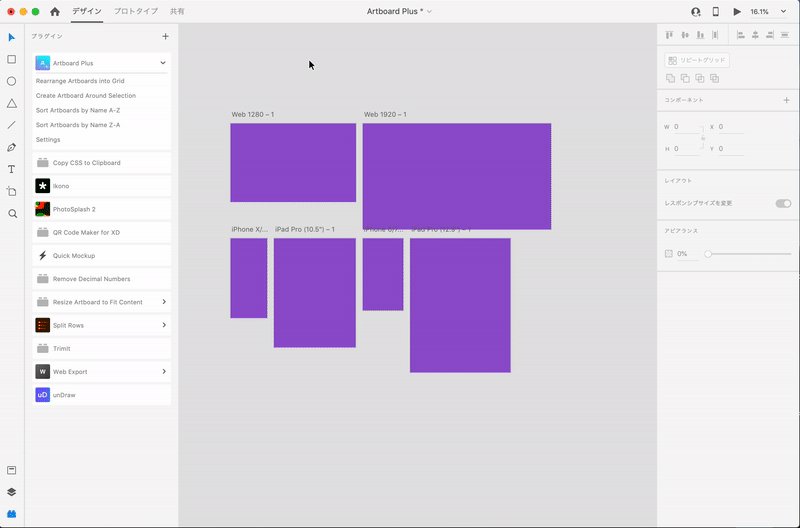
「Artboard Plus」はバラバラのアートボードを整列したり、選択したオブジェクトの大きさのアートボードを作成したり、名前で並べ替えられたりできるプラグインです。
Settingsからアートボード を整列した時の余白も設定することができます。
Adobe XDのツールバーからアートボード を追加した時の余白は、横:70、縦:90なので設定しておくといいかもしれません。
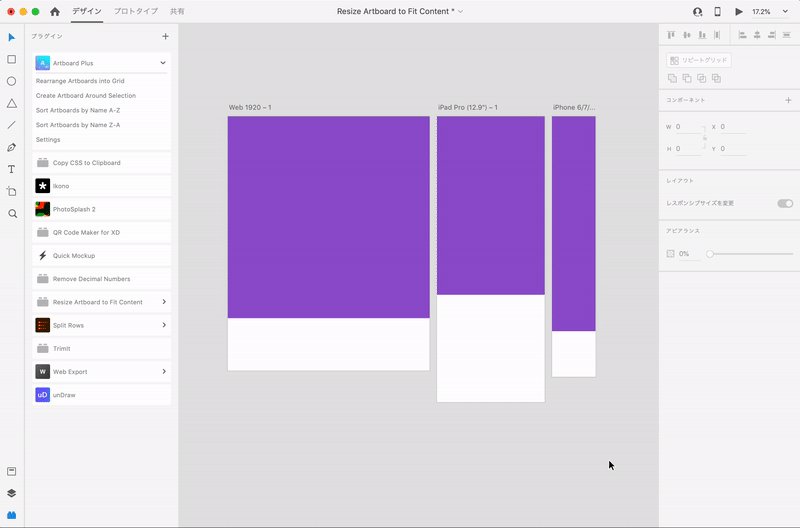
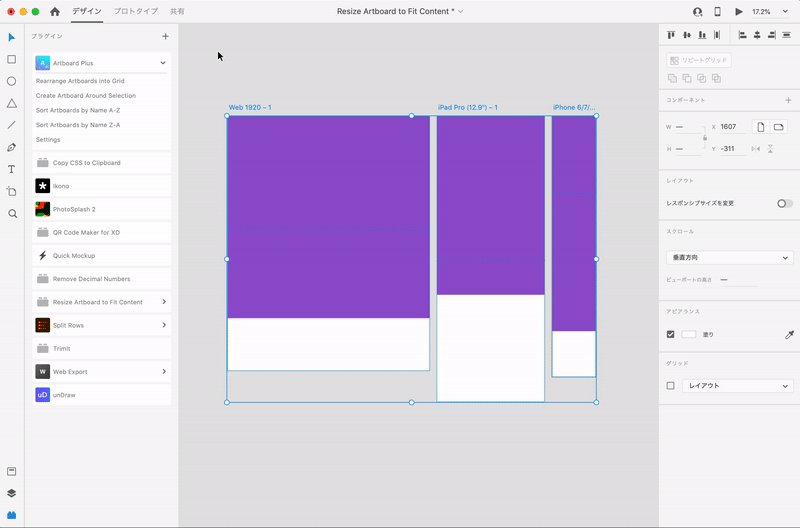
