HTML文書の構造とタグの書き方

大山先生
「僕にとってWebは遊びみたいなものです」が口癖。
好きな言葉は「天才とは努力を努力と思わない才能」。Webチーム制作部門 の要にして最後の砦。XYZ…(後がない)どこかで聞いたことがあるそんな言葉を呟けば、大山先生が登場し問題を綺麗に片づけてくれるためチームメイトは彼のことをスイーパー(始末屋)と呼ぶ。ハードボイルドを愛し、一見不愛想に思われがちな大山先生だが、いつも快く問題を片づけてくれることから、その心は意外にも「エンジェルハート」だとか。

小野
デザインをはじめ様々なことをこなす、自称ゼネラリスト。強面であるが笑うと、実は八重歯が可愛いかったりすることは本人も自覚しているらしい。Web制作チームの中では、まさに”ピカイチ”なITリテラシーの低さで、リテラシーという言葉を聞いて「大正だっけ?」とわけの分からないことを言った過去があるとかないとか。(デモクラシーです。それは)加えて年も年であるため、物忘れ>(大なり小なり)物覚えなのが現状。 この人のWeb知識を高めれば、きっとよりよいデザインが生まれるに違いない、そう考えたエンジェルハートな大山先生。Webについて「ピカピカの1年生」でも分かるように分かりやすく説明してくれます。

こんにちは。Web推進チームの小野です。暑い毎日が続きますね。このまま夏になってしまうのではないかと本気で心配していますが、大丈夫でしょうか?みなさんも体調を崩さないように気を付けてください。実は大山先生は社外研修のため2週間ほど不在です。今、ドラえもんを失ったのび太くんの気持ちが痛いほど分かります。まさに、のび太くんに 激しく共感している毎日です。でも、Webブログは休まず更新です。笑ってますが本音を言ってもいいですか?
ドラえもん、早く帰ってきてください。
・
・
・
小野 大山先生、今日はずいぶんと機嫌が良さそうじゃないですか。何かいいことでもあったの?

大山 違和感、感じます?

小野 違和感?ん、まぁ、普段そんなに笑わないので、気になりました。今日もよろしくお願いします。

大山 こちらこそよろしくお願いします。では、始めましょう。前回の授業では主にHTMLについて説明しました。そして授業の最後にタグという言葉が出てきましたが、そのことは覚えていますか?小野さん。
小野 (いきなりトップギアだね)タグ。うん、出てきたね。確か、文章を意味付けするのにそのタグっていうのが必要だって話したところで終わったかな。
大山 すごいですね 小野さんレベルであれば、それだけ覚えていれば十分ですよ。最後に少し出てきただけなのに良く覚えていてくれましたね。
小野 (小野さんレベルって・・・笑顔でも言うことは言うんだな)

大山 では、今回はまずそのタグの記述方法について説明し、その後で、一般的に良く使われるタグを使用して簡単な文章をブラウザに表示させてみましょう。 文章や画像をタグで囲み意味付けすることにより、ブラウザがそれらを情報として表示すると前回の最後に説明したのを覚えていますか?
小野 あぁ、そういえばそんなことを言っていたね。
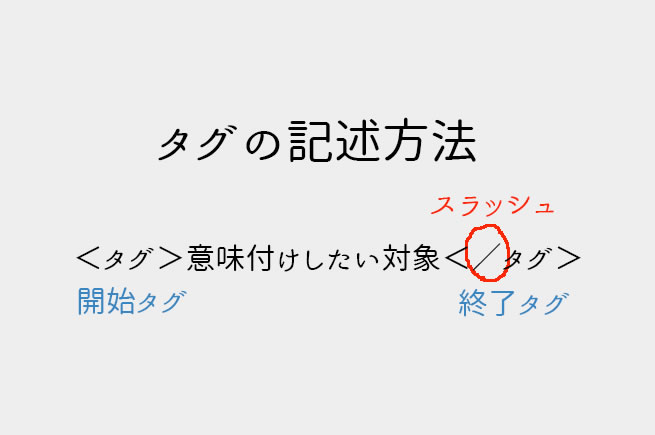
大山 タグにはもともと開始タグと終了タグと呼ばれるものがあります。意味付けしたい対象を開始タグと終了タグで挟むことにより、間の文章が意味付けされる仕組みになっています。
小野 なるほど。で、開始タグと終了タグは具体的にどう違うの?
大山 分かりやすくするためにタグの記述方法を学びながら、違いを見ていきましょうか。

