WordPressは世界1のシェアを誇るCMSで、特にブログや会社案内などのコンテンツ制作を支援する機能が非常に充実しています。
しかし困ってしまうのが表の入力です。Webサイトを管理、運営していると各種資料を表として掲載しなくてはならないケースがあります。。時には、何百行という膨大なエクセルシートをWebサイトに転記しなくてはならない、なんてことも。
今回はそんな時にお勧めのプラグイン「TablePress」を紹介します。TablePressを利用すれば、エクセルをアップロードするだけでエクセルファイルが自動的にWebに最適化されるため、大量のデータ入力にかかる労力を削減できます。
目次
TablePressとは?
TablePressは表の作成や管理に特化したWordPressプラグインです。特に、アップロードされたエクセルファイルをHTMLへ変換し、Webページでの閲覧に最適化する機能が強力で、エクセルで管理されている情報をWebサイトに掲載したい場合はぜひお勧めしたいプラグインです。もちろん、アップロードだけではなく表の作成や編集機能も充実していますし、アップデートもしっかりと行われています。安心して使用できるプラグインです。
TablePressの使い方
TablePressは表の編集等ももちろん可能なのですが、やはり既存のエクセルをアップロードするという使い方が最もユニークな部分です。まずはこの使い方を紹介します。アップロードから表の掲載は、
- エクセルをアップロードする
- 表示の設定
- ページへ表を貼り付ける
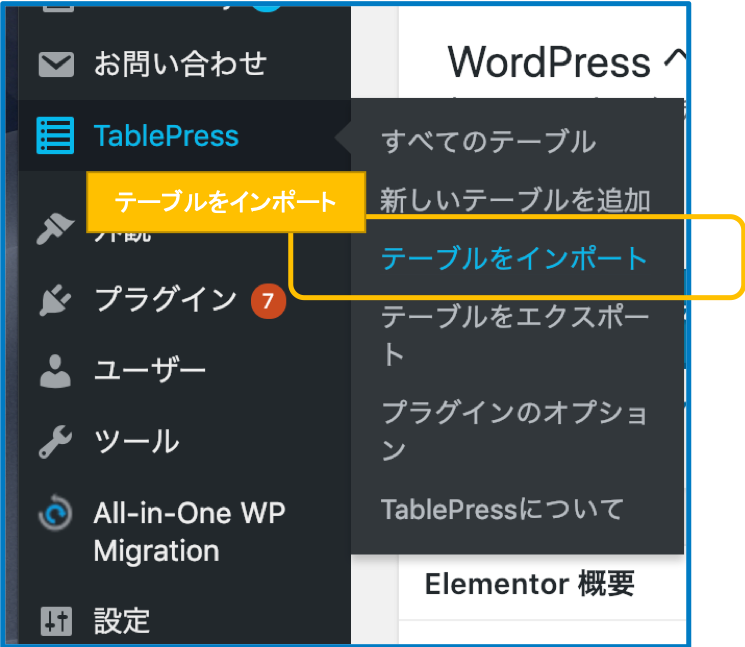
の3ステップです。ここから、エクセルファイルをアップロードして公開する方法を解説します。まずは、TablePressメニューから「テーブルをインポート」をクリックしてください。(ここから先はプラグインの表記に倣い、表のことをテーブルと呼びます。注意してください。)

表のアップロード方法
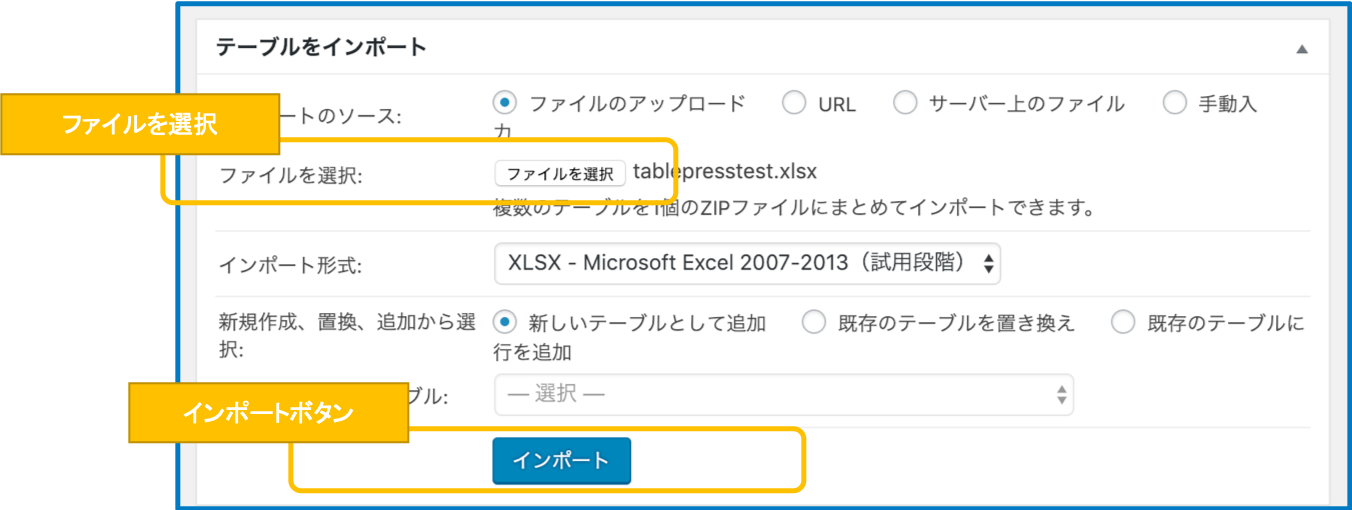
クリックすると、テーブルのインポート画面へ移動します。「ファイルを選択」ボタンを押して、ファイルを選び、インポートボタンをクリックします。これでアップロードは完了です。
新規作成や既存のファイルとの置き換えなども選択できます。

表の設定
アップロードが完了すると、次は表の編集画面に移動します。
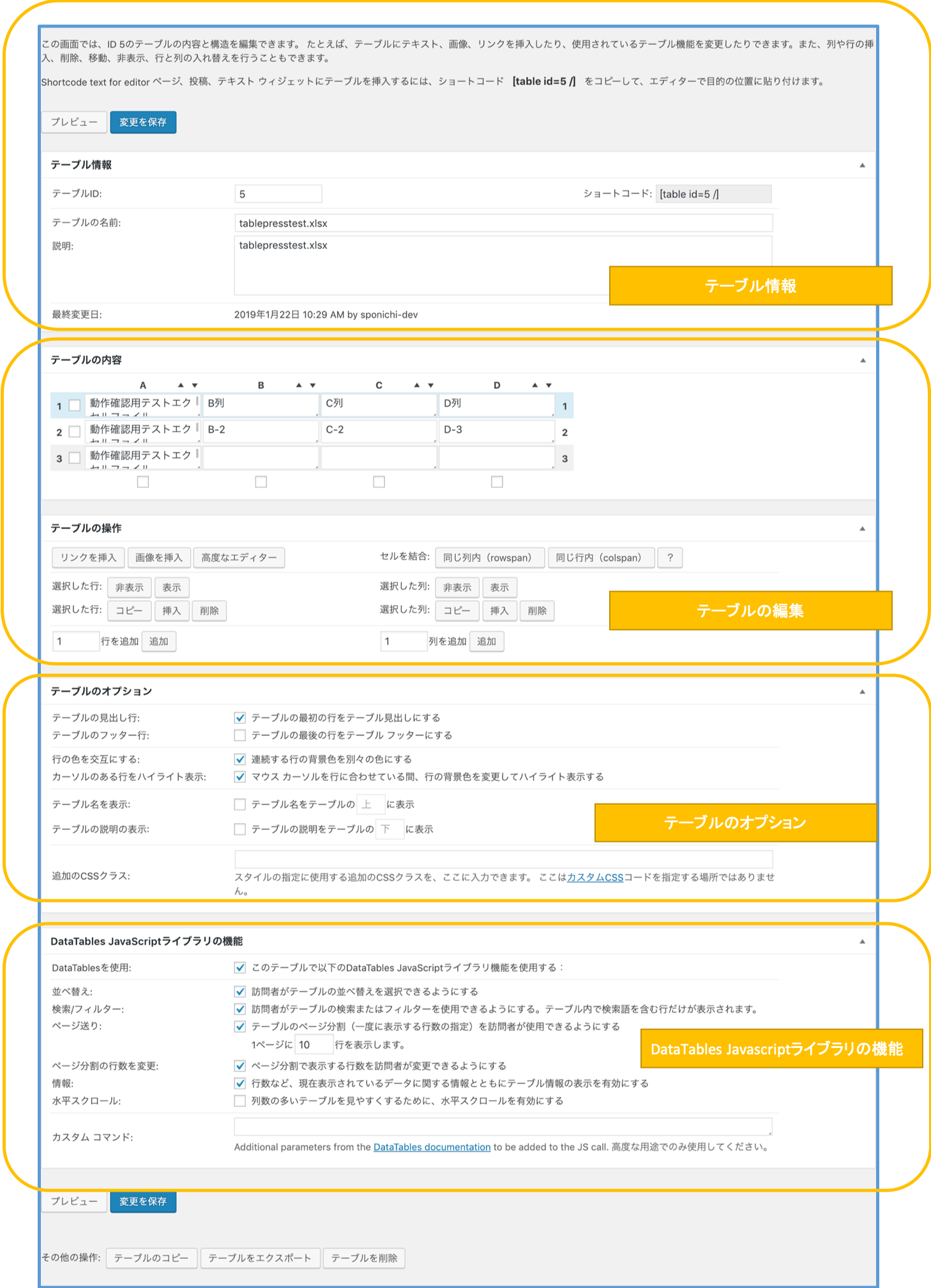
