みなさん、Adobe XD使ったことありますか。
実際に使ってみるとシンプルなので、直感的に操作できてとても便利なデザインツールです。
たくさんあるデザインツールの中で、なぜAdobe XDが注目されいるのか。
今回はそんなAdobe XDついて紹介したいと思います。
目次
Adobe XDとは
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。XDを使用することで、デザイナーはより早く、正確に、高い品質で作業できます。インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。(公式サイトより)
Adobe XDを体験
Adobe XDの主要機能を試せるスタータープラン
Adobe XDには、主要機能の使い方を体験できる無料のスタータープランがあります。
まずはこちらから試してみてはいかがでしょうか。
アートボードの作成

アートボードとは
アートボードは、アプリデザインまたはwebデザインのページを書き込むための画面になります。
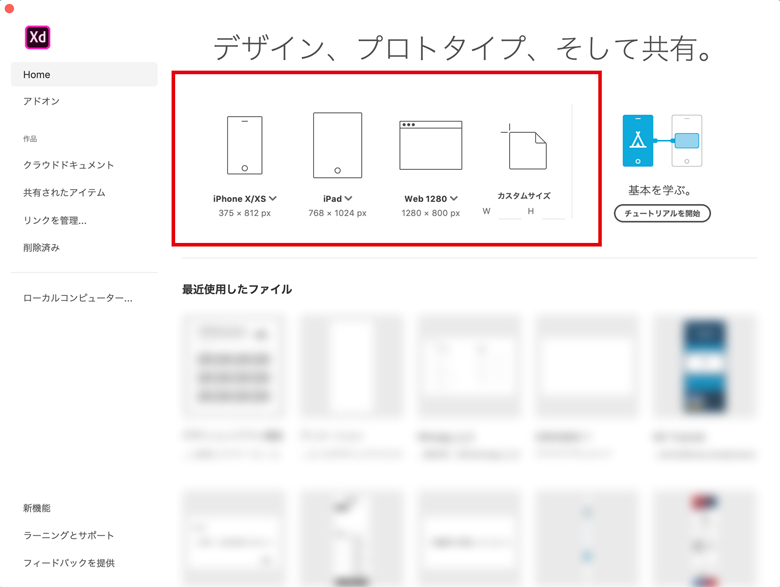
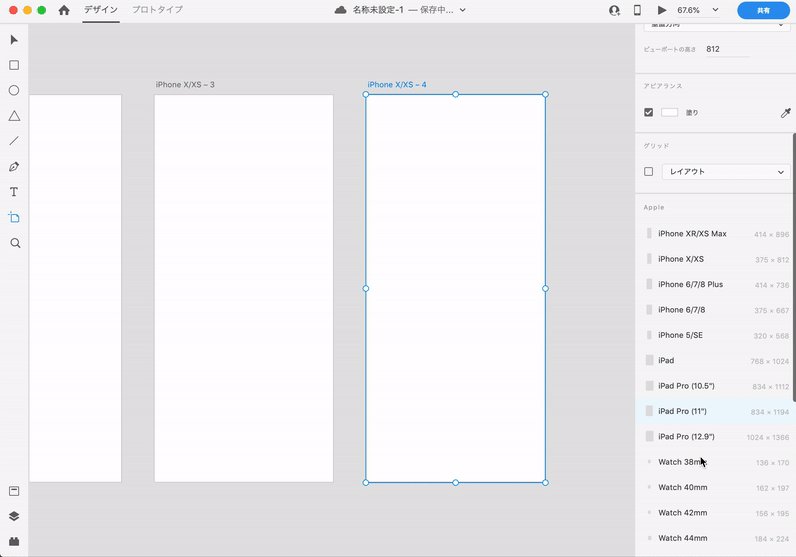
XDで新しいプロジェクトを開始する際は、スタート画面からどのサイズのアートボードで開始するかを決定します。
赤枠テンプレの中から任意の画面サイズを選択して、アートボードを作成することができます。
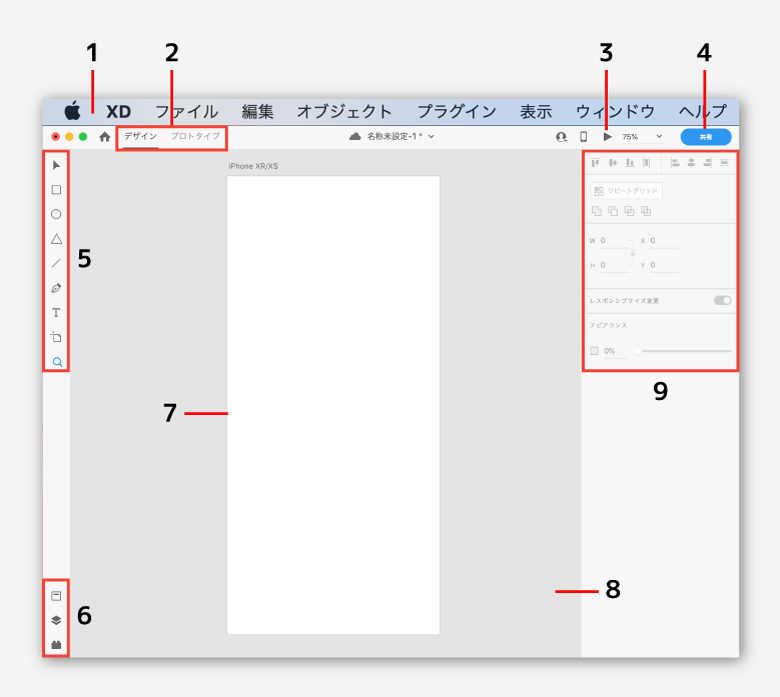
ワークスペースの概要

1. メインメニュー 2. デザインモード/プロトタイプモード 3. プレビュー 4. オンラインで共有する 5. ツールバー6. プラグイン/レイヤー/アセット 7. アートボード 8. ペーストボード 9.プロパティインスペクター
メインメニュー