大山 先ほども説明しましたが、開始タグとはまさにその名の通り、意味付けしたい対象の前に記述します。つまり、「ここから始まりますよ」という合図のような役割を持ちます。そして、意味付けしたい対象を挟み、最後に終了タグを記述します。タグは開始タグも終了タグも同じ名前のものになりますが、意味付けしたい対象はここまでということで、終了タグにはスラッシュが付きます。 スラッシュを付けると、ここで終了という感じがしますよね?
小野 なるほど。確かにそうだね。かなり丁寧に教えてあげないと、ブラウザというのは認識しないのか。
大山 全くその通り。丁寧に教えないと理解してくれないのは、人も機械も同じです。ねぇ、小野さん。

小野(キラキラの笑顔で言われるのもなんか嫌だね)
大山 さて、ざっくりとした説明でしたが、タグの記述方法は理解できましたか? 次の説明に入る前に、小野さんに1つ問題です。 小野さんでも必死に考えれば想像が付きそうなタグが1つだけあります。 それって何だと思います? これは今まで教えたことを冷静に考えればもしかしたら分かるかもしれません。
小野 (ずいぶん上から目線だね)うーん、何だろうな。 <name>小野</name>とかどうだろう。nameタグ。 名前は小野ですといった感じで。
大山 ほう。何気にありそうですね。 もちろんそんなタグはありませんが、目の付け所はいいと思います。 でもね、よく考えてみてください。仮に、<name>というタグがあったとしても 本当にそれだけでいいと思いますか?何か足りなくないですか?
小野 いやぁ、足りないといえば足りない気もするね。え、first name?それともmidle?日本人にはないけど。
大山 見事な脱線ですね。そう来ますか。 僕だったら一番最初にこう宣言します。これからHTMLを書きますよ!って。

小野 おぉ!そうか。だから足りないと言っていたのか。HTMLで文章書くには、まず、この文章がHTMLだと意味付けしなければいけないね。
大山 細かいこと言いますが文章ではありません。文書です。もしくはファイル、ドキュメントなどとも言います。
小野 本当に細かいね。
大山 HTML文書を作成する時は必ず最初にhtmlタグで全体を囲みます。そうすることによりブラウザは「これはHTMLで書かれた文書だ」と認識します。
小野 なるほど。
大山 では、その他の代表的なタグを見ていきましょう。htmlタグ同様、HTMLで文書を記述する際に、必ず使用するタグが2つあります。 それがheadタグとbodyタグです。HTML文書は決まった記述パターンとなっているので覚えてしまいましょう。

大山 大枠をhtmlタグで囲み、中にheadタグとbodyタグを入れます。
小野 headとbodyなんて、なんか人間みたいだね。
大山 そうですね。人間に近いかもしれません。 事実、人間の頭の中と同じようにheadタグ内の記述はWebサイトのコンテンツとして目に触れることはありません。 headタグ内には主にページタイトルや、ページの説明、またどんな言語で書かれているかといった情報や、HTMLのバージョン、利用するファイルのリンクなどを記述します。 あまり、多くのことを一度に説明すると混乱してしまうのではないかと思いますが、ここはちょっと頑張りましょう。
小野 さんが言うように、htmlをひとりの人間のようなものとして考えましょう。 headとは頭ですから、頭には情報が入ってます。htmlにおいてそれはページの名前(タイトル)であったり、そのページに関する説明、またページの内容を端的に表すキーワードであったりします。 そして、頭ですから、body(体)を動かしたい時は、必ず頭で指令を出しますよね? これは人間もhtmlも同じです。
小野 うーん色々な情報が一気に入ってくるから、なんか混乱してきたね。
大山 まぁあまり深く考えると嫌いになってしまいますから、とりあえずはそういうものだと覚えておいてください。
小野 ところで、headタグ内に名前やサイトの説明を書くって言っていたけど、見えないのにどうしてそんなものを書く必要があるの?
大山 それは検索エンジンにサイトを理解してもらい、検索結果にしっかりと反映してもらうためです。

