Adobe Creative Cloud活用してますか?
PhotshopやIllustrator等アドビ社のソフトを仕事や趣味で使われている方も多いと思います。
Photshop一つだけやPhotshopとIllustratorの二つぐらいでしたら単体や組み合わせたプランもありますが、よく使うソフトが3つ、たまに使いたいソフトが2つなど数個使いたい場合は全部入りのコンプリートプランになります。
Adobe Creative Cloudのコンプリートプラン使えるソフトは10種類以上ですが半分以上起動したことがないという方も多いのでは無いでしょうか?
AfterEfects
筆者はたまに動画編集を行うことがあるのですが、その際にPremiereProを使用しています。カットの切り貼りや簡単な効果を入れることが出来ます。
PremiereProでは作れない複雑なアニメーションや特殊効果を作成するためにAfterEfectsというソフトがあるのですが、「非常に難しい」とか「高価なプラグインを入れないと良いものはできない」等の評判を聞いていた為今まで手を出していませんでした。
先日必要になりはじめてAfterEfectsにチャレンジした際、予想通り苦戦したのですが、ひとつ簡単で面白い機能があったのでそれを紹介したいと思います。
テキストアニメーション
動画のオープニングなどでタイトルが浮かび上がってきたりタイプライターの様に一文字ずつ表示されたりするのを見たことがあると思います。AfterEfectsではテキストを打った後効果を選んで適応するだけでアニメーションが作製できます。
この機能だけなら今まで触ったことのない人でも特に勉強することなく使える機能だと思います。
ロゴマークなど画像の文字を動かしたいこともあるかと思いますが、また別の話になるので、今回は非常に簡単なテキストのアニメーションの話のみとします。
準備
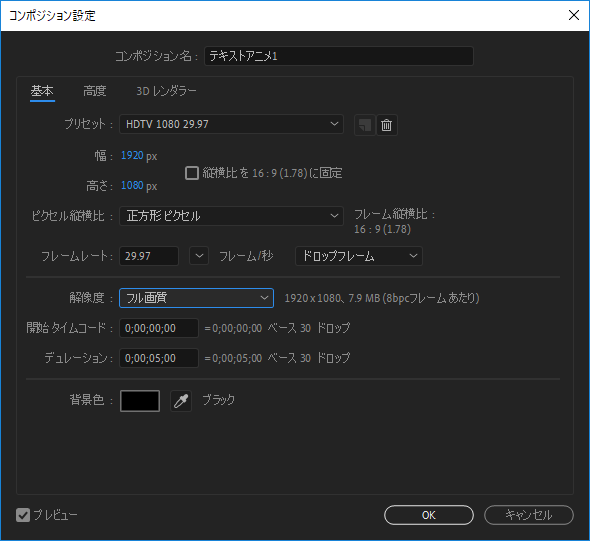
AfterEfectsを起動したら”新規コンポジション”を作成。

コンポジション名は適当に設定し、設定は特に変更しなくても大丈夫ですが、幅と高さは使用する動画に合わせて設定しても良いでしょう。今回は1920×1080、背景色を黒で設定しました。