ファイル、編集、オブジェクト、表示、ウィンドウ、ヘルプメニューがあり、各メニュー内にはサブメニューがあります。
デザインモード
アートボード作成・追加、図形やテキストの挿入ができます。
プロトタイプモード
アートボード同士をリンクで繋げて、デザインの画面遷移を確認ができます。他のユーザーとプロトタイプを共有、フィードバックも可能です。
ツールバー
選択ツール、描画ツール、テキストツール、アートボードツール、拡大ツールなどがあります。
プロパティインスペクター
オブジェクトの様々なプロパティを設定できます。背景、塗り、境界線、シャドウ、整列、オブジェクトサイズなどを指定できます。また、繰り返すレイアウトを作成するときにリピートグリッドで簡単に作成できます。
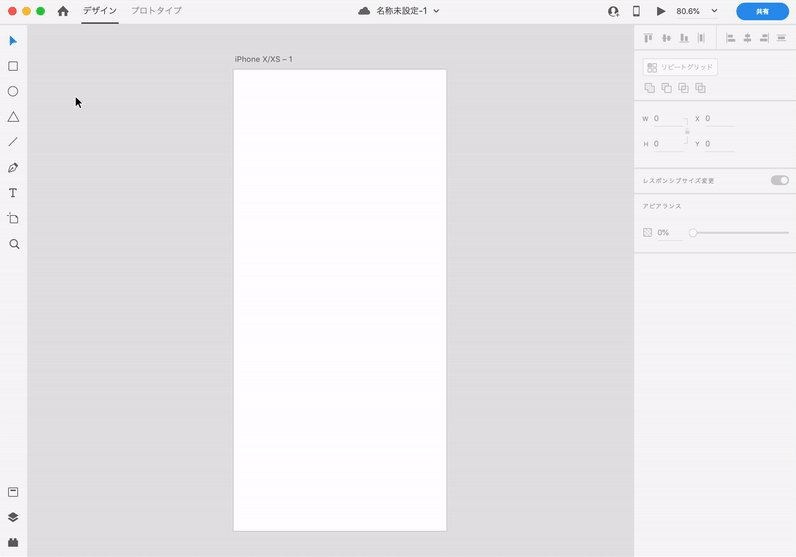
XDの操作方法
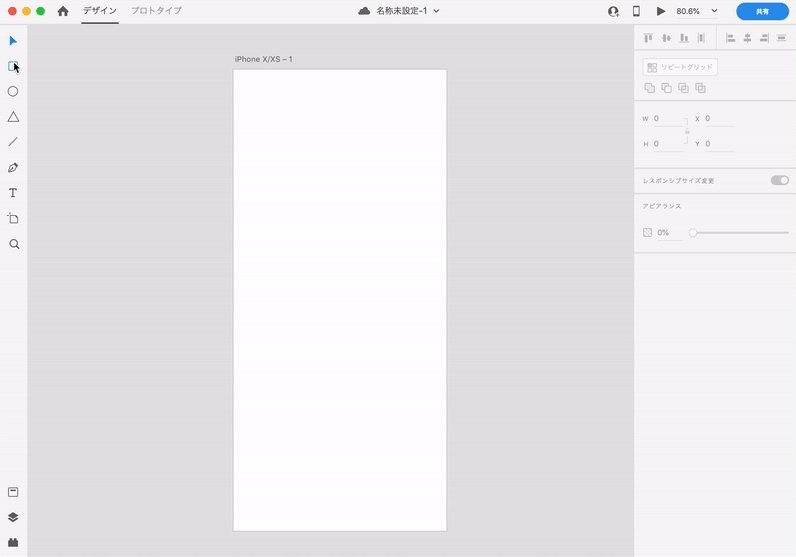
