コーポレートサイトにWordPressを採用している企業は増加傾向にあるかと思います。それに伴い、「制作会社からもらったマニュアルで最低限の運営作業はできるようになったけど、ちょっと変えたいところがあるんだよなあ。でもどうすればいいんだろう?」という担当者の方も増えているのではないでしょうか?
また、「HTMLとCSSの知識はあるけど、WordPressのコードは怖くて手が出せない」という方も多いかと思います。
そこで、ここから何回かに分けてWordPressテーマのファイルのコードを読みながら、その仕組みや構造を紹介していきます。解説はわかりやすさを優先するために細かい部分を省略したり、本来の意味と異なる説明を行う場合もありますがご了承ください。なお、サンプルには公式テーマであるTwentyNineteenを利用しています。
それでは、第四回、footer.phpを取り上げていきます。
footer.phpはウェブページのフッターと呼ばれるエリアのコードを記述するのに利用されます。フッターに何を掲載するかにルールがあるわけではないのですが、メインのナビゲーション以外に必要となるリンクや、コピーライト情報などを記述するケースが多いです。
もし、各ページの最下部でカスタマイズを行いたい部分がある場合にはfooter.phpを確認してみましょう。
テーマファイル内で、get_footer ()関数を記述すると、footer.phpが表示されるようになっています。 また、footer.phpを複数用意して、使い分けることも可能です。複数のfooter.phpを利用したい場合は、ファイル名をfooter-example.phpのようにfooter-○○○.phpとした上で、get_footer ( ‘ example’ ) などとすると、そのファイルが呼び出されます。
まずは全体像を確認しましょう。
footer.phpはこれまで見てきたheader.phpやindex.php、content.phpに比べるとシンプルです。
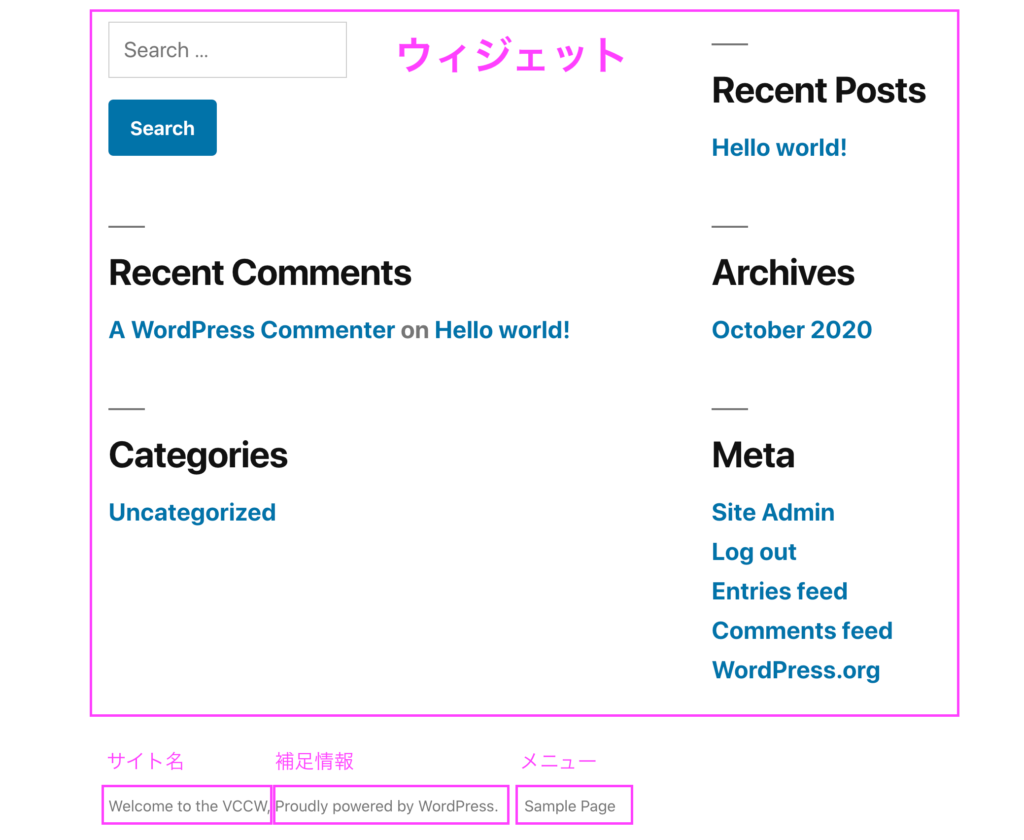
- ウィジェットの呼び出しを行うエリア
- サイト名、補足情報、プライバシーポリシーページへのリンクを表示するエリア
- メニューで定義したナビゲーションを表示するエリア
に分かれています。
表示のイメージは下記の画像を参照してください。

<?php
/**
* The template for displaying the footer
*
* Contains the closing of the #content div and all content after.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Nineteen
* @since 1.0.0
*/
?>
</div><!-- #content -->
<footer id="colophon" class="site-footer">
<?php get_template_part( 'template-parts/footer/footer', 'widgets' ); ?>
<div class="site-info">
<?php $blog_info = get_bloginfo( 'name' ); ?>
<?php if ( ! empty( $blog_info ) ) : ?>
<a class="site-name" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>,
<?php endif; ?>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentynineteen' ) ); ?>" class="imprint">
<?php
/* translators: %s: WordPress. */
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' );
?>
</a>
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<?php if ( has_nav_menu( 'footer' ) ) : ?>
<nav class="footer-navigation" aria-label="<?php esc_attr_e( 'Footer Menu', 'twentynineteen' ); ?>">
<?php
wp_nav_menu(
array(
'theme_location' => 'footer',
'menu_class' => 'footer-menu',
'depth' => 1,
)
);
?>
</nav><!-- .footer-navigation -->
<?php endif; ?>
</div><!-- .site-info -->
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
ウィジェットエリア
通常、sidebar.phpに記述することの多いウィジェット呼び出しですが、twentynineteenではfooter.phpで行われています。
ウィジェットとは、小さな機能のまとまりのことを言います。WordPressでは初期状態でカテゴリーの一覧やカレンダー表示、最近の投稿などの表示を行う機能が用意されています。テーマファイルの仕組みを理解する上では重要ではないため省略いたしますが、興味のある方は管理画面 > 外観 >ウィジェットで設定を色々と変更してみるとよいでしょう。