検索エンジンで何かを調べる時、名前をダイレクトに入力するといった方法を除くと、必ずキーワードで検索しますよね?例えば、「りんご」という名前を知らない場合、「赤い、丸い、美味しい、青森」といった感じで調べます。 このキーワードも実はheadタグ内に記述します。そして、ユーザーがhead内に記述されているキーワードと同じキーワードで検索した時に、そのサイトが検索結果に表示される仕組みになっているわけです。
タイトルは読んで字のごとく、ページの名前、タイトルを表します。検索結果の一覧表示で先頭の見出しの部分にあたるのがタイトルです。企業のサイトでしたら、企業名がタイトルとなり表示されます。また、説明とは、タイトルに続く説明文のことです。こういった情報は全てhead内に記述されているため検索結果に反映されるのです。
小野 うーん。
大山 腑に落ちないようなので、もう少し分かりやすく説明しましょうか。人で例えるなら、自分はこんな人間です、という情報をhead内に記述します。それは、簡単な自己紹介文のようなものです。 検索エンジンを人材派遣会社とすると、「○○○○な人材が欲しい」というリクエスト(検索)に対して、検索エンジンは head内に書かれた自己紹介を手がかりに、「この人はどうですか?」と提示します。こういった検索エンジンの仕組みを理解すれば、なぜタイトルや説明文を記述する必要があるのか分かるのではないでしょうか?

小野 なるほど。その例えは分かりやすい。
大山 head内の具体的な記述は機会を改めて説明するとして実際にテキストエディタを使って簡単なhtml文書を書いてみましょう。
小野 テキストエディタって何?
大山 テキストエディタとはコンピュータでテキストのみのファイルを作成する時に使うソフトのことです。例えば、メモ帳もテキストエディタの一つです。どのパソコンにも入っていますよね?
小野 メモ帳は分かるけど…ん?てことは極論から言えばメモ帳があればサイトが作れちゃうの?
大山 そういうことになります。 もちろんメモ帳よりはるかに使いやすいテキストエディタは沢山あります。
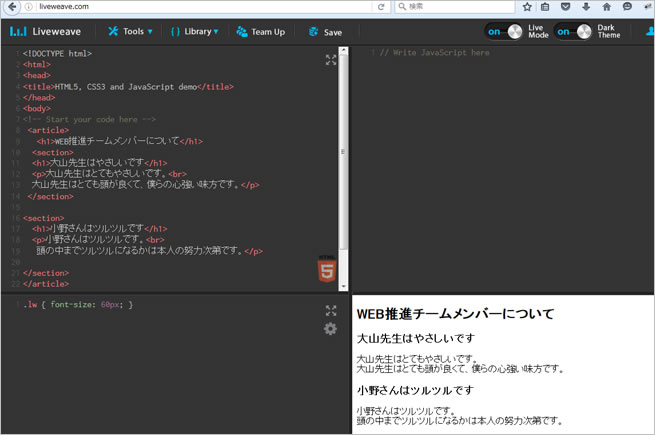
書いた内容を同じ画面で確認ができるツールとして今日はLive weaverという便利なテキストエディタを紹介しようと思います。コーディング練習をするのにとても便利ですよ。

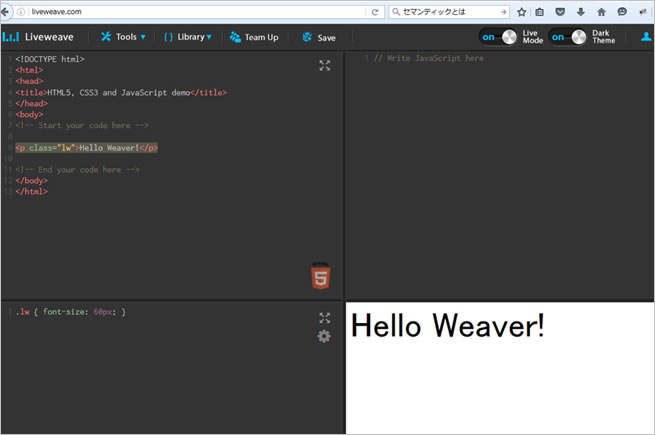
大山 4つあるスペースの内、左上のHTML5のロゴが入っているスペースがhtmlの入力スペースとなります。まずはそこに打ち込んでいきましょう。 ちなみに、右下のスペースがライブビュー画面となります。 デフォルトではHello World!と文字が入っていると思いますが、この記述を消してしまいましょう。
<p class=”lw”>Hello Weaver!</p>と記述されている部分を消すと 右下のライブビュースペースは白くなります。 これは今、bodyタグ内に何も記述がされていないためです。
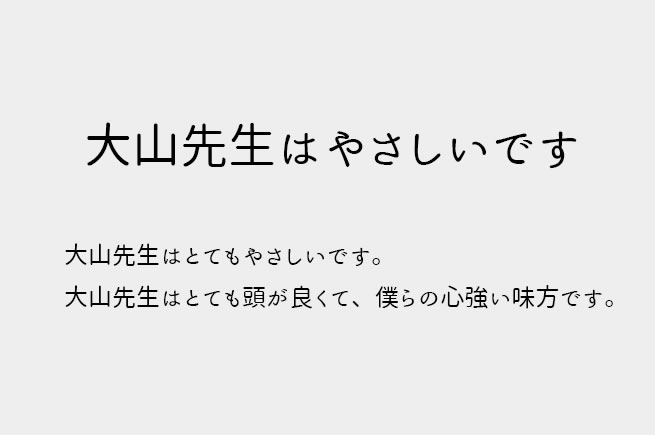
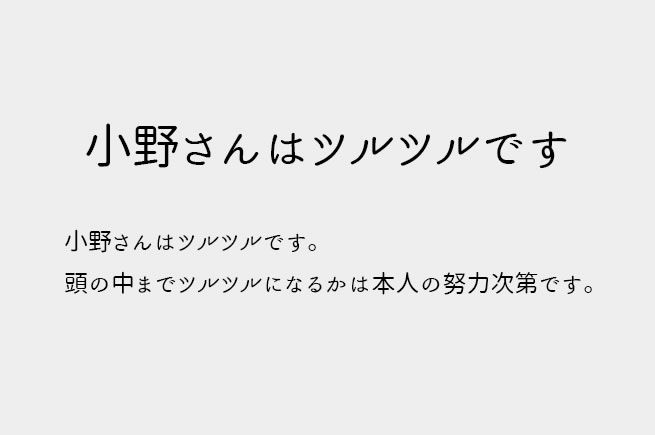
ではbodyタグに記述していきましょう。 分かりやすくするために、今回は完成イメージを用意しました。