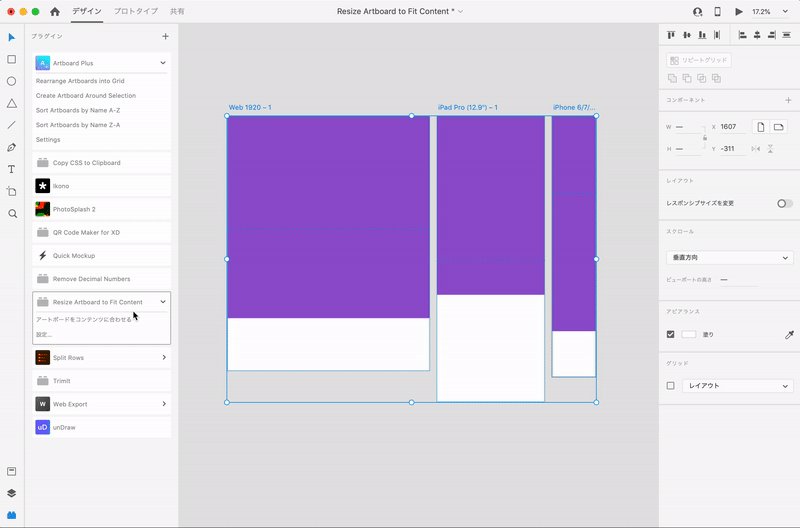
Resize Artboard to Fit Content

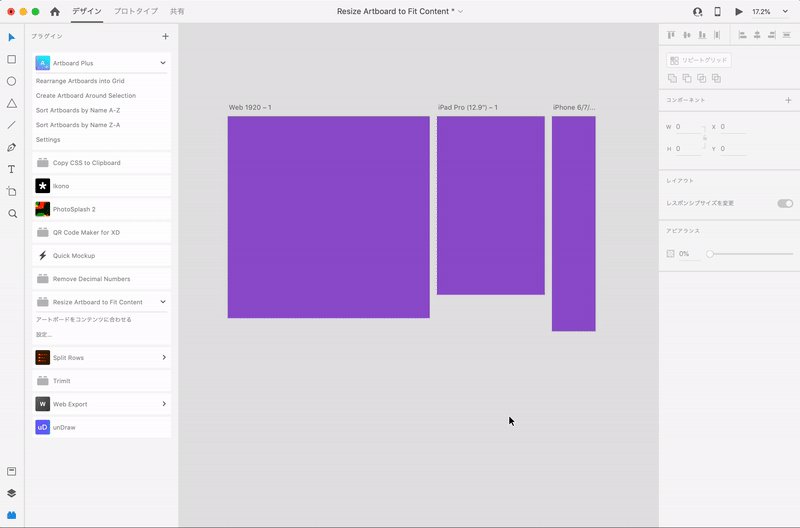
「Resize Artboard to Fit Content」は、アートボード をコンテンツに合わせてリサイズしてくれるプラグインです。
アートボードのサイズをコンテンツに合わせて調整していた作業が、Resize Artboard to Fit Contentを使えば一瞬で完了できます。