※設定は上部メニュー「コンポジション」⇒「コンポジション設定」でいつでも変更できます。
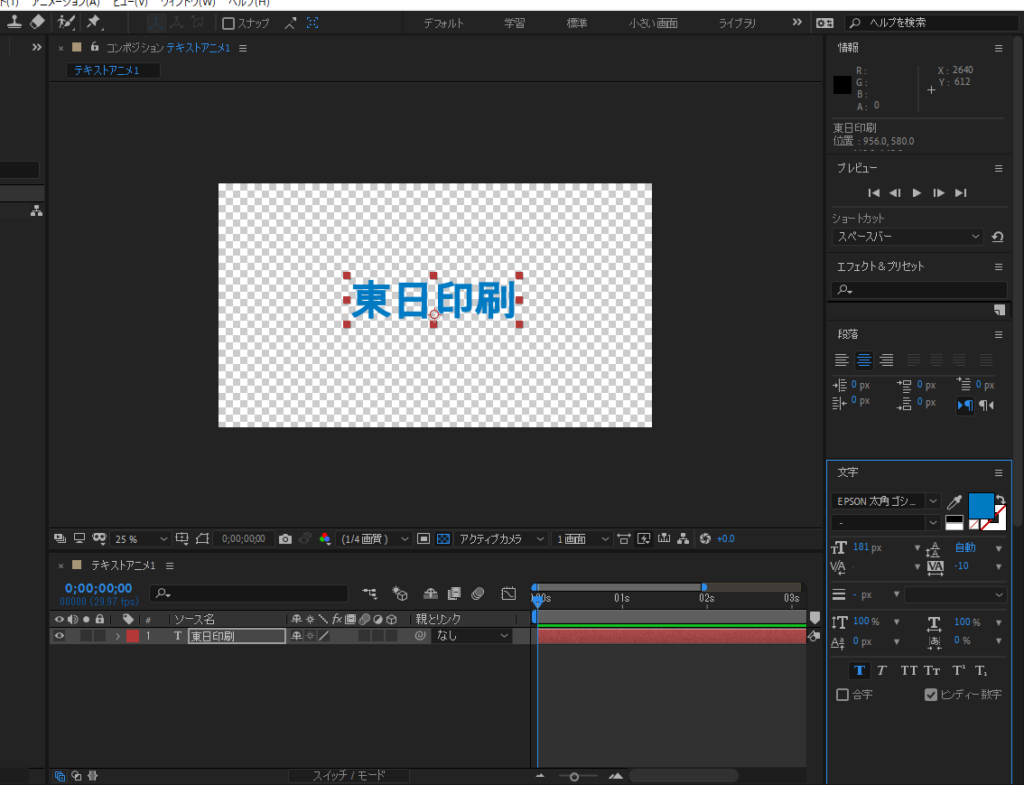
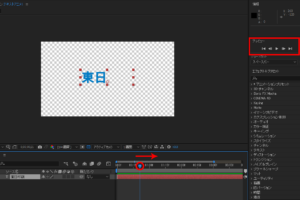
上部アイコンTマークか、右クリック⇒新規⇒テキスト でテキスト入力モードにしてテキストを入力します。

文字色、サイズ、フォントなどは文字ウィンドウで設定してください。(パネルが出ていない場合は 上部メニュー ウィンドウから ”文字” にチェック)
これで準備完了。いよいよアニメーションを適応していきます。
アニメーション効果適応
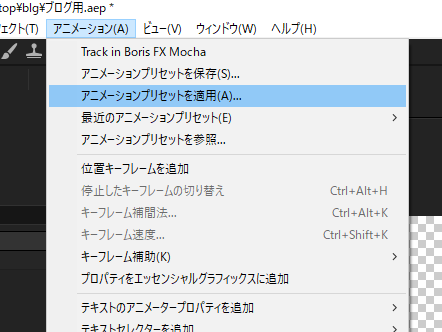
テキストが選択されている状態で、上部メニュー アニメーション アニメーションプリセットを適応を選ぶと効果の一覧が表示されます。