大山 このような文章を作ってみましょう。
小野 ずいぶんと主観的な文章だね。
大山 さ、書きますよ。

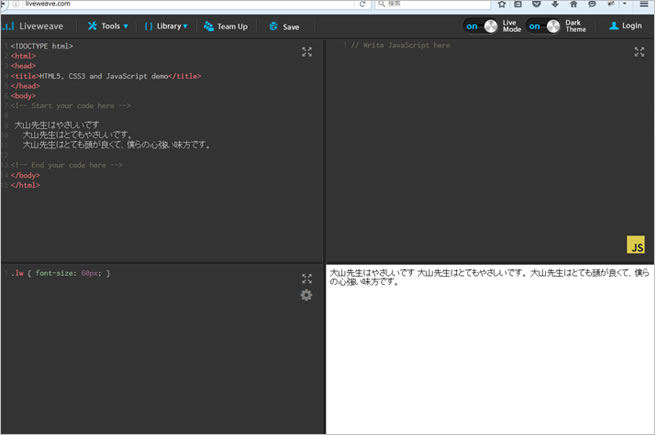
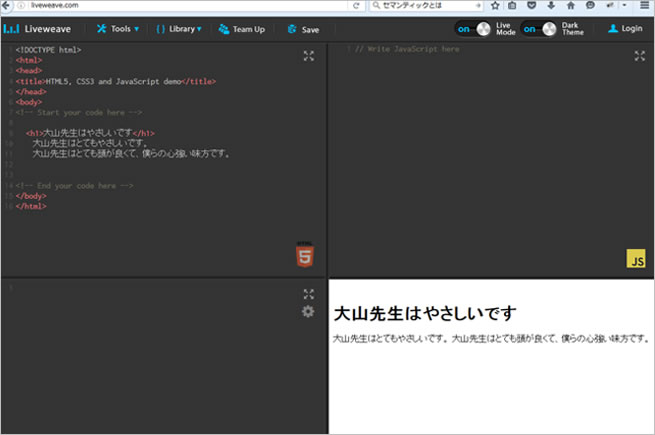
大山 まずはbodyタグの中に、上の文章をそのまま書いてみましょう。 右下のライブビュー画面で確認すると、改行も書体の強弱もないただの文章が出来上がります。

大山 このように、ただ入力しただけでは文字はそのままで、右から左へ流れ、余白の分だけ続いていきます。しっかりとした意味付けがされていない状態では、文章はこのように表示されます。ではタグを使って意味付けをしていきましょう。
まずは最初の「大山先生はやさしいです」を見出しにします。 そのためにこの文章をhタグで囲みましょう。hタグとはheading、すなわち見出しを表すタグです。 hタグはh1~6まであり、重要度は数字が大きくなるにつれ小さくなります。 ここではh1を使用します。すると、

