「アクセスマップ一つ作るのに、制作会社に頼みたくないなぁ」
「AdobeのIllustratorなどのデザインツールは持っていないけど、なんとか自分たちで作れないものか」
そんな企業の総務、広報担当の方々にパワーポイントで手軽にアクセスマップを作成する方法をご紹介します。
それでは早速やってみましょう。
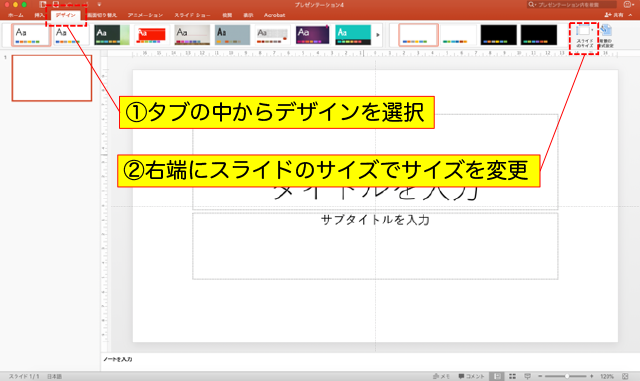
①スライドのサイズを変更
パワーポイントを開き新規作成から新しいプレゼンテーションを用意します。
次に、スライドのサイズを変更します。

最終的にスライド全体を画像としてエクスポートすることを考慮しサイズをここでは4:3とします。

②Googleマップで対象となる住所の周辺地図をキャプチャ
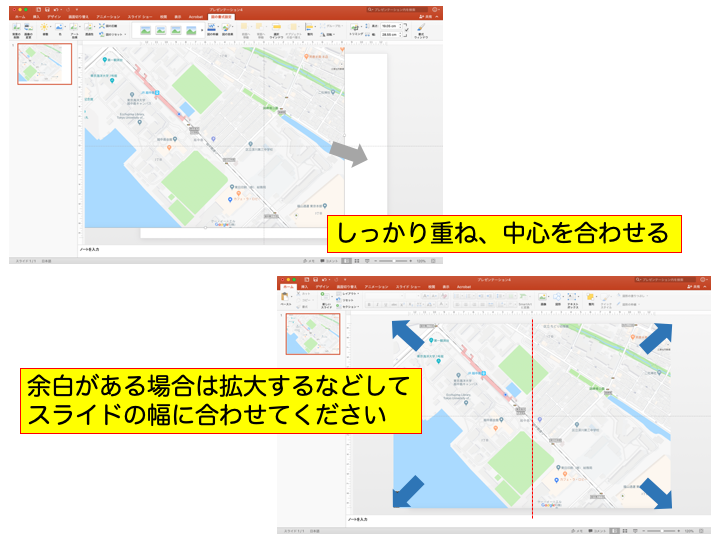
次に、Googleマップなどでアクセスマップで作成したい周辺の地図をキャプチャします。(今回は東日印刷の周辺地図をキャプチャしています)キャプチャした画像をスライドに重ねます。
この時、中心をスライドとキャプチャ画像の中心を合わせ、スライドよりキャプチャ画像が小さい場合は、余白がなくなるまでスライドを拡大します。最終的にはキャプチャ画像がスライドからはみ出しますが問題ありません。