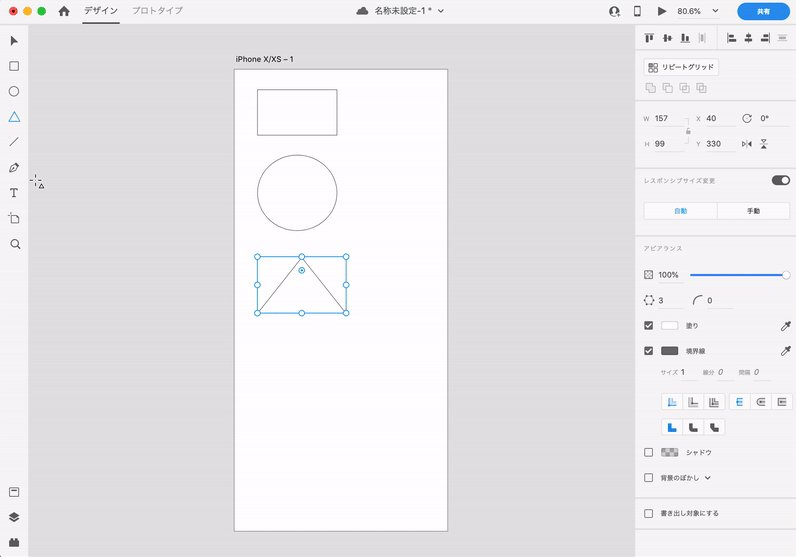
ツールを選択
左側のツールバーから任意のツールを選択します。

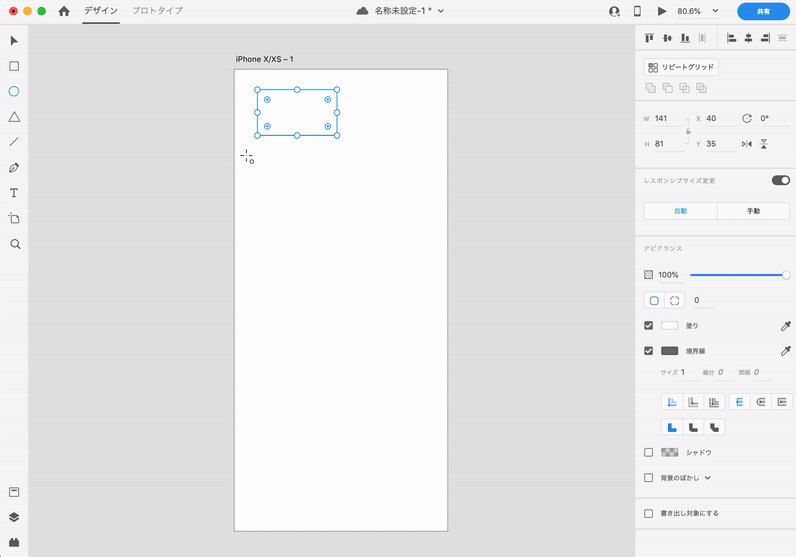
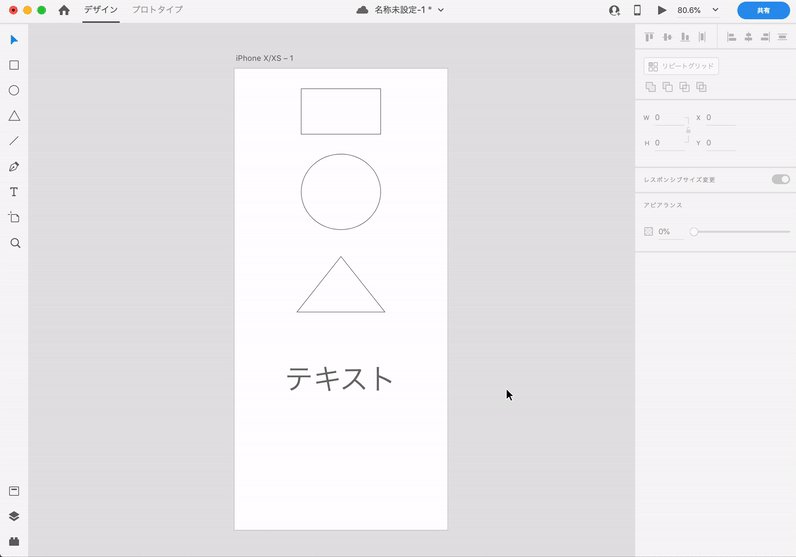
図形やでテキストを挿入
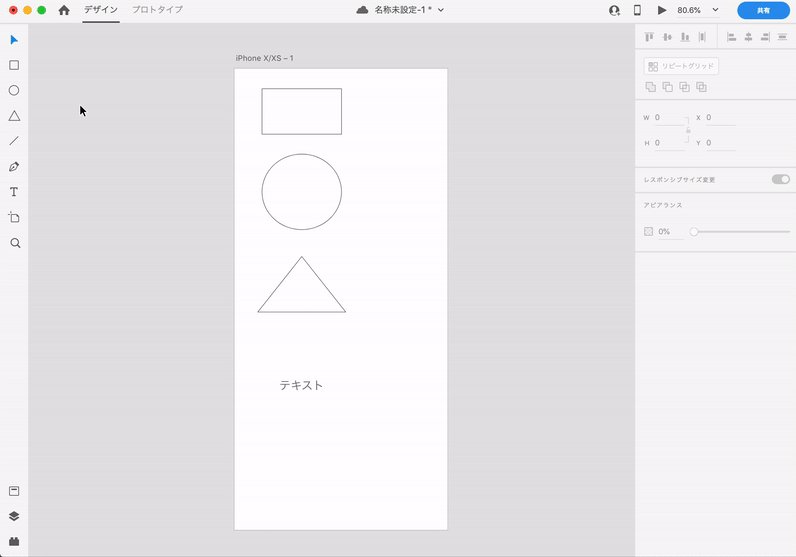
アートボードに図形やでテキストを挿入します。アートボード外のワークスペースも自由に使用できます。

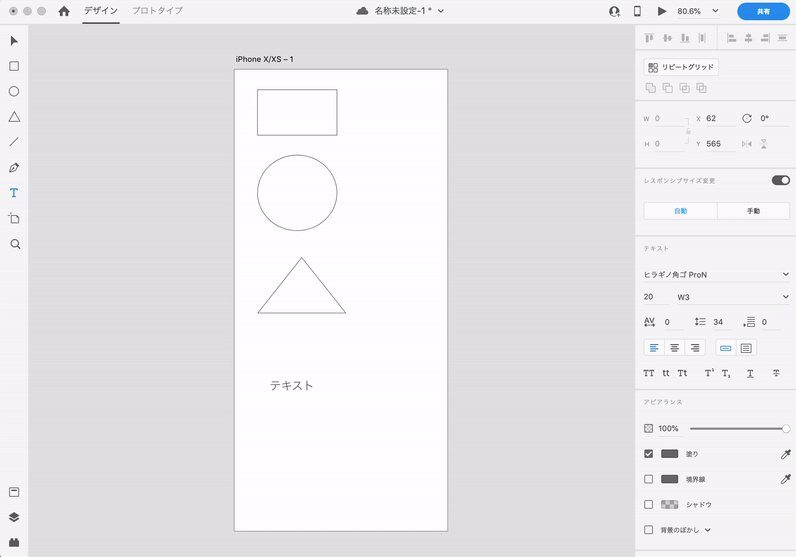
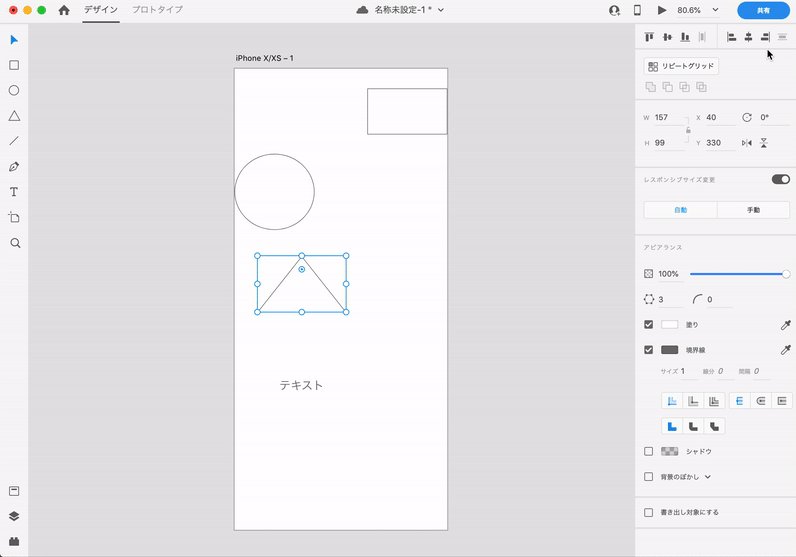
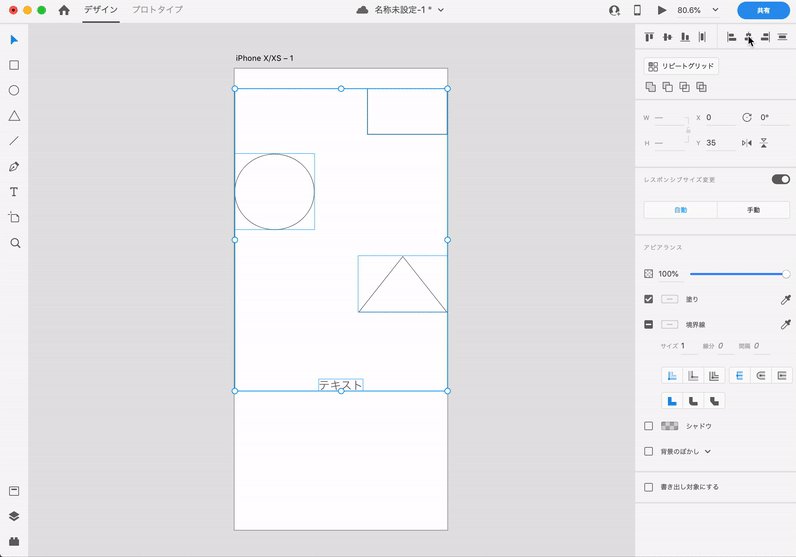
文字の設定、オブジェクトの大きさ、配置・整列など設定
挿入したテキストや図形を右側のプロパティインスペクターで、文字の設定、オブジェクトの大きさ、配置・整列など設定できます。