<?php /** * The template for displaying the footer * * Contains the closing of the #content div and all content after. * * @link https://developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Nineteen * @since 1.0.0 */ ?> </div><!-- #content --> <footer id="colophon" class="site-footer"> <!-- 下記の記述でfooter-widgets.phpを呼び出しています。footer-widgets.phpでは、get_sidebar関数が実行されています。 --> <?php get_template_part( 'template-parts/footer/footer', 'widgets' ); ?>
ブログタイトルの表示
header.phpでも触れているかもしれませんが、get_bloginfo関数を利用してブログタイトルを表示しています。get_bloginfo関数はブログタイトル以外にもキャッチフレーズやWordPressのバージョンなど、様々な情報を取得できます。
<!-- site-infoでは、サイト名、補足情報、メニューを出力しています。 --> <div class="site-info"> <!-- get_bloginfo関数でサイト名の取得を行い、$blog_infoに格納しています。 --> <?php $blog_info = get_bloginfo( 'name' ); ?> <!-- $blog_infoが取得できているかを確認しています。 --> <?php if ( ! empty( $blog_info ) ) : ?> <!-- $blog_infoの表示を行っています。 --> <a class="site-name" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>, <?php endif; ?>
補足情報の表示
補足情報エリアでは、WordPressの関数を利用していません。表示内容としては、WordPresws.orgへのリンクです。リンクのタグを外してしまい、コピーライトなどを記述することも多いでしょう。
また、画面には表示されていないのですが、プライバシーポリシーページへのリンクを表示する関数の存在をチェックしてプライバシーポリシーページへのリンクを出力する処理が書き加えられています。しかし、その関数がテーマに含まれていないため、機能していません。ちょっと不思議な部分です。
<!-- 補足情報の表示を行っています。-->
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentynineteen' ) ); ?>" class="imprint">
<?php
/* translators: %s: WordPress. */
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' );
?>
</a>
<?php
//function_exitst関数を使って、the_privacy_policy_link関数が存在しているかを確認しています。
if ( function_exists( 'the_privacy_policy_link' ) ) {
//the_privacy_policy_link関数が存在しているかが確認できたら、the_privacy_policy_link関数を実行しています。
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
メニューの表示
フッターにサイトのメニューを表示しているサイトはよく見受けられます。twentynineteenでは横並びですが、カラム分けして全ページリストを表示し、サイトマップとして機能させるパターンも多くあります。
利用されている関数はwp_nav_menuです。外観 > メニューで作成されたメニューを呼び出す関数で、引数を与えて指定のメニューを呼び出すということもできます。
<!-- メニューに"footer"が存在しているかを確認しています。 --> <?php if ( has_nav_menu( 'footer' ) ) : ?> <!-- メニュー"footer"が存在していたら、実行されます。 --> <nav class="footer-navigation" aria-label="<?php esc_attr_e( 'Footer Menu', 'twentynineteen' ); ?>"> <?php // wp_nav_menu関数で、外観 > メニューから作成したメニューを呼び出しています。 wp_nav_menu( array( 'theme_location' => 'footer', 'menu_class' => 'footer-menu', 'depth' => 1, ) ); ?>
bodyの閉じタグ直前にwp_footer関数があります。wp_footer関数は、wp_head関数と並んで非常に基本的かつ重要な関数です。これがないと、スクリプトが呼び出されなかったり、管理バーが表示されなかったりします。記述場所は必ずbodyの閉じタグの直前です。
</nav><!-- .footer-navigation --> <?php endif; ?> </div><!-- .site-info --> </footer><!-- #colophon --> </div><!-- #page --> <?php wp_footer(); ?> </body> </html>
