Photoshopの自由変形とは、選択したものの上下左右などのサイズを変更できる機能です。
画像を自由変形することで、さまざまな画像同士をを合成することができます。
今回はPhotoshopを使って画像を自由変形して、モックアップの作成する方法をご紹介いたします。
とても簡単ですのでチャレンジしていただければと思います。
目次
自由変形の説明
自由変形はメニューバーの「編集」 > 「自由変形」から選択することができます。
ショートコードは「command + T」です。
実際の作業ではメニューバーから自由変形を選択せずに、
- 移動ツールを選択
- オブジェクトをクリック
- 表示されるバウンディングボックスの四角をドラッグして変形
この流れで自由変形をスムーズに行うことができます。
スマホモックアップの作成
使用する画像

では早速スマホのモックアップを作成していきましょう。
自由変形を使って、スマホの画面部分に好きな画像を当てはめていきます。
「iPhone モックアップ」で素材集が検索できるので、気に入ったものをダウンロードして使いましょう。
モックアップ素材サイト
iPhone XR / XS Max / X / 8 のおすすめモックアップ素材
差がつく無料モックアップ素材集〜iPhone & スマホ & PCでおすすめ50選
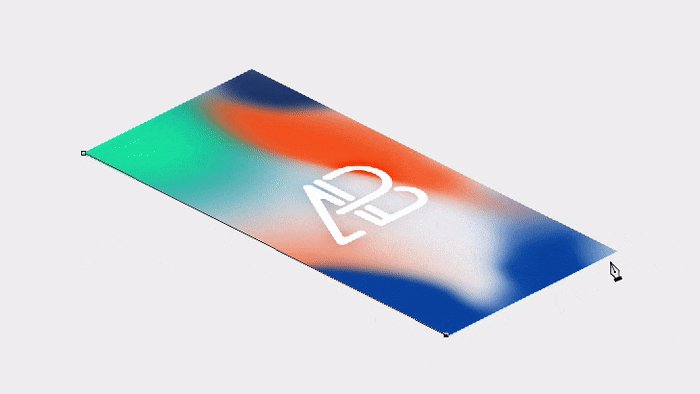
基準となるスマホ画面を準備する

自由変形の基準となるスマホ画面を準備します。
ダウンロードしたモックアップによっては、レイヤーの非表示で切り替えることができます。
上の画像はレイヤーを切り替えて対応した状態です。

ペンツールで作成する場合はこんな感じで用意します。
自由変形する画像を配置する

自由変形に使用する画像を配置します。
メニューバーから「ファイル > 埋め込み配置 or リンク配置」を選択します。
配置する画像を選択して、右下の配置をクリックします。
今回は弊社のトップページを配置してみました。
上部に黒いエリアを追加しておくと、うまく合成することができます。
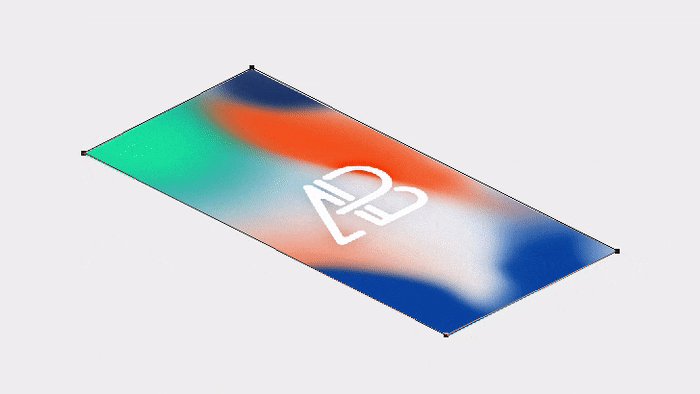
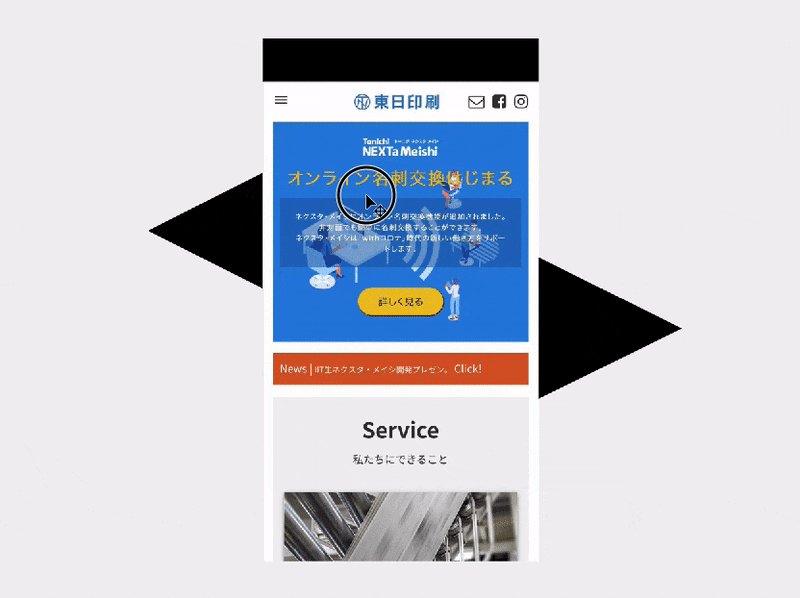
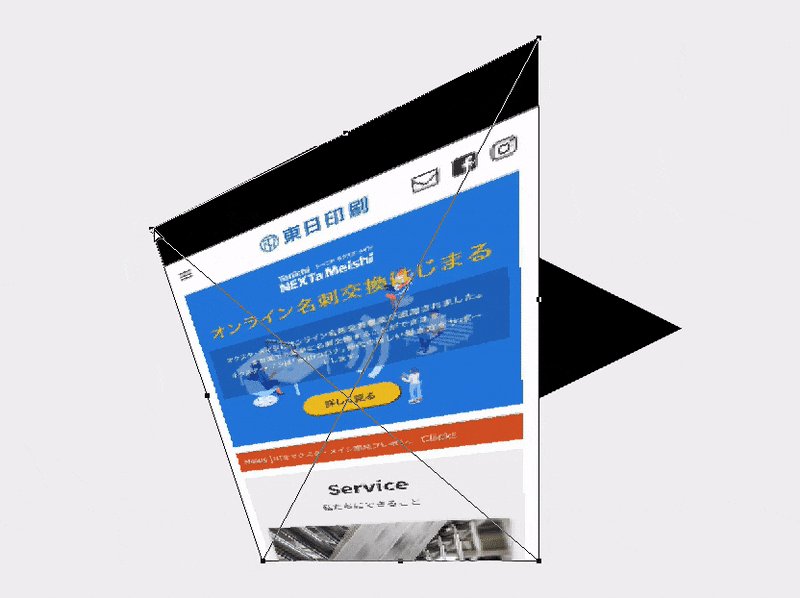
画像を自動変形する

