CSSってなんですか?

大山先生
「僕にとってWebは遊びみたいなものです」が口癖。
好きな言葉は「天才とは努力を努力と思わない才能」。Webチーム制作部門 の要にして最後の砦。XYZ…(後がない)どこかで聞いたことがあるそんな言葉を呟けば、大山先生が登場し問題を綺麗に片づけてくれるためチームメイトは彼のことをスイーパー(始末屋)と呼ぶ。ハードボイルドを愛し、一見不愛想に思われがちな大山先生だが、いつも快く問題を片づけてくれることから、その心は意外にも「エンジェルハート」だとか。

小野
デザインをはじめ様々なことをこなす、自称ゼネラリスト。強面であるが笑うと、実は八重歯が可愛いかったりすることは本人も自覚しているらしい。Web制作チームの中では、まさに”ピカイチ”なITリテラシーの低さで、リテラシーという言葉を聞いて「大正だっけ?」とわけの分からないことを言った過去があるとかないとか。(デモクラシーです。それは)加えて年も年であるため、物忘れ>(大なり小なり)物覚えなのが現状。 この人のWeb知識を高めれば、きっとよりよいデザインが生まれるに違いない、そう考えたエンジェルハートな大山先生。Webについて「ピカピカの1年生」でも分かるように分かりやすく説明してくれます。

大山 今回はCSSについて簡単に説明します。前回少しだけ触れましたが、今回はもう少し詳しく見ていきましょう。
小野 キャスケード…ん、キャスケーティング?だっけ
大山 カスケーディング・スタイル・シートです。
CSSのカスケード
大山 というわけでCSSの説明を始めていきますね。CSSとは・・・・
Webページの見栄えを定義するCSS(Cascading Style Sheet)で、ある要素に適用されるスタイルを、大域的に定義されたものから局所的に定義されたものへと順番に引き継ぎながら適用していくことをカスケードあるいはカスケーディングといいます。
CSSの“Cascading”の名称の由来ともなった概念で、ある要素のスタイルを決定する際に、まず「すべての要素に設定されたスタイル」(があればそれ)を適用し、次に「ページ全体に設定されたスタイル」(同)を、続いて「上位の要素」「その要素のタグ」「その要素の属するクラス」「その要素のID」「タグに直に記述されたスタイル」などといった具合に、上流で適用されたスタイルを引き継ぎ、競合する場合は上書きしながら、段階的に設定していくことを意味す・・・
小野 ・・・・ちょ・・・・ストッ・・・・CSS!!!!!
大山 ??
小野 Catastrophic Speed Stop!!!(壊滅的な 早さだ とめてくれ)どう?
大山 ・・・。すいません。暴走しました。小野さんの好奇心でカスケードの意味から突っ込まれるとブログが長くなってしまうので、飛ばしてもらうつもりだったのですが・・・
小野 あ、そうなの。でさ、さっそくだけど、カスケードってどういう意味よ?
大山 (話を聞いていない・・・)カスケードというのは幾重かに連なった滝や崖などを指す名詞です。スタイルは想像できると思いますが見た目に関することで、シートはそのままです。
超簡単に言うとA(タグ)さんにスタイル(色や位置、大きさ)などを指示がつらつらと(カスケード)書かれた注文書(シート)って感じですかね。
小野 オッケー!だいたい分かった。
大山 (ほんとかなあ、まあいいか・・・)
あの説明で分かる優秀な小野さんには余裕かと思いますが、まず「CSSとは何か」というところからはじめましょう!
小野 おう!