編集画面では表示形式や表の編集が行えます。編集エリアは4つあり、それぞれ
- テーブルの管理情報を入力する「テーブル情報」
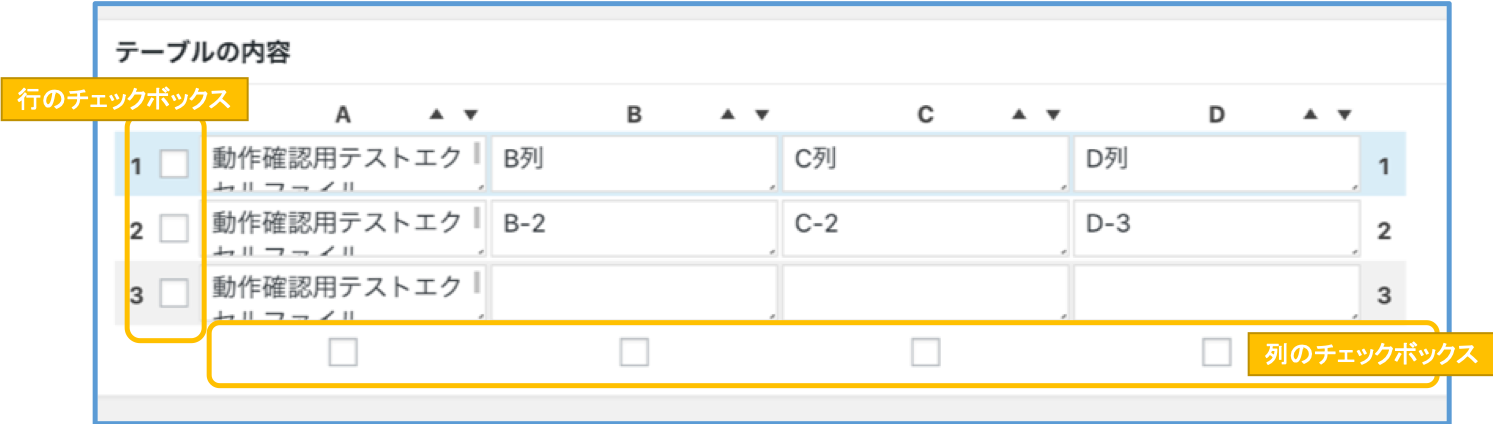
- セル内のコンテンツを管理する「テーブルの内容」
- セルを結合する、行を増やすなどの操作を行う「テーブルの操作」(下の図では、「テーブルの内容」と合わせて、「テーブルの編集」としています。)
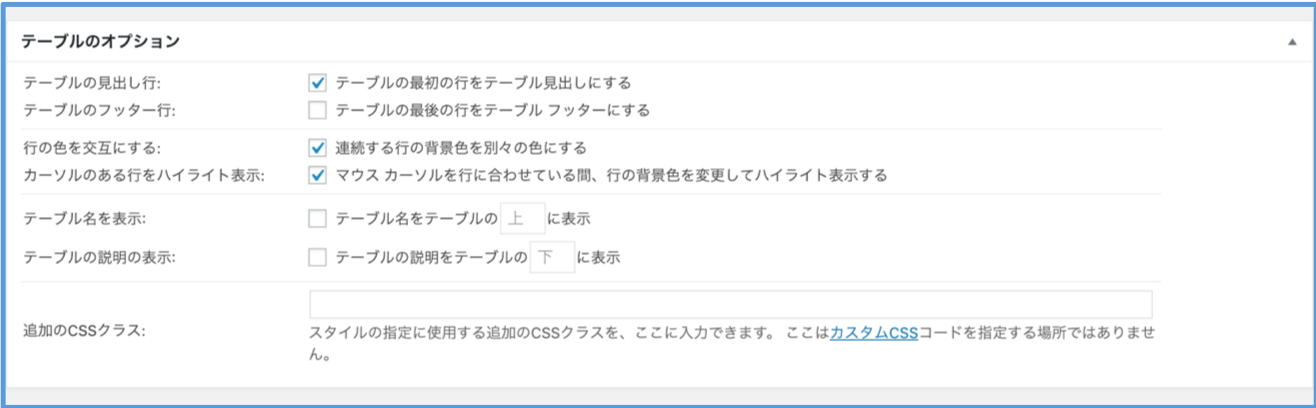
- 見出しの有無や行に色をつけるなど、表の見た目に関わる「テーブルのオプション」
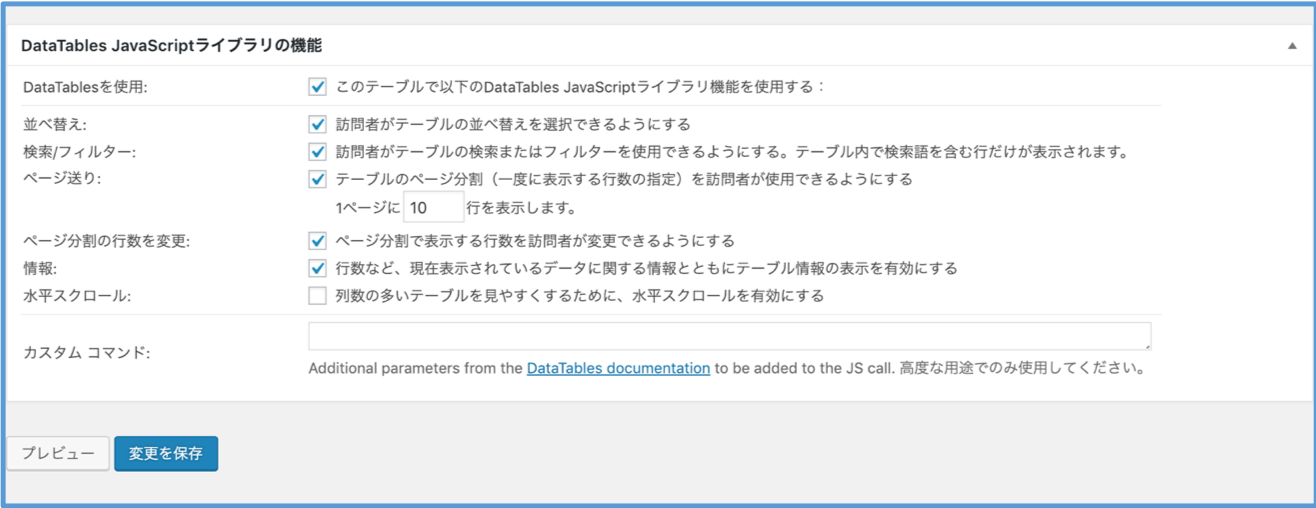
- テーブル内部の情報検索や並べ替え機能を管理する「DataTables Javascriptライブラリの機能」
というように役割が分かれています。下の図が全体像です。

テーブル情報の使い道
各テーブル(表組み)にタイトルとメモを加えることができます。管理しやすい名前やメモを加えましょう。
反対に、テーブルIDはプラグインによって自動採番されていますので、変更する必要はありません。
セルのコンテンツを編集するには