また、リザイズ時の設定のサイズ維持、現在のアートボード 幅を維持するにチェックを入れると、縦幅だけをリサイズしてくれます。
アートボードからはみ出るようなデザインを制作している場合は、チェックを入れるといいでしょう。
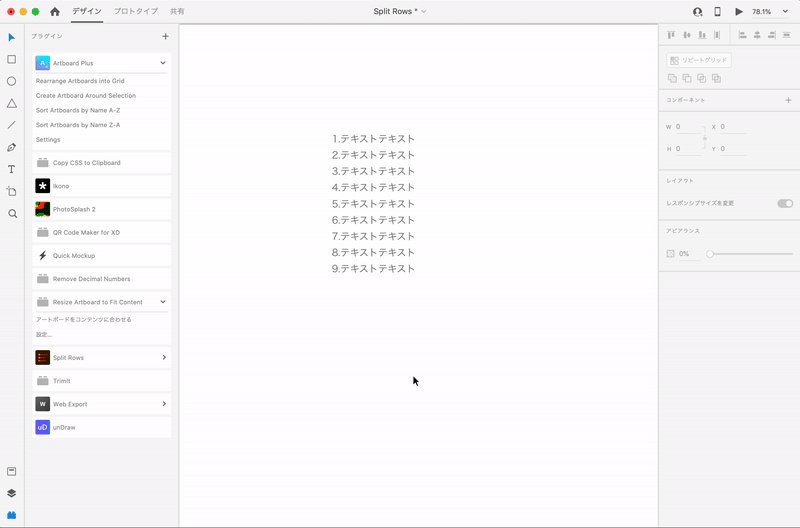
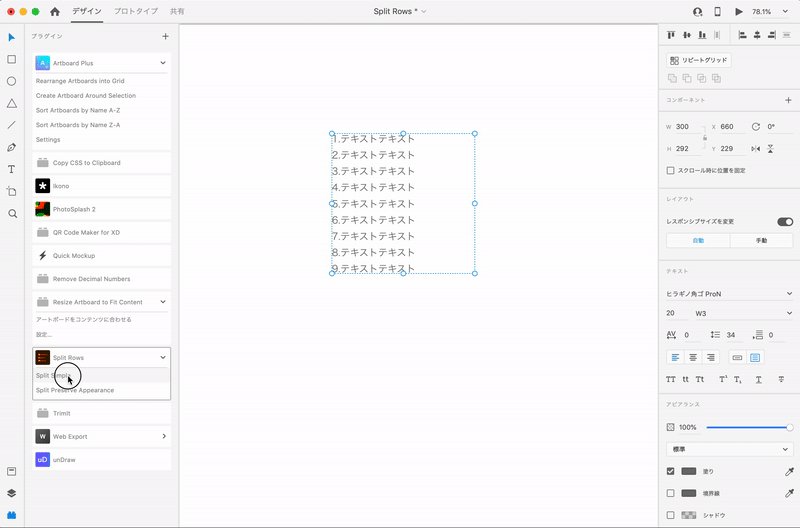
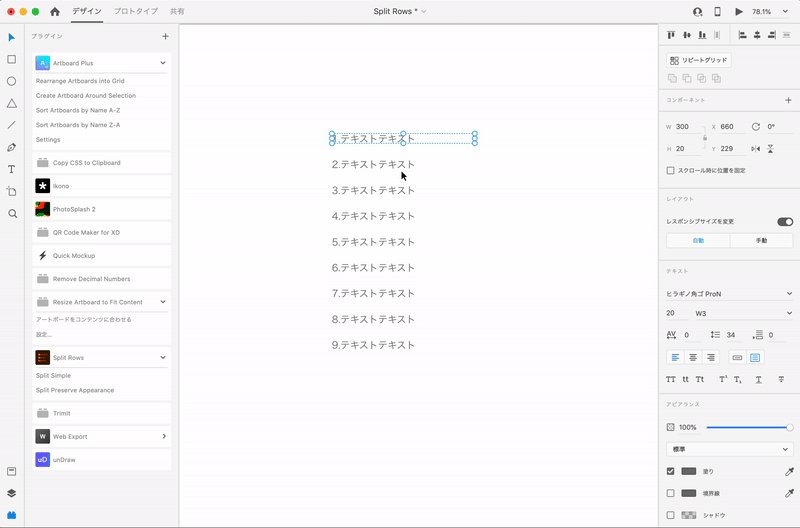
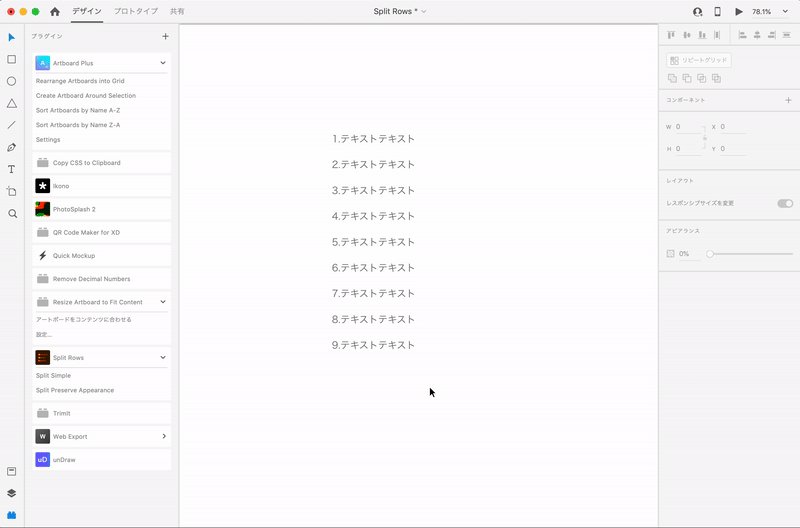
Split Rows

「Split Rows」は1つのテキストボックスに入った文章を、1行ずつに分けることができるプラグインです。