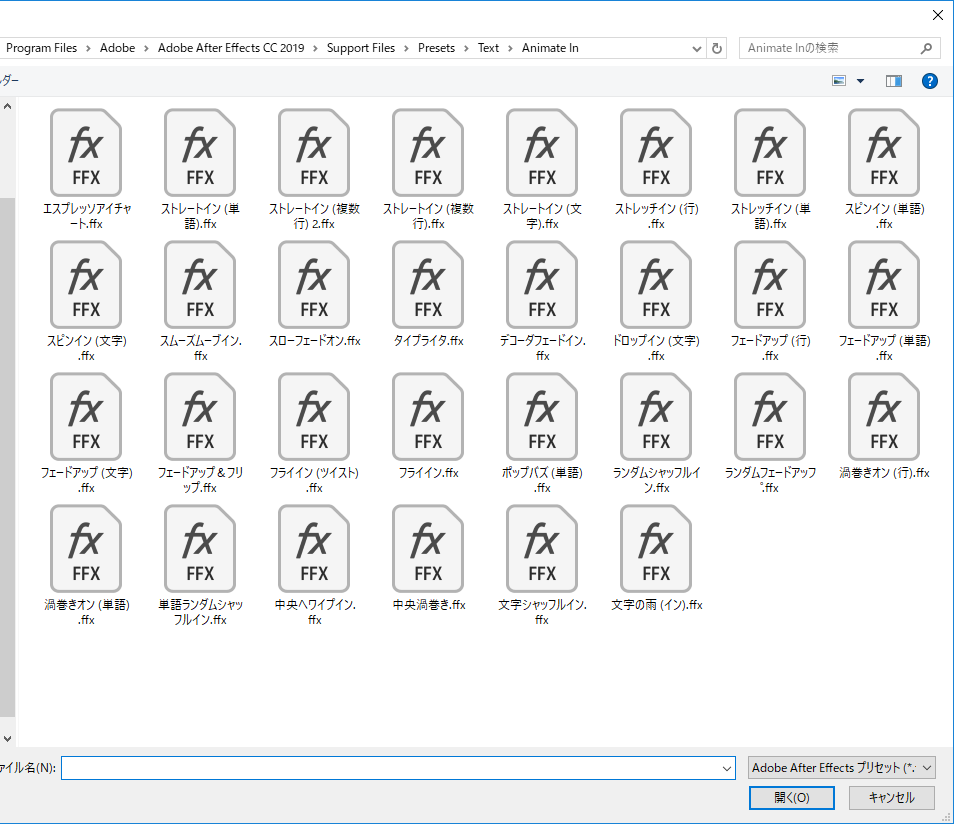
今回は”タイプライタ”を選択。クリックして画面下の開くボタンで適応します。
画面上で 表示が消えてしまいますが、プレビューウィンドウの再生ボタンを押すか、タイムラインのスライダーを動かすとタイプライターの様に一文字ずつ表示されます。

これだけで完成!と言いたいのですが少しだけ調整します。
微調整
このまま書き出すと少し動きが遅い感じがします。
 アニメーションの細かい動きはタイムラインの左側”˅”マークで各設定を展開して調整しますが、今回の記事は”簡単”がポイントなのでアニメーションの効果時間のみ調整します。
アニメーションの細かい動きはタイムラインの左側”˅”マークで各設定を展開して調整しますが、今回の記事は”簡単”がポイントなのでアニメーションの効果時間のみ調整します。
タイムラインウィンドウの 入力したテキストオブジェクトの左側”˅”マークをクリック。順に テキスト アニメーター 範囲セレクターと順に開くと開始という項目があります。その右側タイムライン上の二つの♦がアニメーションの開始と終了点になります。今回は動きを早くしたいので右側の♦をドラッグして1秒のあたりまで移動します。

これで動きが早くなりました。
次にコンポジション全体の時間を調整します。
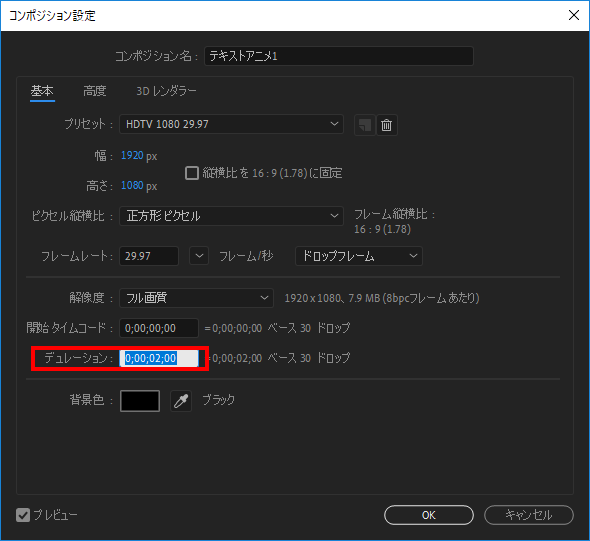
上部メニュー「コンポジション」⇒「コンポジション設定」デュレーションの項目を変更します。
今回はアニメーションが1秒で終了するので全体の時間を2秒にします。
これで完成です。
PremiereProで使用する場合は、一度保存し、プロジェクトウィンドウからコンポジションをPremiereProのタイムラインにドラッグすることでそのまま使うことが出来ます。
他のソフトで使用する場合は一度動画ファイルを書き出して素材として使用します。