セルのコンテンツを書き換えたい時には、マウスでそのセルをクリックすればそのまま編集できます。
その他、通常使用するエディタの機能をセル内で利用するボタン等も用意されています。テキスト以外のコンテンツをセルに入力したい場合には![]() を場合に応じて押下したあと、セルをクリックするとそれぞれの機能が利用できます。
を場合に応じて押下したあと、セルをクリックするとそれぞれの機能が利用できます。
セルを結合するには
セルを結合するにはまず、![]() のどちらかをクリックします。その後、結合したい隣り合う二つのセルのうち、コンテンツのないセルをクリックします。なお、複数セルの一括結合はできません。
のどちらかをクリックします。その後、結合したい隣り合う二つのセルのうち、コンテンツのないセルをクリックします。なお、複数セルの一括結合はできません。
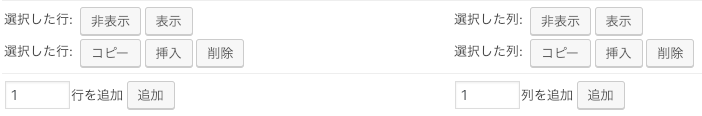
行と列の操作方法

続いて行と列の操作方法を解説します。まず、コピーや削除を行うには事前に対象となる行や列を指定しなくてはいけません。行列の指定は「表の内容」の左と下にあるチェックボックスを利用します。