エクセルなどから1行ずつコピーしていた作業が、Split Rowsを使えばまとめてコピーしてから1行ずつに分けられるので、とても便利です。
また、ポイントテキスト、エリアテキストどちらでも使用することができます。
Trimit

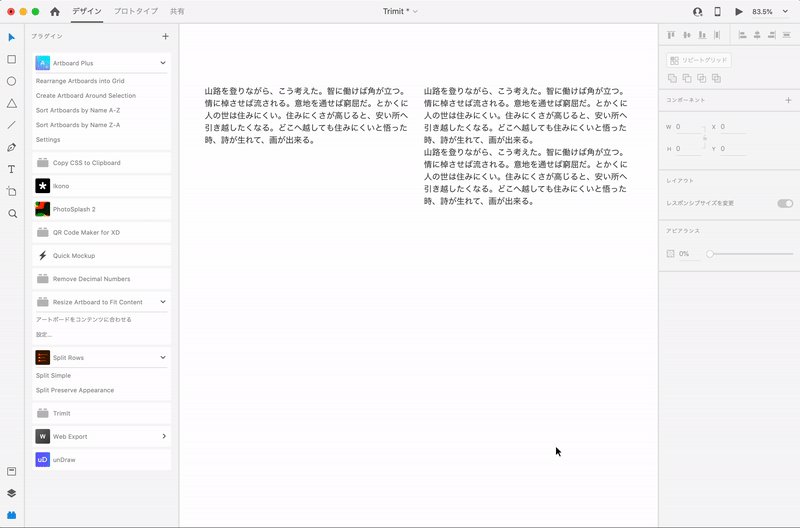
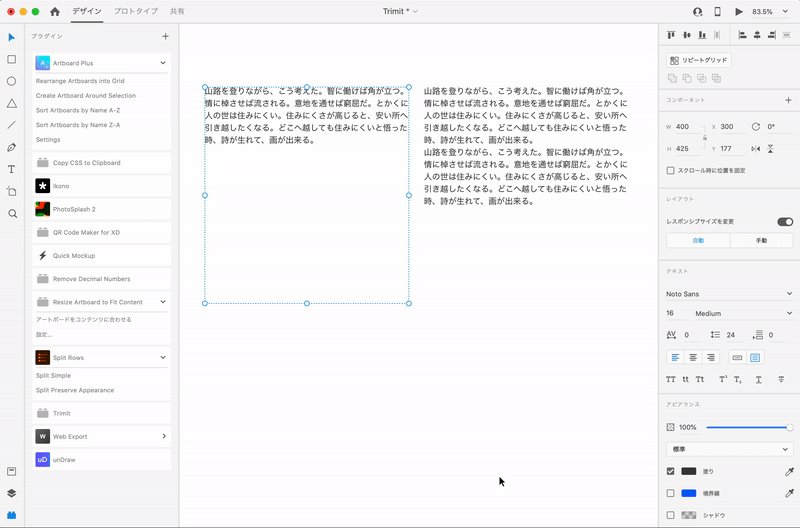
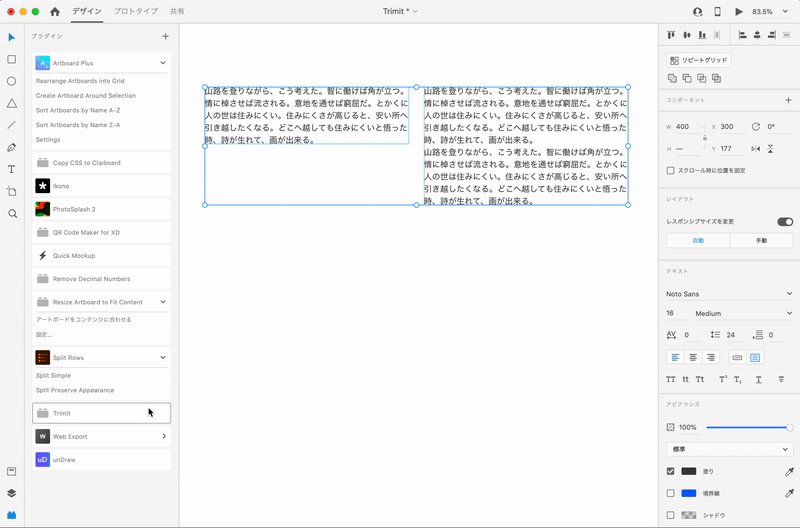
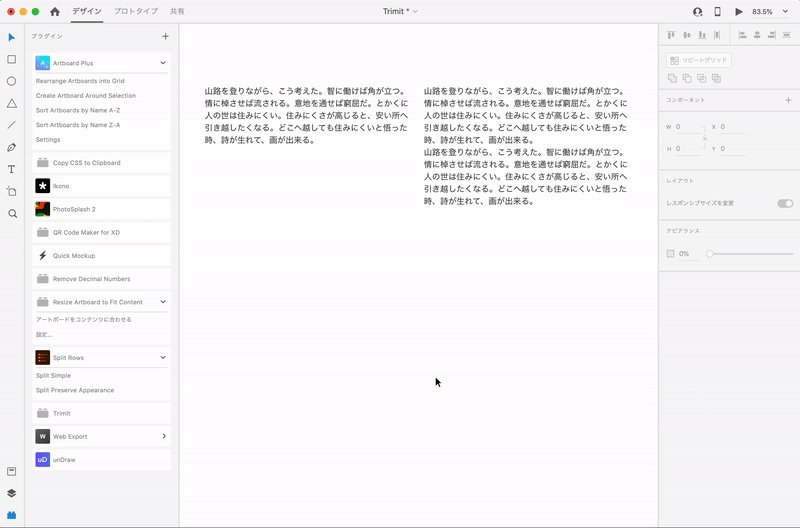
