コーポレートサイトにWordPressを採用している企業は増加傾向にあるかと思います。それに伴い、「制作会社からもらったマニュアルで最低限の運営作業はできるようになったけど、ちょっと変えたいところがあるんだよなあ。でもどうすればいいんだろう?」という担当者の方も増えているのではないでしょうか?
また、「HTMLとCSSの知識はあるけど、WordPressのコードは怖くて手が出せない」という方も多いかと思います。
そこで、ここから何回かに分けてWordPressテーマのファイルのコードを読みながら、その仕組みや構造を紹介していきます。解説はわかりやすさを優先するために細かい部分を省略したり、本来の意味と異なる説明を行う場合もありますがご了承ください。なお、サンプルには公式テーマであるTwentyNineteenを利用しています。
それでは、第一回、index.phpを取り上げていきます。
目次
index.phpの構成
index.phpは、おそらくどんなテーマでも用意されているテンプレートファイルです。WordPressでは、カテゴリーやタグ、年月など、様々な一覧ページと呼ばれるものがあります。その基本となるのが、このindex.phpです。
Twentynineteenなどのシンプルな構成をとったテーマでは、一覧ページはこれひとつ、ということも多くあります。
さて、Twentynineteenのindex.phpを見ていくと、大きく4つのパートに分かれています。
- ファイルの情報を記述してあるエリア
- ヘッダーの読み込みコード
- 記事表示エリアを定義するHTMLと、記事を表示するためのPHPコード
- フッターの読み込みコード
です。
4つに分かれていることを確認するため、全体を見てみましょう。
<?php
/**
* The main template file
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package WordPress
* @subpackage Twenty_Nineteen
* @since 1.0.0
*/
get_header();
?>
<section id="primary" class="content-area">
<main id="main" class="site-main">
<?php
if ( have_posts() ) {
// Load posts loop.
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content/content' );
}
// Previous/next page navigation.
twentynineteen_the_posts_navigation();
} else {
// If no content, include the "No posts found" template.
get_template_part( 'template-parts/content/content', 'none' );
}
?>
</main><!-- .site-main -->
</section><!-- .content-area -->
<?php
get_footer();
ファイル情報エリア
ファイル情報エリアとは下記の部分です。
<?php /** * The main template file * * This is the most generic template file in a WordPress theme * and one of the two required files for a theme (the other being style.css). * It is used to display a page when nothing more specific matches a query. * E.g., it puts together the home page when no home.php file exists. * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/ * * @package WordPress * @subpackage Twenty_Nineteen * @since 1.0.0 */
この部分にはこのファイルに関する情報が記載されています。テンプレートファイルの動作のためには不要なのですが、この部分に情報を残すことによって開発者間の引き継ぎコストを下げられます。
PHPDocsという書式で書かれており、詳細はこちらのリンクをご覧ください。PHP ドキュメント規約 – WordPress Codex 日本語版
ヘッダーおよびフッターの読み込み
上記リストの2と4に当たるものですが、まとめて紹介します。
get_header(); ?>
<?php get_footer();
これらはそれぞれ、別ファイルとして保存されているheader.phpとfooter.phpを呼び出すコードです。header.phpとfooter.phpの詳細は次回以降に紹介しますが、このコードがないとエラーとなるテンプレートがほとんどです。
記事表示エリアを定義するHTMLと、記事を表示するためのPHPコード
もっともボリュームのある部分ですが、HTMLの知識がある人にとっては<?phpから始まる部分だけを押さえておけば良いでしょう。ポイントとなる部分にはコメントを書いてあります。
<section id="primary" class="content-area"><!-- HTML5より利用可能になったタグ。章や節として利用する-->
<main id="main" class="site-main"><!--主なコンテンツを意味するタグ-->
<?php
// ここからが、WordPressの「ループ」と呼ばれる仕組みを利用するためのコードです。
if ( have_posts() ) { //リクエストのURLに対応する投稿があれば、という条件設定です。
// Load posts loop.
while ( have_posts() ) { // whileは、条件が合う限り繰り返すための条件設定です。
the_post(); //投稿データをセットする
//↓表示に使う別のファイルを呼び出す
get_template_part( 'template-parts/content/content' );
}
// Previous/next page navigation.
//↓別に設定した機能の呼び出しを行なっています。
twentynineteen_the_posts_navigation();
} else {// 先の if が満たされなかった場合には、この中の処理が実行されます。
// If no content, include the "No posts found" template.