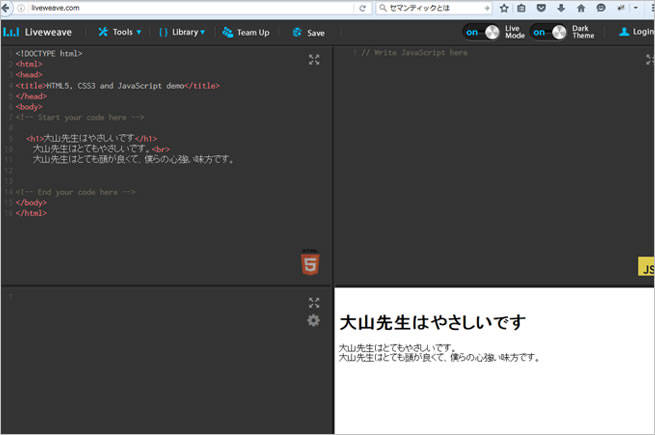
大山 「大山先生はやさしいです」が見出しになりましたね。 うん。いい感じです。 次に下の文章に改行を入れてみましょう。文章の「大山先生はとてもやさしいです。」の後に<br>と入れてみましょう。 <br>とはline break、すなわち改行を表すタグです。 改行を入れたい場所にタグを記述します。なおbrタグは終了タグを必要としない 空要素と呼ばれるタグなので覚えておきましょう。

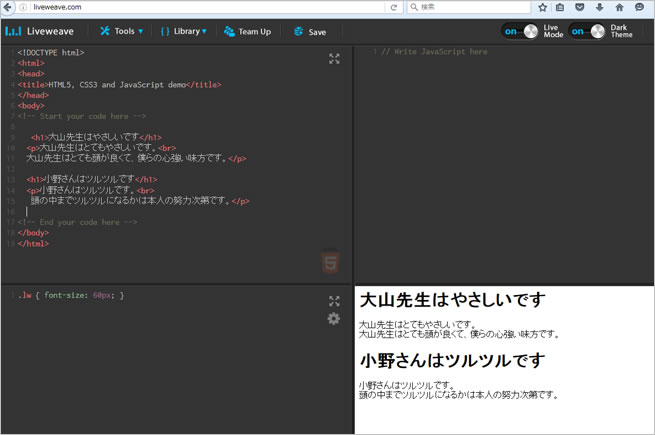
どうです?ちゃんと改行されましたね。もう少し続けましょう。 見出し以外の文章<p>タグで囲みます。これはparagraph、段落という意味を表します。見出しがあり、見出しに対しての文章があり文章は段落の集まりですよね?だから<p>タグを使います。 これで1つの文章を意味付けすることができました。もう1つ書いてみましょう。

大山 同じ要領で記述します。
小野 しかしまぁ、もうちょっとマシな例文はないものかね。
大山 どうですか?同じ内容を打っていますから、当然内容の違う同じ見栄えの文章になったのではないかと思います。先ほど説明したh1タグは、本来1ページの中で1度だけ使うのが望ましいなどと言われていましたが、HTML5から新たに追加されたsectionタグを絡めることによりにより、1ページの中に複数回使用されることが珍しくなくなりまた。h1タグの使用方法に関しては様々な解釈がありますが、sectionタグなどを用いて、文書構造がより明快であればh1タグを複数回使用しても問題ないというのがWEB推進チームとしての見解です。要するに、機械にとっても見る人にとっても分かりやすい文書構造であるということが大切です。 話がそれましたが、sectionとは節という意味で大体のまとまりを意味します。つまり、このsection(まとまり)の中でh1(最も重要な見出しは)○○になりますといったような文書構造が出来上がります。それぞれにsectionタグを付けてみましょう。

大山 このようにHTML5ではより構造的な意味付けが可能となりました。 それではここで仕上げといきましょう。今まで記述した記事全体を、今度はarticleタグで囲みます。articleタグもsection同様にHTML5から追加となった要素です。articleとは記事を意味し、独立したコンテンツを表します。 全体をarticleで囲い、最初のsectionの手前にh1タグで「WEB推進チームメンバーについて」と記述します。

大山 するとどうでしょう。 「WEB推進チームメンバーについて」 という大きなコンテンツの中に、メンバーの特徴を示すタイトルと、それについての詳しい説明が入りました。このように、きれいな入れ子構造を作ることが可能です。 構造的で分かりやすい記述はSEO(検索エンジン最適化)にとっても非常に有効です。SEOについては今度ゆっくり話しますね。今日はここまでにしますか。

大山 違和感、感じます?