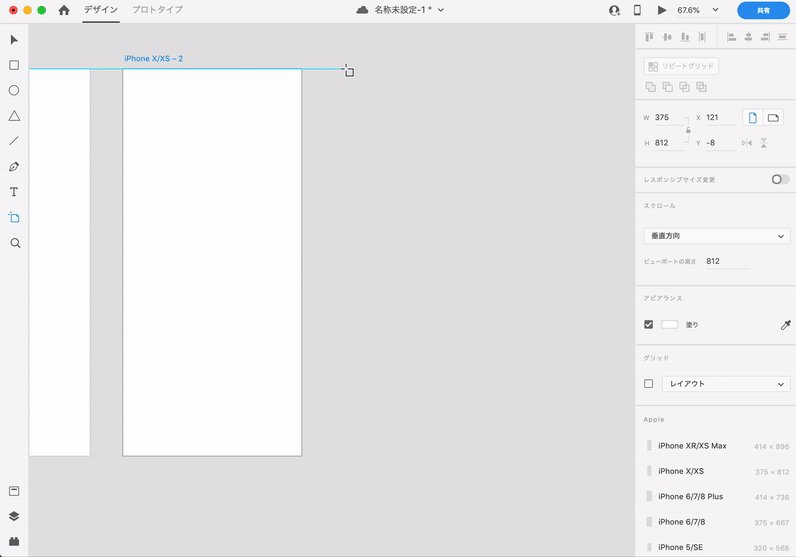
アートボードの追加
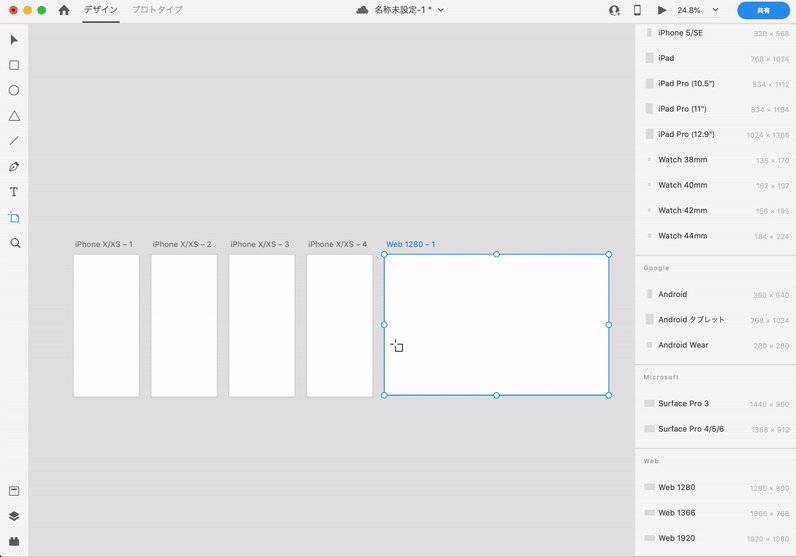
ツールバーにあるアートボード機能を使用すると、アートボードが追加できます。
Apple、Google、Microsoft、Webのテンプレから選択して、アートボードを追加することもできます。

便利な機能
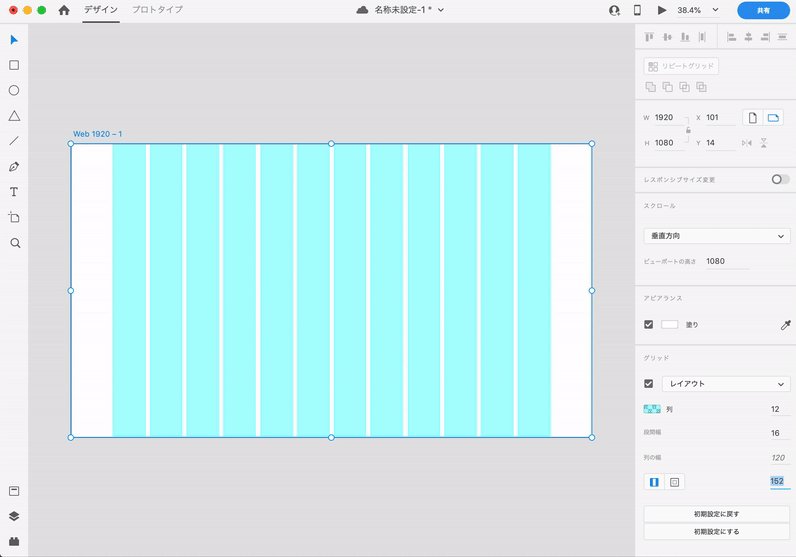
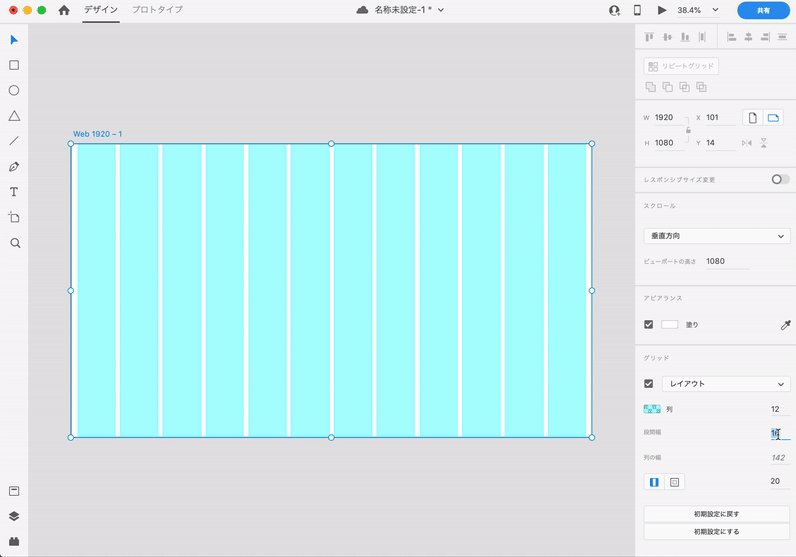
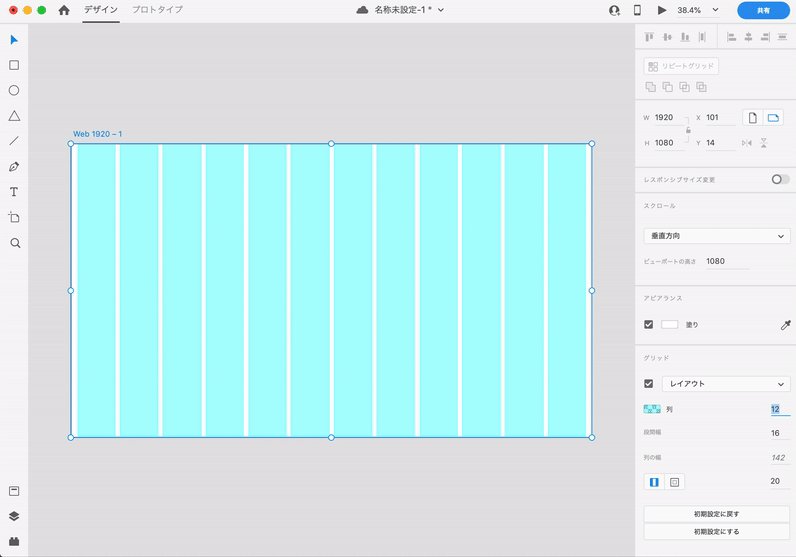
レイアウト
簡単にグリッドレイアウトのカラム設定ができます。カラムの数や余白の調整も可能です。

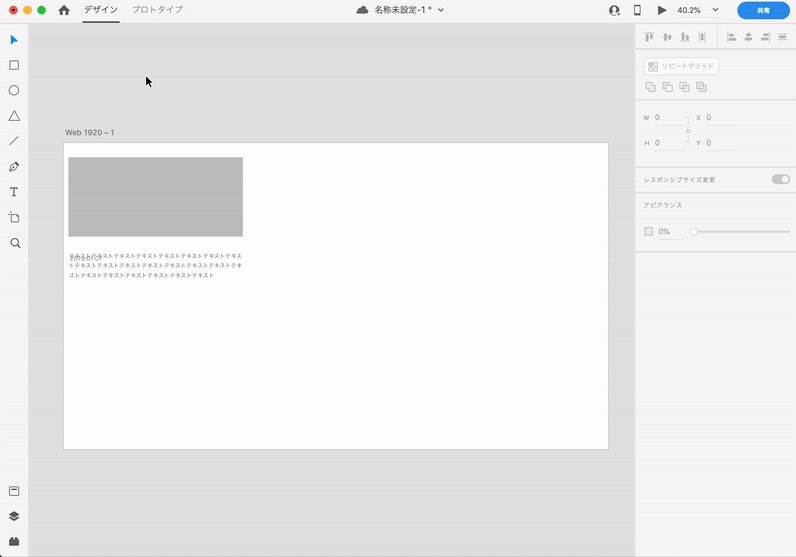