//↓表示に使う別のファイルを呼び出すコードです。
get_template_part( 'template-parts/content/content', 'none' );
}
?>
</main><!-- .site-main -->
</section><!-- .content-area -->
have_posts関数と「ループ」について
if ( have_posts() ) { //リクエストのURLに対応する投稿があれば、という条件設定です。
// Load posts loop.
while ( have_posts() ) { // whileは、条件が合う限り繰り返すための条件設定です。
have_posts関数
have_posts関数は、「○○のページを表示する」というユーザーのリクエストに対し、返すべきものが有るかどうかを判断する関数です。乱暴にいうとアクセスされたページやデータが存在しているか?を判別しています。
have_posts関数は基本的に、 if の中に記述されており、返すものが存在していなければif ブロックの中にある処理を行わずにプログラムが次へと進んでいきます。while( have_posts( ))についても同様に、have_posts( )で何かを返すものがある間は処理を繰り返していきます。
ループとは?
ここで紹介したコードは、WordPressの「ループ」という機能を利用するコードでもあります。ループはWordPressの投稿データを表示するために必須の機能です。
投稿に属するデータを呼び出すには、多くの場合この「ループ」の中で処理を行う必要があります。この部分については、後日詳細な解説を行う予定です。今は、「ループがなければWordPressで作成された投稿などを利用できない」と思っていただければと思います。
the_post関数
the_post(); //投稿データをセットする
the_post関数は、投稿データを一つ取り出し、while文の中で利用可能な状態にしてくれる関数です。これがなければ投稿データを利用できません。非常に重要な関数です。
リクエストとは?
have_postsに対する説明の冒頭で、ユーザーのリクエストという表現を用いました。これはWebにおいてとても重要な部分なので、少しだけ掘り下げておきます。
インターネットでページを表示することを、アクセスするという言い方をします。アクセス、というと、私たちがどこかにあるページのところまで訪問してファイルを見ているイメージを持ちがちです。しかし実際は異なっており、以下のような流れを辿っています。
- ブラウザのアドレスバーへURLを入力し、(仮にexample.comとします)実行(HTTPリクエスト)
- ブラウザがインターネットを介してexample.comというファイルを要求
- 要求されたexample.comの所有者が、ブラウザにデータを送信(HTTPレスポンス)
リクエストとレスポンスの考え方は、WordPressに限らずインターネットを利用したシステムを理解するために必須の概念なので、覚えておきましょう。
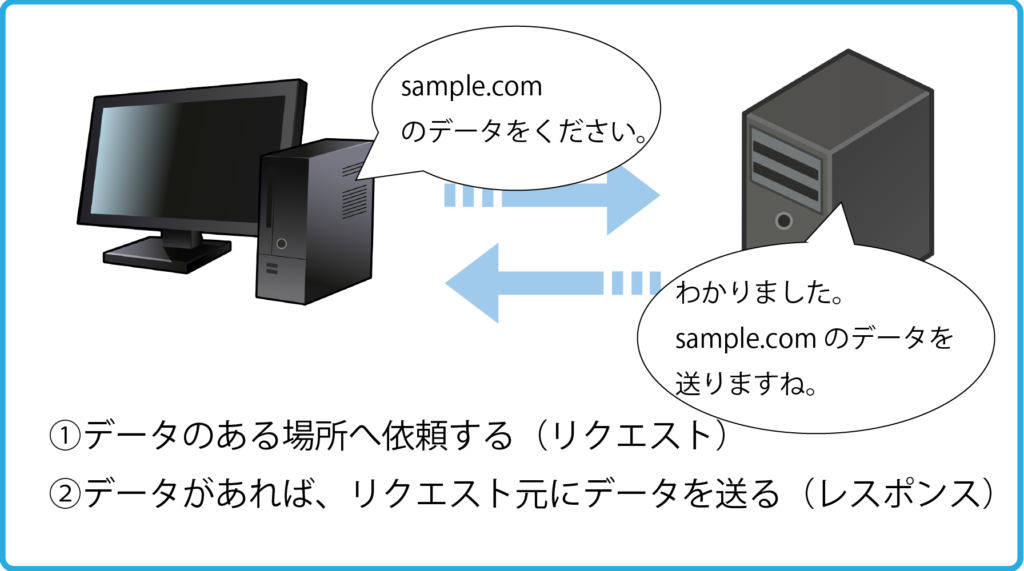
リクエスト&レスポンスのイメージ


get_template_part関数
get_template_part( 'template-parts/content/content' );
get_template_part関数は、通常のテンプレート以外に利用したいファイルを呼び出す機能を提供してくれます。WordPressテーマの制作においては、どのページでも共通の内容をもつべきものが多くあります。
制作を進めているとテンプレートファイルは5個、10個と増えていくことがあるのですが、もし10個のテンプレートファイルに同じ記述があり、それを変更しなければならないとなった場合には10箇所を編集しなくてはなりません。しかし、この関数を利用して一つのファイルを10個のテンプレートから呼び出す構造にしておけば、変更は一箇所で全体に反映されます。
まとめ
・WordPressのデータをテンプレートで利用するには「ループ」が必要
・Webページの表示はリクエストとレスポンスで成り立っている
・get_template関数を使うと、テンプレートが管理しやすくなる
本日は以上です。