「Trimit」は入力されているテキストに合わせて、テキストエリアを調整してくれるプラグインです。
テキストエリアが足りない場合、テキストエリアが余っている場合、どちらも調整することができます。
入力テキストを全部選択して、Trimitを使えば一気にテキストエリアの調整が可能です。
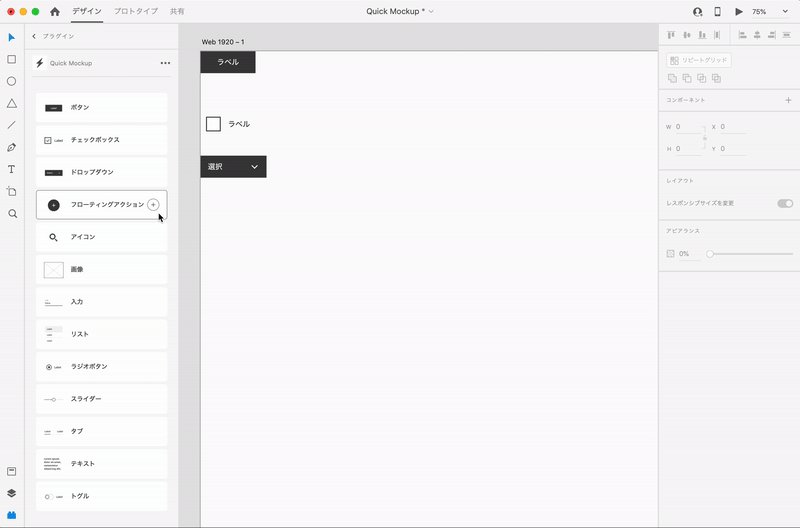
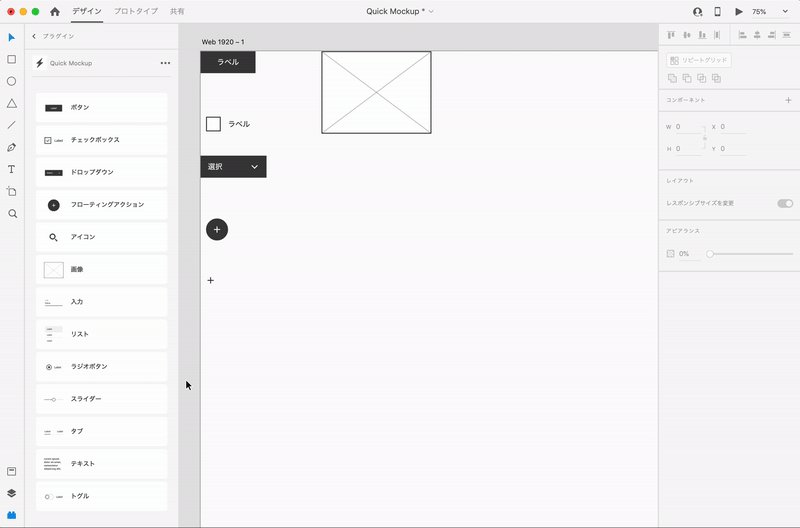
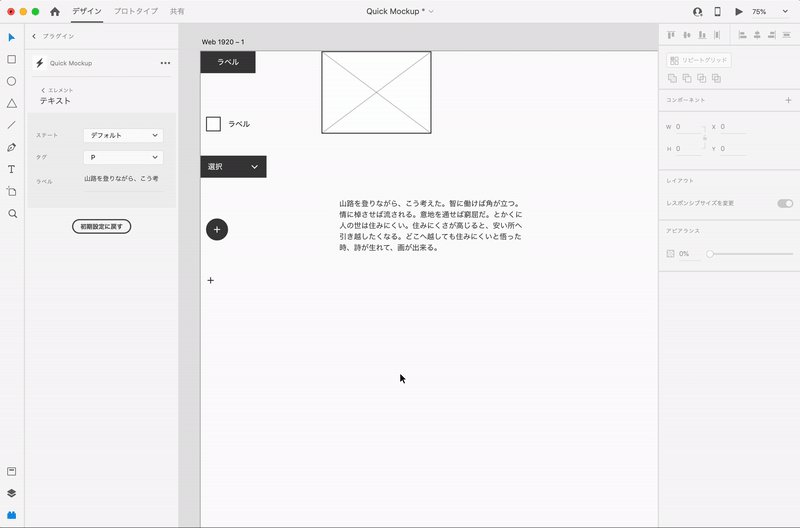
Quick Mockup

デザイナー向けに設計されたAdobe XDを、日本のデザイン現場でより有効に活用するために誕生したのが、日本のUXデザインプロセスを支援するプラグイン「Quick Mockup」です。
Quick Mockupを活用することで、ワイヤーフレームやモックアップの作成がより効率的に行えるため、よりスピーディーにアイデアを形にすることができます。
Quick Mockupについてより詳しく知りたい方はこちらをご覧ください。
まとめ
シンプルな操作で直感的にデザインができるAdobe XDに、プラグインを活用することでより快適にデザイン制作が行えます。
この機会にとても便利なおすすめ無料プラグインを、インストールしてみてはいかがでしょうか。