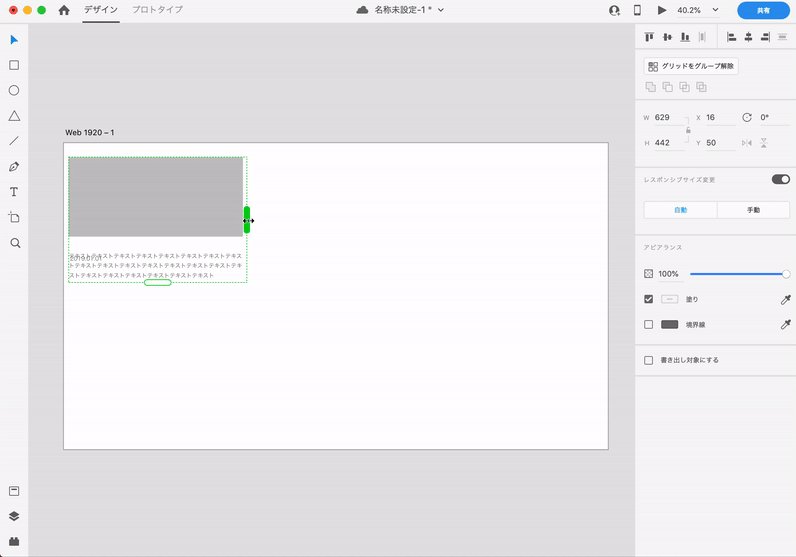
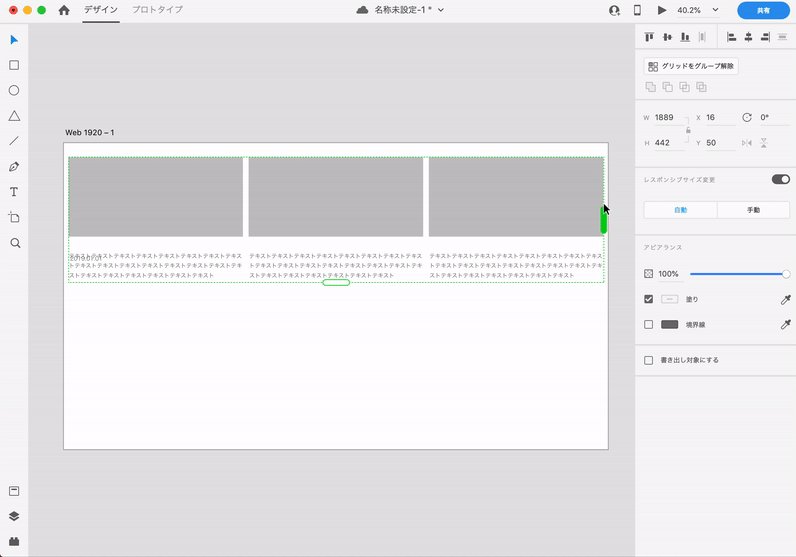
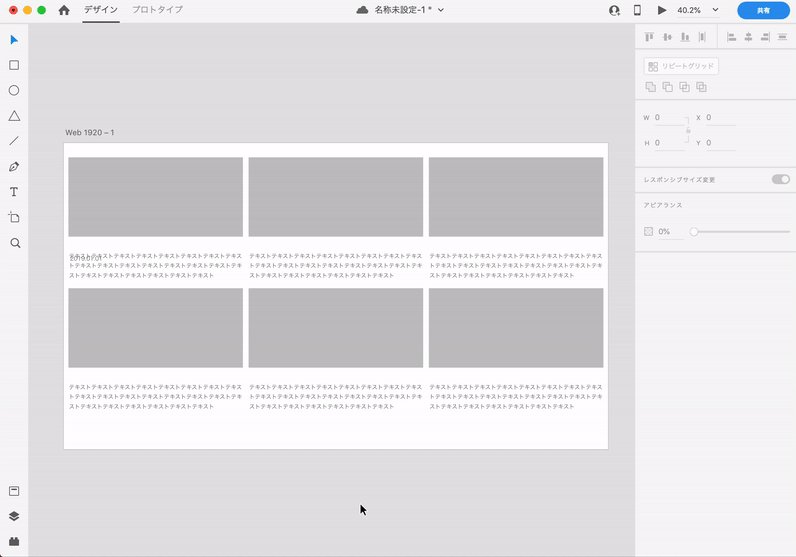
リピートグリッド
繰り返すコンテンツは簡単に作成できます。それぞれの余白も調整可能です。

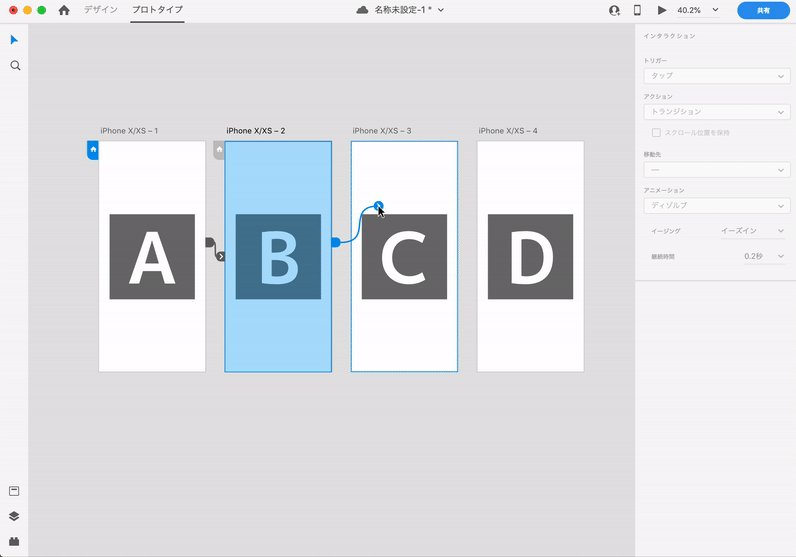
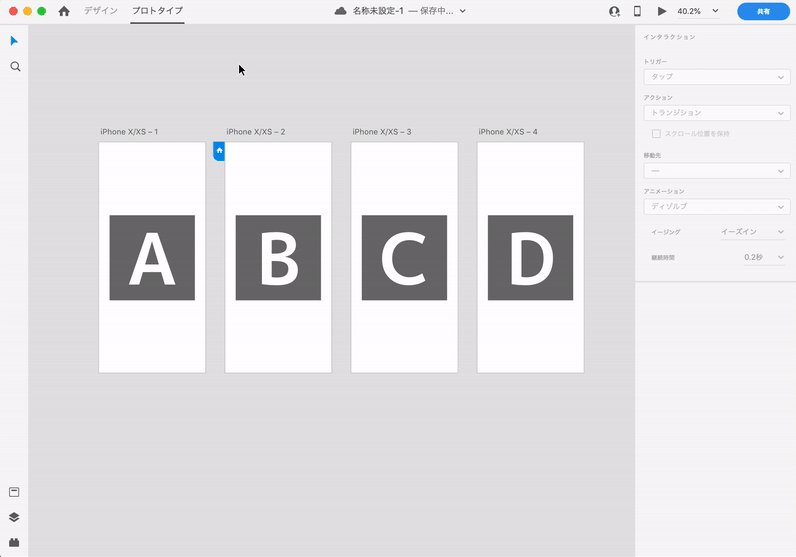
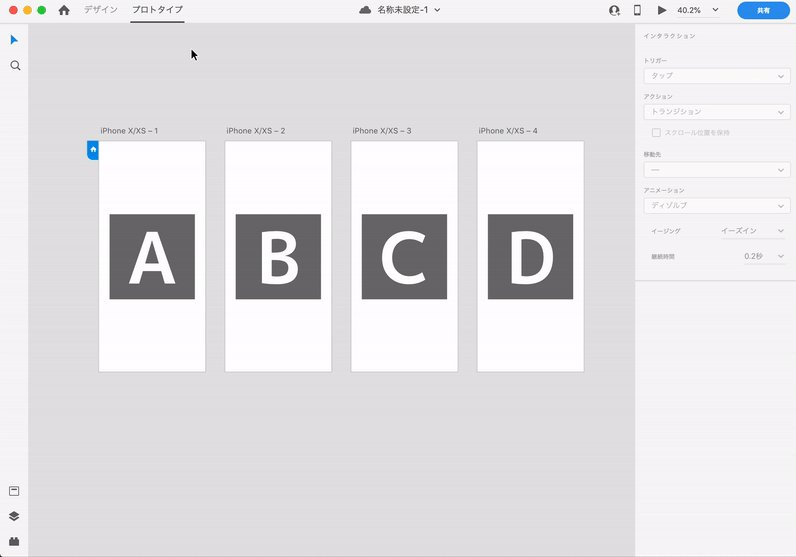
プロトタイプの設定
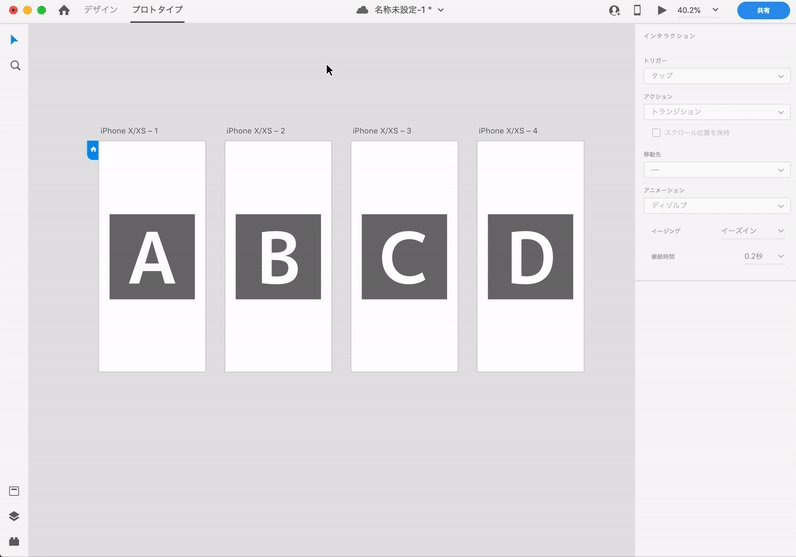
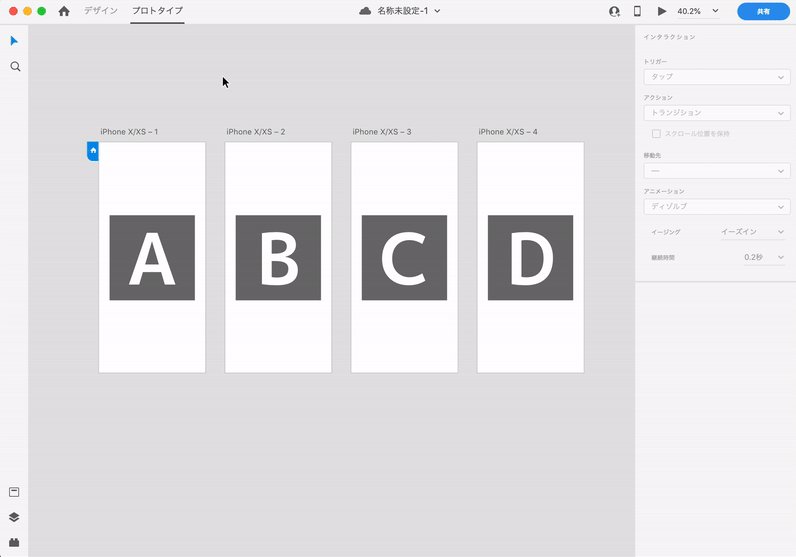
アートボードをリンクで繋ぐ
作成したアートボードをリンクで繋げることで、プレビューで確認できます。