チェックを入れてからボタンを押せば、指定の行や列に対してボタンに応じた操作ができます。

テーブルのオプション

テーブルのオプションではテーブルの見た目を変更できます。それぞれのチェックボックスでON/OFFできますので、必要に応じてチェックを入れてください。テーブルのタイトルと、テーブルの説明は「テーブル情報」で入力されたものが入ります。
その他、テーブルにCSSクラスを与えて見た目をカスタマイズすることも可能です。
DataTables Javascriptライブラリの機能の使い方

DataTables Javascriptライブラリは、サイトに訪問するユーザーにとっての便利な機能のON/OFFでコントロールするエリアです。ただし、行や列の結合を行なっていると、利用できませんので注意して下さい。
- 表の列項目ごとに並べ替える機能
- 行数の多い表を分割して表示する機能
- 表のデータ検索機能
- 横に長い表を見やすくするための水平スクロール
が用意されています。これらの機能はユーザーにとって使いやすいを向上させるものなので、特に理由がなければ有効にしておくと良いと思います。
編集を終えたら、忘れずに「変更を保存」ボタンをクリックしてください。
表の貼り付け
編集画面から呼び出す
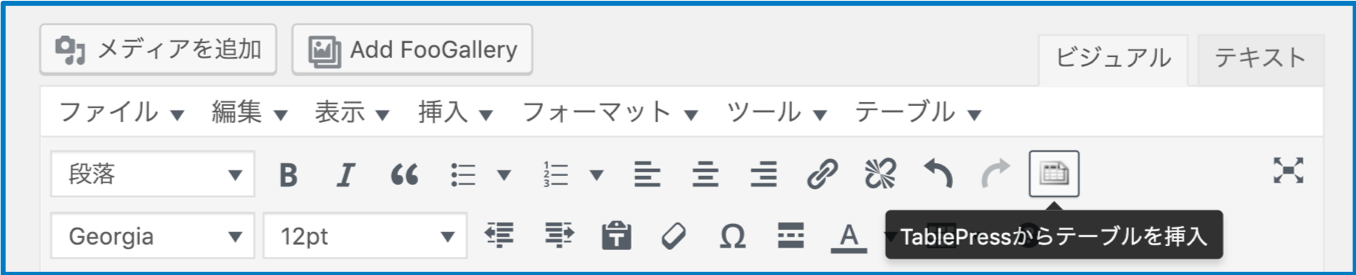
表を貼り付けたいページの編集画面を開いて、エディタ上部のツールエリアにある、「TablePressからテーブルを挿入する」ボタンをクリックします。

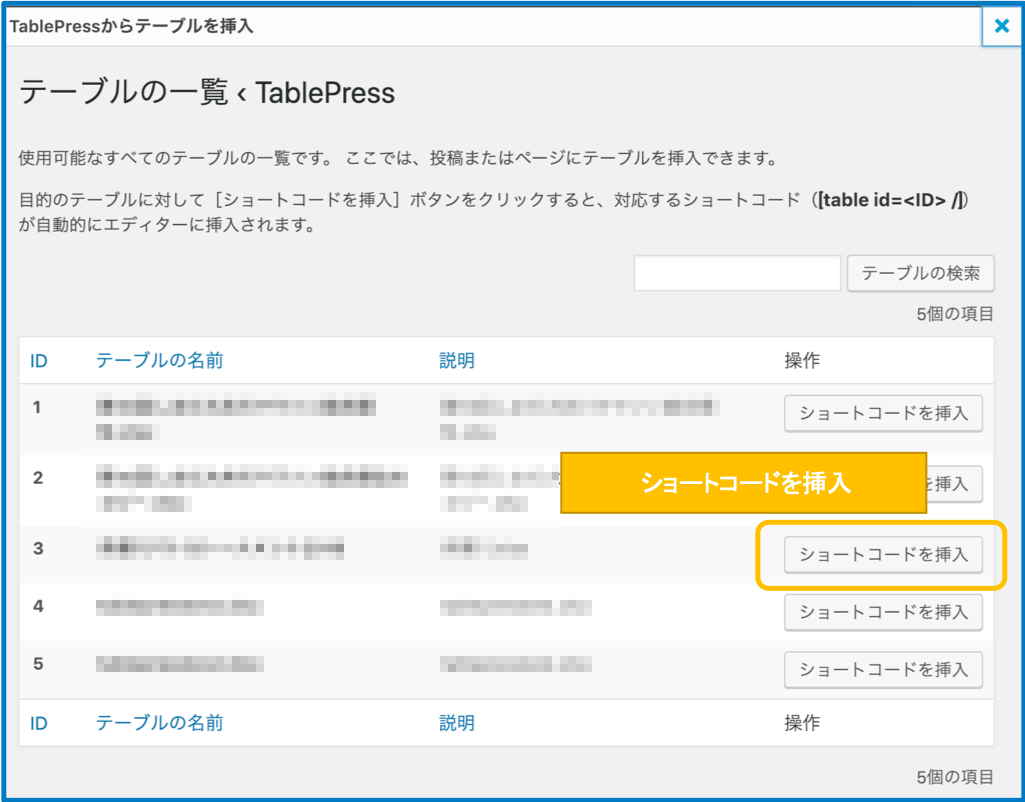
クリックすると、これまでに登録してきた表の一覧が表示されるので、「ショートコードを挿入」ボタンをクリックします。
これで、表のショートコードがエディタに挿入されます。あとは、ページを保存して終了です。

表のレイアウトを調節する
TablePressで作られる表の幅を設定するにはショートコードにcolumn_widths="数値|数値|数値|"を書き加えます。
TablePressでは、ショートコードという仕組みを利用して列の幅を設定可能になっています。列によっては必要以上に幅が広い時などもありますが、上記のコードを追記して設定しましょう。
コード例
[table id=5 column_widths="40%|20%|20%|20%"/](このコードをコピーして利用する場合には、テキストとして貼り付けられないように注意してください。)
以上、TablePressの使い方でした。