③アクセスマップの枠を作る
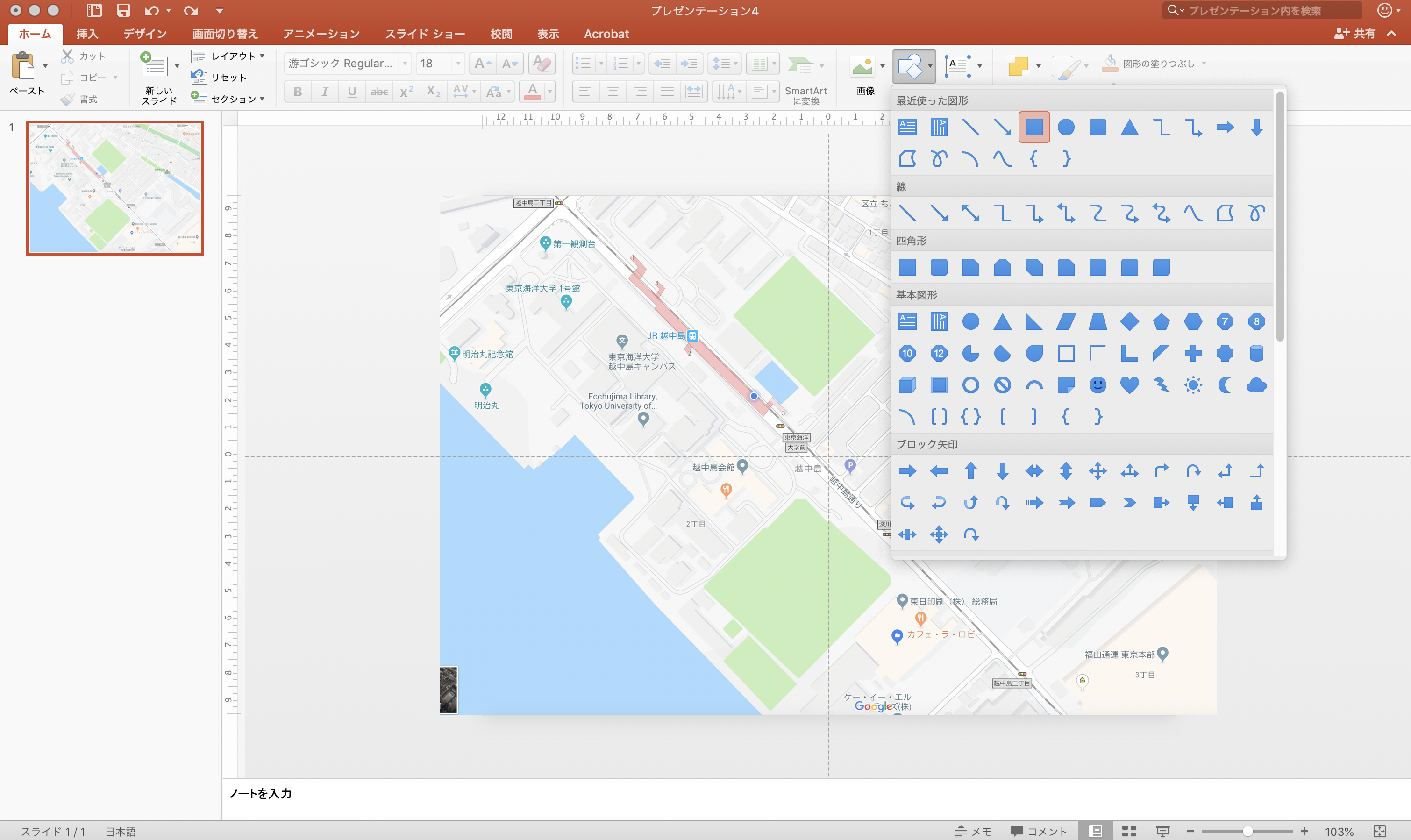
「図形」から「正方形/長方形」を選択し、スライドに合わせ長方形を作成します。

キャプチャ画像上で適当な大きさの長方形を作成し、その後、キャプチャ画像を横にずらし、長方形をスライドのサイズに合わせましょう。枠の色は、境界線として認識できるよう黒などはっきりとした色がおすすめです。(最終的に枠の色は調整します)

重ね順がずれた場合は、右クリックで「最前面へ移動」を選択し、枠が最前面に来るようにしてください。

Googleマップを再度中心に合わせ配置、フレームの塗りつぶしを無しにします。

Googleマップの上にフレームが乗っている状態になり、スライドのサイズもわかりやすくなりました。
④地図の作成
ベースとなるエリアの描画
それでは地図を作成します。「図形」をクリックし、線の中にある「フリーフォーム」を選択します。描画は、ほぼ全てこの「フリーフォーム」で行います。

