みなさんXDは使っていますか。
XDはシンプルな操作で直感的に操作ができるため、Webデザインには欠かせないツールの一つです。
さらに便利なプラグインがたくさんあり、追加することで作業効率が向上できます。
今回はあっという間にワイヤーフレームが完成できるQuick Mockupのテンプレート機能を紹介します。
このテンプレート機能を使えばWebデザイナーだけでなく、Webディレクターも簡単にワイヤーフレームが作成できるので、役に立つこと間違いなしです。
目次
あっという間にワイヤーフレームが完成
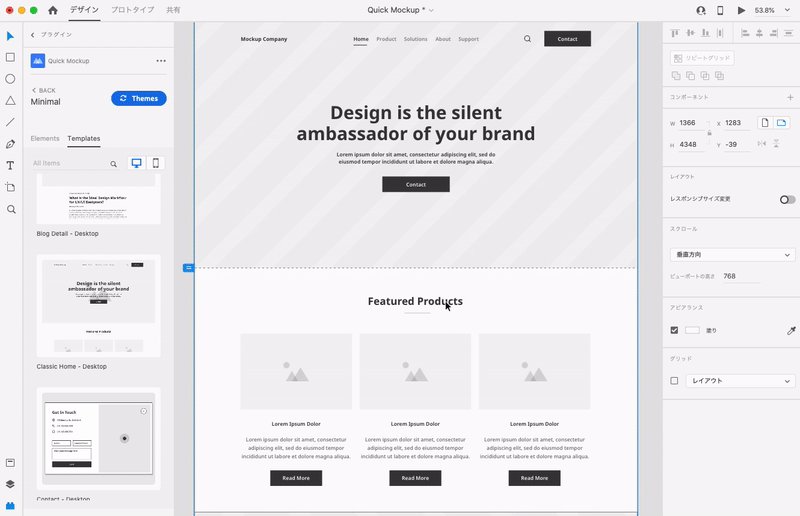
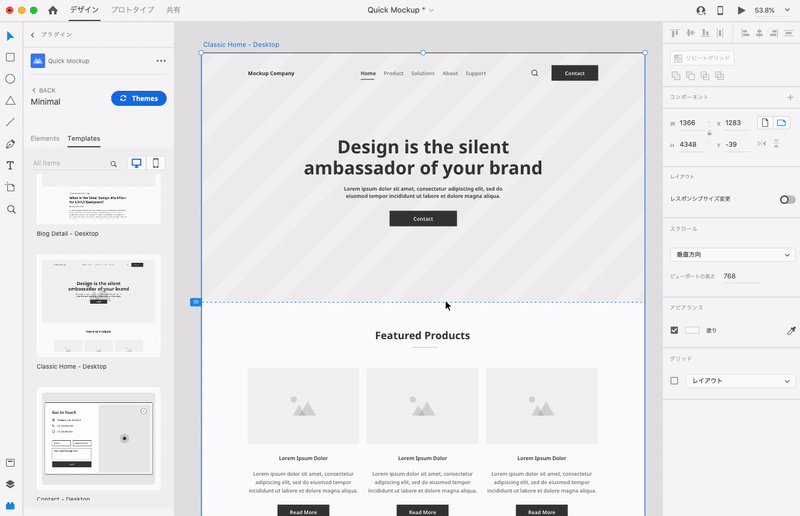
まずはどれだけあっという間なのかを確認するため、ワイヤーフレームを作成してみましたのでご覧ください。

秒数にしておよそたった5秒でワイヤーフレームが完成しました。
本当にあっという間です。
Pick a theme
Quick Mockupには様々なテーマが用意されています。
この中から目的にあったテーマを選択します。テーマはいつでも変更できます。
テーマ一覧

Minimal

Foundation

Fluo

Kyoto

Malibu

Monumental

Pink Elegant

Radiance
Elements
テーマを選択するとElementsとTemplatesのタブが表示されます。
テーマを選択した直後はElementsが表示されています。
アイテムの中から任意のものをクリックすると、アートボードにオブジェクトが追加されます。
追加されたオブジェクトはスタイル、タグなどを変更することで大きさやデザインの変更ができます。
Elements一覧

Typography

Background

Badge

Button

Calendar

Card

Checkbox

Circle Button

Date Picker

Dropdown

Icon

Image

Input

List

List Item

Pagination

Progress Bar

Radio

Rating Item

Slider

Tab Item

Tabs

Tag

Textarea

Toggle

Tooltlp

Video
Templates
一番おすすめの機能がこのTemplatesです。
Templatesのタブをクリックするとテンプレートの一覧が表示されます。
トップページやブログ、会社概要などのテンプレートが用意されています。さらに、スマホのアイコンをクリックするとモバイル用のテンプレートに切り替わります。
目的にあったテンプレートをクリックするとアートボード が追加され、あっという間にワイヤーフレームが完成します。
テーマごとにアイテムのカラーがそれぞれ違うので、イメージ合うテンプレートを選択すれば作業時間をグッと短縮できます。
Templates一覧

About

Blog – Desktop

Blog Detail – Desktop

Classic Home – Desktop

Contact – Desktop

Ecommerce Classic – Desktop

Marketing Home – Desktop

One Page – Desktop

Portfolio Home – Desktop

Pricing – Desktop

Services – Desktop

Sign in – Desktop

Sign Up

Subscribe – Desktop
まとめ
Quick Mockupのテンプレート機能はいかがだったでしょうか。
本当にあっという間にワイヤーフレームが完成できるので、びっくりしたのではないでしょうか。
Quick Mockupはとても便利なプラグインなので、実際にインストールして試していただければと思います。。