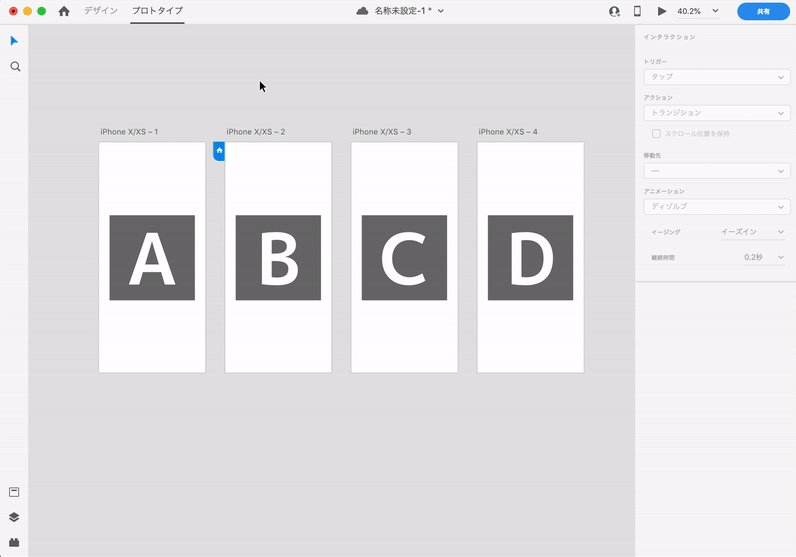
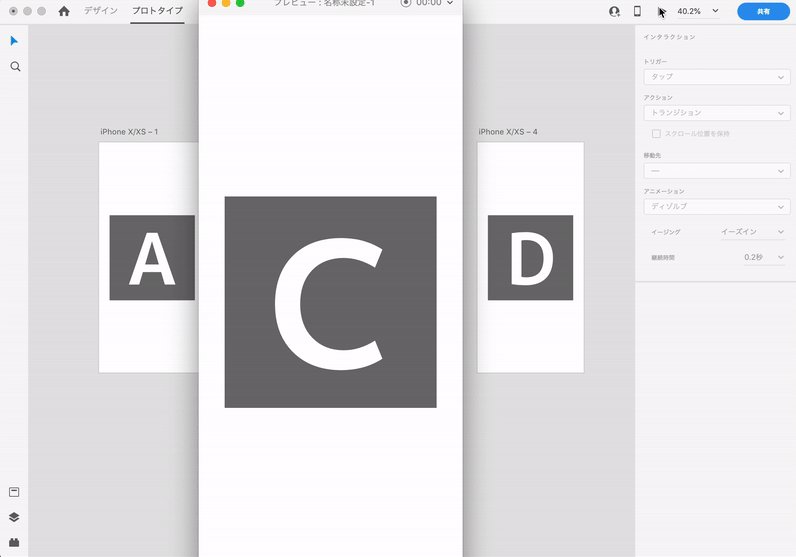
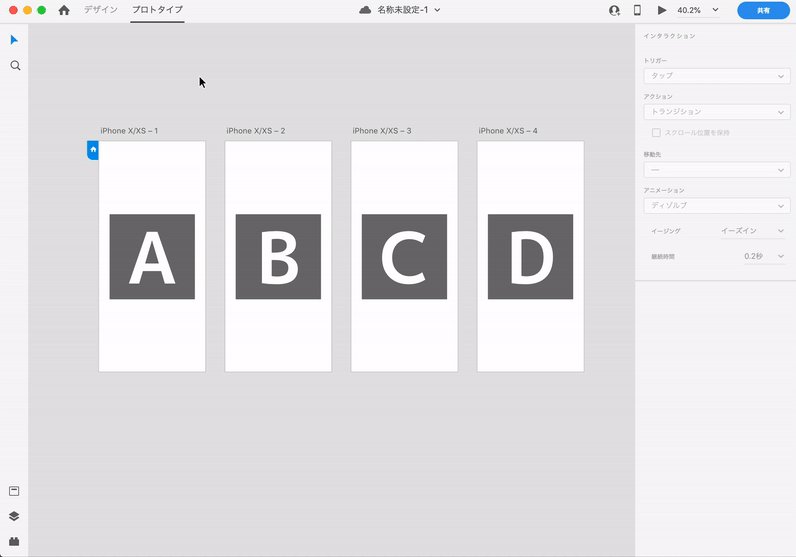
ホーム画面の設定
アートボードの左上にあるホームのアイコンをクリックすると、ホーム画面の設定ができます。
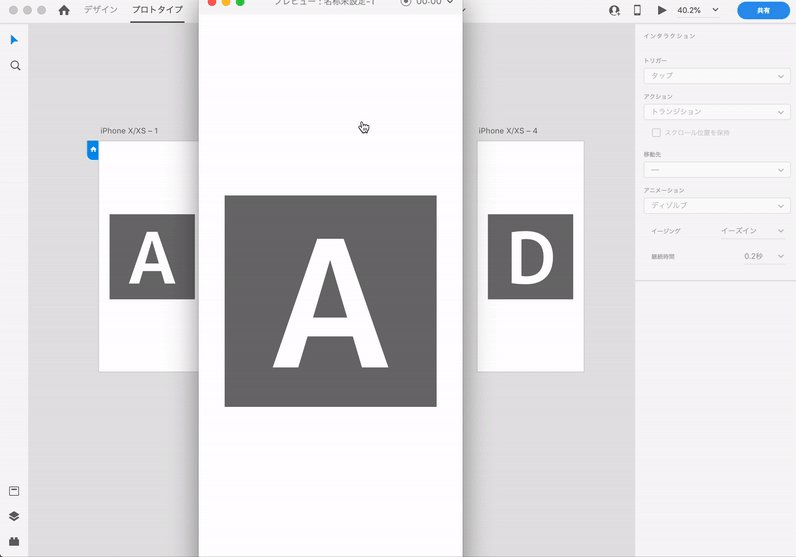
ホーム画面の設定をすると、プレビューで最初に表示されるページが変更されます。

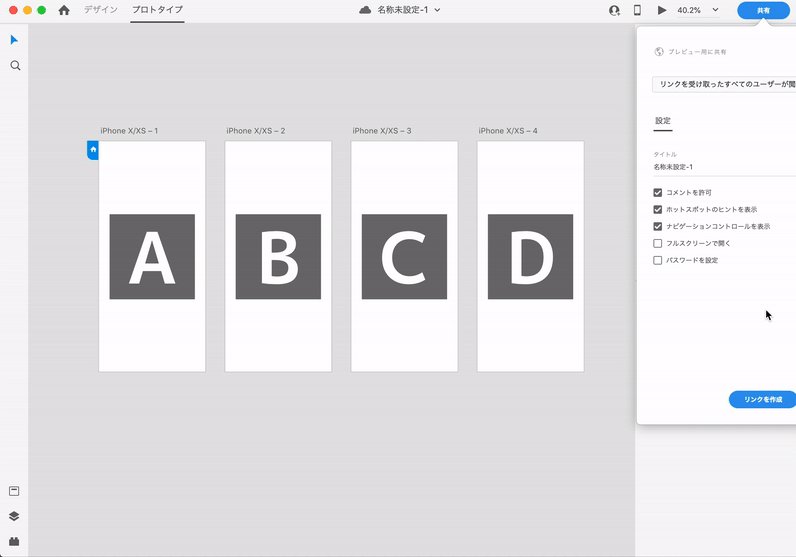
データを共有
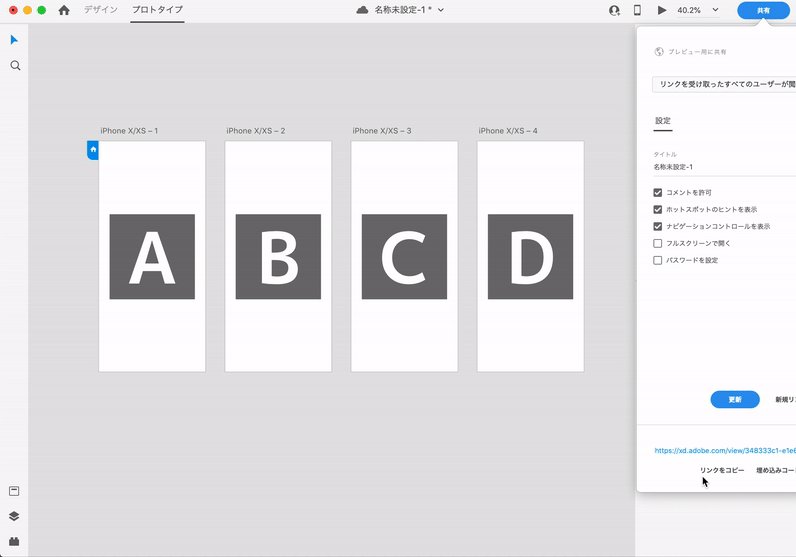
ブラウザでのプレビュー
リンクを共有することで、他のユーザーとプレビューの共有やフィードバックのやりとりをすることができます。