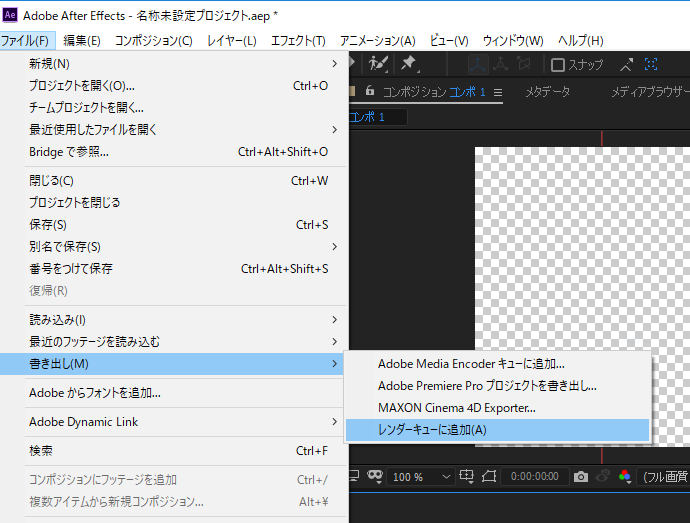
上部メニュー「ファイル」⇒「書き出し」⇒「レンダーキューに追加」
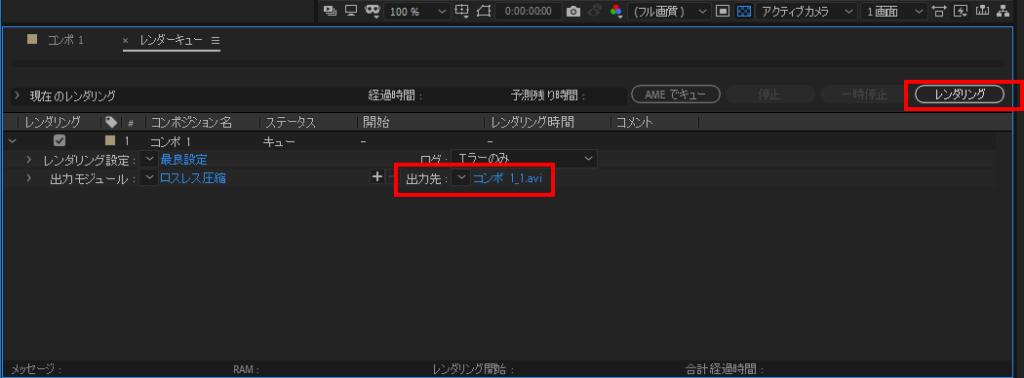
レンダーキューウィンドウで出力先をクリックしてファイル名と保存場所を設定したら「レンダリング」で動画ファイルを書き出します。
AdobeのMedia Encoderに送ってそちらから書き出すこともできますので慣れている方はそちらを使った方が細かい設定が出来ますのでおすすめです。

アニメーションプリセットサンプル
他の効果もいくつか動きのサンプルを載せておきます。
使いどころの難しいものもありますがいろいろ試してみてください。
 上:エスプレッソアイチャート 下:デコーダフェードイン |
 上:ストレートイン(文字) |
 上:ストレッチイン |
 上:ドロップイン |
 上:ランダムシャッフルイン |
 上:文字シャッフルイン |
※記事中のアニメーションは、軽量化の為gif ファイルに変換して貼ってあります。
最後に
今回はAdobe Creative Cloudの普段使っていないソフトも触ってみると使い道があるかもしれないというお話でした。
簡単な機能だけ使用するのもよいですし、それをきっかけにいろいろと調べてみるのもよいかと思います。