大山 簡単に言うならHTMLタグに囲まれた文書の色や配置を変える為の マークアップ言語の一つです。
小野 マークアップって知ってるよ!あれだよあれ!におい付け行動!すりすりするやつ
大山 それはマーキングですね。マークアップ言語については以前話したとおり、「におい」ではなく、「意味付け」する言語のことです。
小野 (におい付けと意味付けか・・・今回は惜しかったな)
CSSでできること
大山 それではCSSで出来ることについて説明しましょう。まずは、実際に見てみましょう。
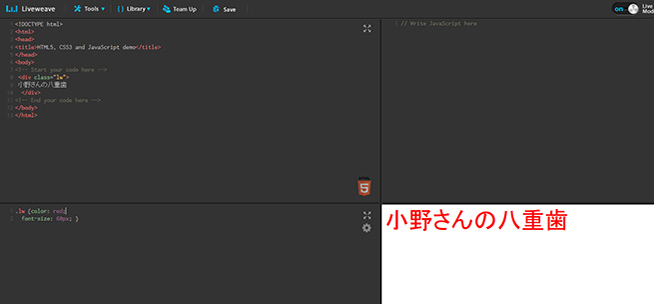
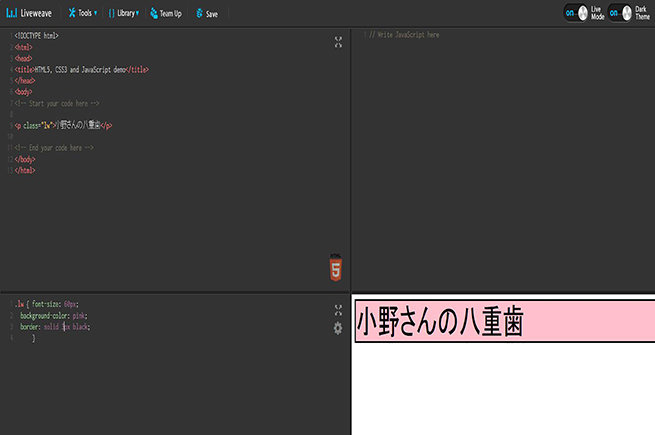
まずは文字色を変えてみます。
「小野さんの八重歯」
小野 おれの八重歯がかわいい?知ってるー!
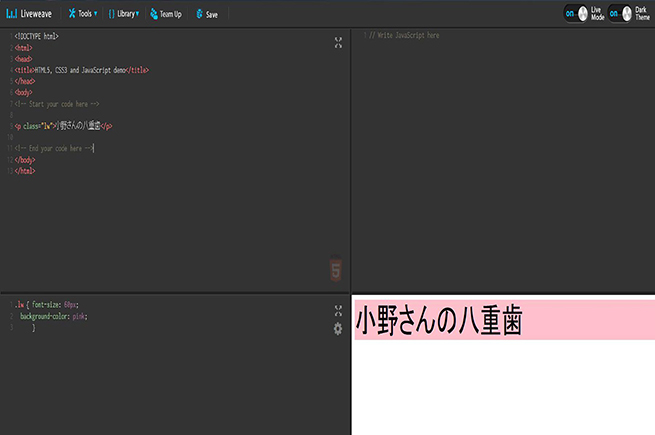
大山 ・・・。続けます。次は、文字の背景色を変えてみましょう。

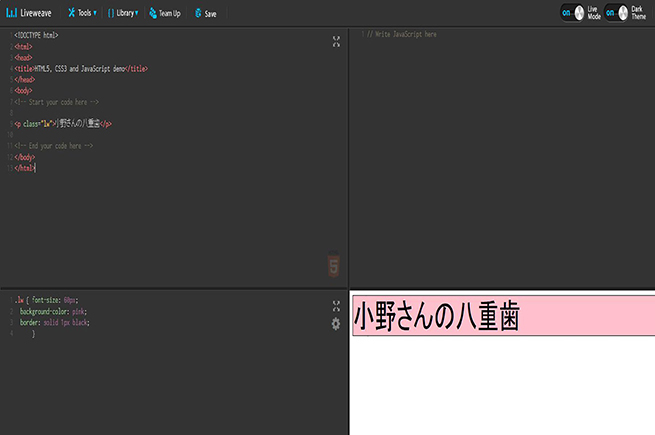
大山 あとは、こんな事も出来ます。
「文字を線で囲んでみました。」
小野 いいねー
大山 「囲んだ線だけを広げてみました」
小野 おお、文字は変わらないんだね。
大山 こんな感じで、CSSを使うことでサイズや色使い、レイアウトを変更出来ます。
小野 じゃあ次は線を下だけ残して背景色をピンクにして文字を白くしてデザインをもっと八重歯のようにかわいく・・・・
大山 まあ、まだまだ色々なことが可能なのですが、細かい部分は今回は省きますね。
小野 はい。
大山 ひとまず、色やレイアウトを操作するための言語だということを覚えておいて下さい。
小野 百聞は一見にしかず!さっきの説明より分かりやすいね!