データに修正があった場合は、更新をクリックするとプレビューが最新に更新されます。

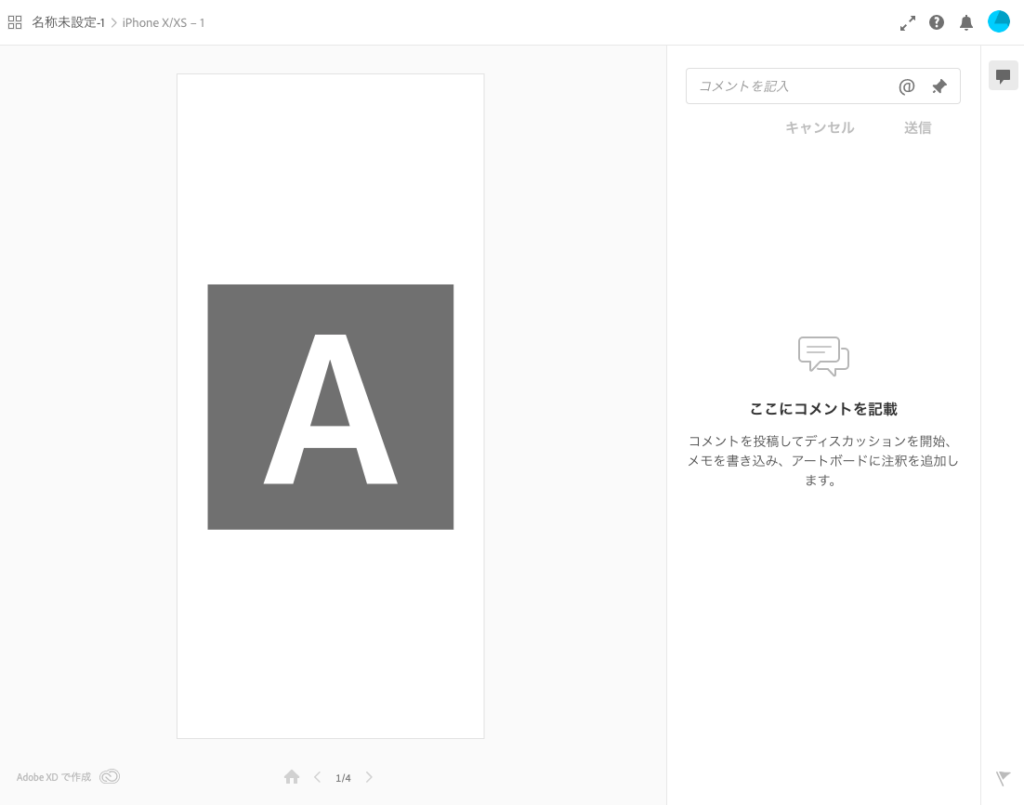
プレビュー用で共有の画面はこちら。コメントを記入できます。

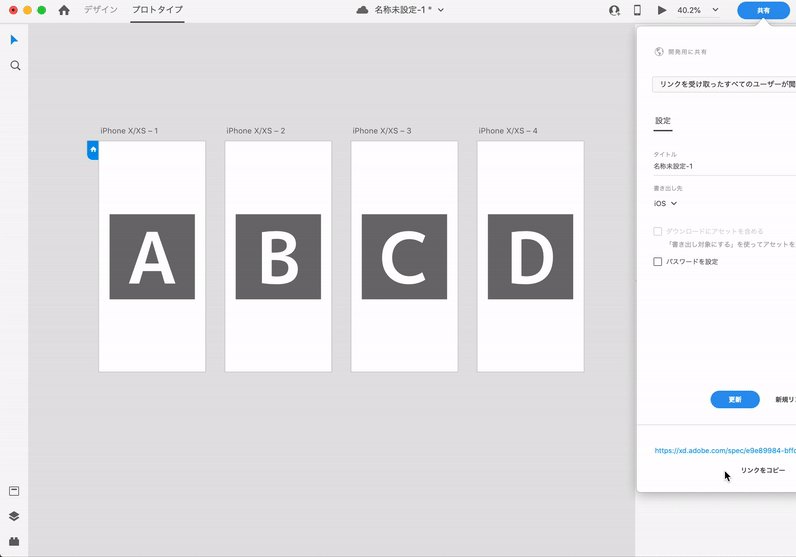
開発用に共有
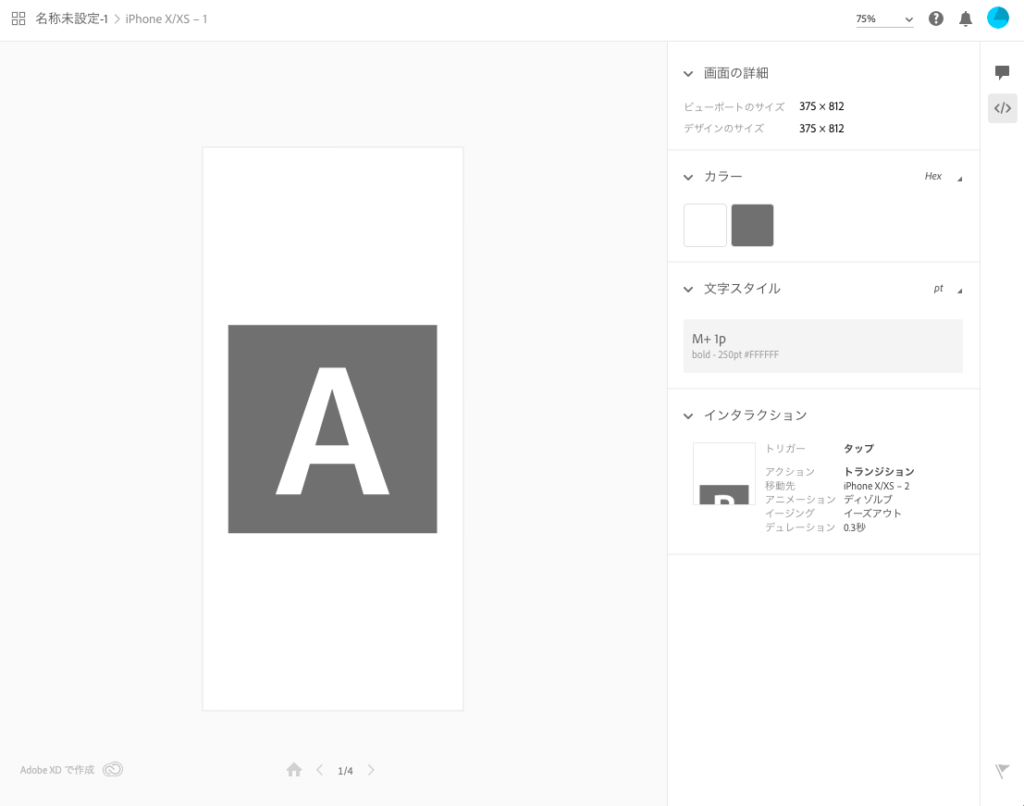
こちらはプレビュー用に共有と違い、余白やカラー、フォントの設定などが確認できます。
デザイナーからコーダーに共有する際にとても便利です。

開発用に共有の画面です。コーディングに役立つ情報が確認できます。

みなさん、Adobe XDいかがだったでしょうか。
Adobe XDには無料の学習教材スターターキットが用意されています。
とても便利なデザインツールなので、興味がある方はぜひこの機会にAdobe XDを使ってはいかがでしょうか。