ポイントとして、エリアの部分(道以外の部分、上図であれば東日印刷に隣接する東京海洋大のキャンパスの輪郭)をポチポチとクリックしながらなぞっていきます。ここで、どれぐらい細かくなぞるかによって地図のクオリティーが変化しますが、面倒なのでここではそのままなぞります。なぞり始める前に、道により途中で遮断されないか(ひと筆書きで図形の形になるか)確認してからなぞり始めましょう。

開始地点までなぞるとパスを閉じることができます。

パスを閉じると、エリアを示す図形が現れます。図形の色は「図形の塗りつぶし」からいつでも色を変えることができますが、なるべく早めに色を決めて、変えてしまった方が楽です。今回、最初青から薄いグレーに変更しましたが、最終的にはスポイトツールでGoogleマップから色を拾いました。スポイトツールは「図形の塗りつぶし」→「その他の塗りつぶしの色」を選択すると、スポイトマークが出てくるので、そこをクリックすると色を抽出するためのスポイトが現れます。

色を青から薄いグレーへ。

このように、ひたすらエリアの形の画像を作成していきます。時々、うまくできているかGoogleマップをずらし確認しながらやるといいでしょう。
ポチポチと地図をなぞること40分。大体なぞり終えたでしょうか。Googleマップをずらすと、なんとなく地図らしくなってきたではありませんか。
図形が所々はみ出していますが、最終的にスライド内のみエクスポートされるので大丈夫です。ここまでくると、白い部分は道か川か海のいずれかになります。(高速の場合もあります)

建物の描画
ベースの部分を作成し終わったら、中に入れる社屋などの建物や、駅、海や川などを入れていきます。
まずは、東日印刷の社屋から。横にずらしておいたGoogleマップ上で今度は建物の形をなぞっていきます。この時、建物などは色を変えて目立たせます。今回は目的地が東日印刷であるため、東日印刷のコーポレートカラーの図形とし目立たせます。

次は越中島駅です。形が複雑なので細かく描画しようか迷いますが、一応そのままなぞります。作り終えたら、作成中のベースの地図に移動させます。

作ったら移動し配置していきます。

次に海も作ります。今回は左端だけなので、「正方形/長方形」で図形を作成し、右クリックから「オブジジェクトの並び替え」により、ベースの地図の下に並べ替えます。(建物に色を付ける上で、ベースの色が濃かったため、Googleマップの色をスポイトツールで抽出して色を変更しました)
 並び替え
並び替え

海を下の方の層まで下げていきます。(この画面が美しくて個人的に好きです)
さらにGoogleマップを参考に目印となる近隣の建物、駅、鉄道の路線、公園、川などを入れていきます。

色もスポイトツールなどにより整えていくと・・・だいぶ地図らしくなってきました。
⑤仕上げ
建物などに名称を加えていきます。この時、使用するフォントによりアクセスマップのテイストがだいぶ変わります。
ちなみに今回はMACで作成しているためヒラギノゴシックを使用しています。堅めのフォントを使用するとオフィシャル感が出ます。
図形の「円/楕円」と「二等辺三角形」で方位マークを作成。Googleマップをベースとしているため、上部が必ず北になります。Nを方位マークの上に配置しましょう。
また、ICOOON MONOで、信号機のアイコンをダウンロードし、交差点に配置。いい感じです。
最後に、図形の中から「角丸四角形吹き出し」を選び、対象となる建物に吹き出しを付け、中に企業ロゴなどを挿入すれば完成です。

スライドを画像として書き出します。「ファイル」→「エクスポート」から保存形式と保存先を選択し、「エクスポート」をクリックして終了です。

完成!!

まとめ
いかがでしたか?かなり地道な作業ですが、頑張ってやれば1時間くらいで制作できそうです。また、文字や配色、再現具合でクオリティーもコントロールできます。
アクセスマップなどを作り直したいとお考えの企業の総務、広報担当の方は、ぜひパワーポイントでトライしてみてください。