CSSを使うには・・・
大山 CSSを利用するには
1.CSSファイルに書き込み、HTMLからそれを呼び出す方法
2.HTMLに直接書き込む方法
の2種類が有ります。
小野 えっ何で2個もあるの!今、時代は簡素化に向かってるんだから、1個に絞ろうよ!
大山 その通りなのですが、これには理由があるのです。
今現在、Web関係の現場では1のCSSファイルを用意する運用の仕方がほとんどです。
理由は2のHTMLに直接書き込む方法では、HTMLの文字数が増え、ページを読み込む速度に影響してくるため、ほとんど使われることがなくなりました。
小野 じゃあ統一しちゃえばいいんじゃない?
大山 今ではもう内部に全てのCSSを書き込んでいるサイトはほとんどないと思って構いません。小野さんの言うように、時代の移り変わりの波に乗って、1択になりつつあります。
小野 そうなんだね。内部書き込みバブルもはじけてしまったわけね・・・
大山 ・・・。そういうことにしておきましょう・・・。
CSSの書き方
大山 言葉で説明するだけでは退屈でしょうし、書き方は非常にシンプルですので、ちょっと書いてみましょうか。
小野 おっけい!書こう!腕がなまってたとこだったんだよね。
大山 以前に紹介したLiveWeaveを使いましょう。
左下にこの記述が有りますね。
.lw{ font-size: 50px; }
ここに、以下のように書き足して下さい。
.lw{
font-size: 60px;
color:red;
}
文字の色が変わりましたよね。
CSSの書き方は非常にシンプルで、以下の様なルールです。
小野 確かにシンプルだね!単語も普通の英語だし、pとかより全然分かりやすいね。
大山 理解できてよかったです。作りはシンプルで、
どのタグの{
何を : どの位 ;
}
となっています。上記の
「どのタグの」 が セレクタ
「何を」 が プロパティ
「どの位」 が 値
と呼ばれています。
小野セレクタ・・・?プロパティ?・・・アタイ?
(ワタクシ・・・ヨコモジ・・・キライ・・・なんですけど・・・・)
大山 まあ名称は大丈夫です。覚えなくても。ただ、何をどこに書くかだけは理解しておいてください。さて、ここまで見てきてCSSについて学んできました。
CSSは簡単ですが・・・
大山 CSSが非常にシンプルな書き方である事は感じて頂けましたか?
セレクタやプロパティの種類を覚えれば誰でも読み書きが出来ますし、もっと言えば全て覚える必要もありません。
小野 だよねえ~!マイトレンド=コピペ☆
大山 大事なのは、運用の部分です。
Webサイト制作では、複数の人が様々なタイミングで同じファイルを利用することが多いです。
また、今回は触れていませんがCSSには上書きや継承と言ったシステムが有り、非常に脆い作りになりやすい物です。
・他人が見ても分かりやすいCSSを書くこと。
・保守のし易いCSSを書くこと。
・少しでも少ない記述で完成させること。
この事にコーダーさんは神経を使ってくれています。
間違っても今回の内容だけでCSSなんて簡単じゃねーかなどと言わないでください。
小野 そうだよねー。Webチームは一人じゃないんだもんね!one for all, all for oneだね。そうやって相手のことも考えてチームプレーしなきゃいけないのはどこの世界でも同じなんだね。
大山 そうです。マイケルジョーダンもピッペンとロッドマンという相棒がいたからNBAにおけるブルズの黄金期を築けたんですね。Webチームもデザイナー、コーダー、プログラマーがかみ合ってはじめていいプレイができるのです。
僕たちもそういうチームを目指していきたいですね。ちなみに役割的に僕がジョーダンですからね!
小野・・・。そうだね・・・。
