Adobe XDはシンプルな操作で直感的にデザインができるデザインツールです。
今ではPhotoshopやIllustratorを使わず、Adobe XDでデザインをすることが多くなりました。
クライアントやエンジニアに確認してもらうために、PDFで書き出して、プリントしてなどの作業がありましたが、Adobe XDで作成したデザインはインターネット環境さえあればブラウザからプレビューを共有できるのでとても便利です。
そんなAdobe XDについて、まだわからない方はAdobe XDについてまとめた記事がありますので、ぜひこちらをご覧いただければと思います。
Adobe XDは便利なうえに、魅力的なプラグインがたくさんあります。
プラグインを使用することで、人物の画像を生成したり、イラスト素材が無料で利用できたりと、さらに作業効率をあげることができます。
そんな魅力的なプラグインの中から、日本のUXデザインプロセスを支援する「Quick Mockup」を紹介します。
目次
Quick Mockupとは
Quick Mockupは、日本のデザイン現場でユーザーとの対話から生まれ、デザインリサーチ、インターナショナル・デザイン、グローバリゼーションチームによって設計された日本市場向けUXソリューションです。
日本の独特なデザインプロセスを支援するプラグイン
Adobeデザインチームの調査によると、日本ではデザイナー以外がワイヤーフレームなどの作成を行うことがわかりました。
実際に弊社の場合でも、ディレクターがワイヤーフレームを担当することがしばしばあります。
デザイナー向けに設計されたAdobe XDを、日本のデザイン現場でより有効に活用するために誕生したのが、日本のUXデザインプロセスを支援するプラグイン「Quick Mockup」です。
Quick Mockupを活用することで、ワイヤーフレームやモックアップの作成がより効率的に行えるため、よりスピーディーにアイデアを形にすることができます。
Quick Mockupをインストール
- Adobe XDホーム画面で、【アドオン】を選択して、【プラグインパネル】を起動します。
- ツールバーの【プラグイン】をクリックし、「プラグインを見つける」をクリックするか、XD Add-onの紹介「プラグイン」をクリックして【プラグインパネル】を起動します。
- 【プラグインパネル】で、【Quick Mockup】を検索します。
- 【Quick Mockup】の【インストール】をクリックしてインストールします。
誰でも簡単にすばやくデザインできる
Quick Mockupには使用頻度の高いUI要素のボタン、アイコン、画像、テキストなどのサンプルが内臓されて、簡単にワイヤーフレームやモックアップを作成できます。
Quick Mockupを使えば、デザインの作業効率をあげるのみでなく、ディレクターやデザインツールに慣れていない人でもワイヤーフレームやモックアップを簡単にすばやく作成できます。
Quick Mockupを表示する
インストールしたQuick MockupをAdobe XDで表示してみましょう。

- ツールバーの【左下にあるアイコン】をクリックします。
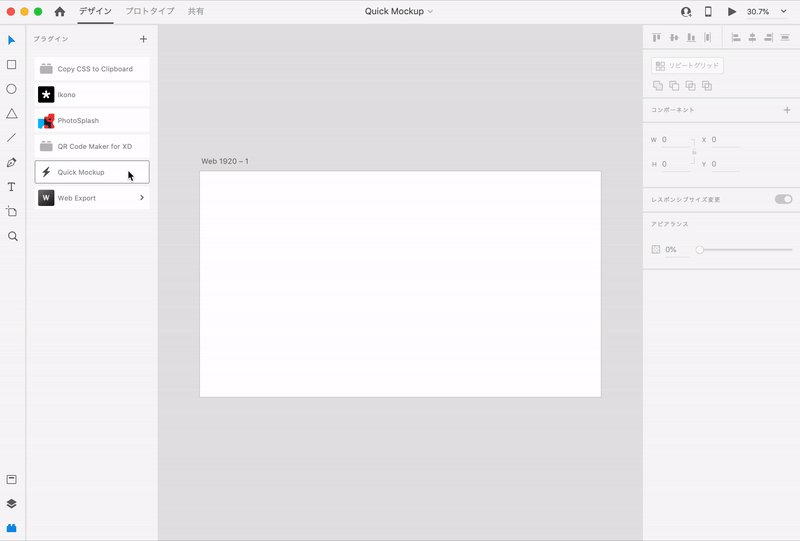
- インストール済みのプラグインが表示されるので、【Quick Mockup】をクリックします。
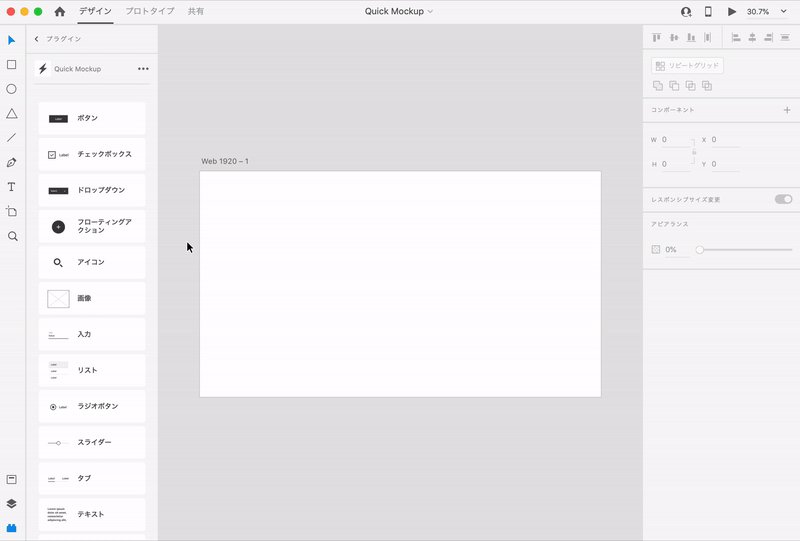
Quick Mockupの使用頻度の高いUI要素のサンプルが表示されます。必要に応じてサンプルをクリックしてオブジェクトをアートボードに追加できます。
また、各サンプルのスタイル、ステート、サイズなどを変更することでカスタマイズも簡単に行えます。
Quick Mockupの動画紹介
どれだけすばやくワイヤーフレームやモックアップが作成できるか、動画ご覧いただければわかると思います。
使用頻度の高いパーツがあり、あっという間に完成してしまいます。
まとめ
日本のUXデザインプロセスを支援するXDプラグイン「Quick Mockup」はいかがだったでしょうか。
現在はベータ版で、ユーザーのフィードバックを経て、2020年春に正式バージョンリリースを予定しているそうです。
今後のさらなるQuick Mockupの進化に期待しましょう。