移動ツールで配置した画像を選択します。
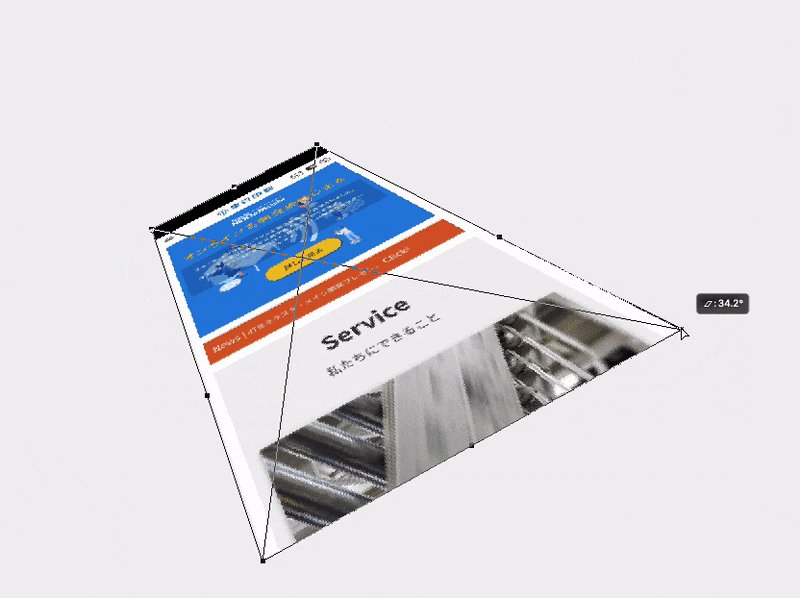
「commandを押した状態」でバウンディングボックスの四角にカーソルを合わせます。
すると「カーソルが白い矢印」に変わります。
この状態でドラッグすると立体的な変形ができます。
マスクをかけてスマホに合成する

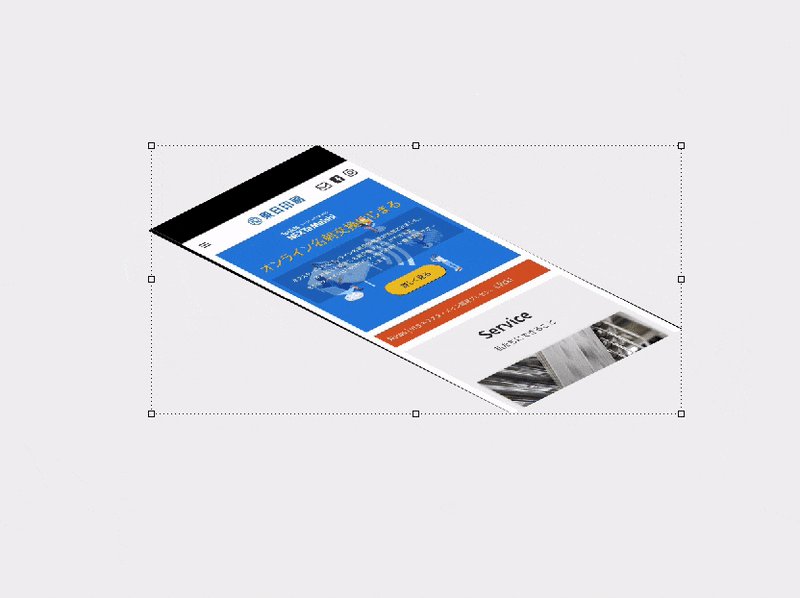
自由変形した画像にマスクを適応して、スマホの画面に合成します。
ダウンロードしたモックアップにはマスクが用意されているので、マスクをコピーして自由変形した画像に適用しましょう。
この作業を繰り返して、残りのスマホの画面にも画像を合成していきます。
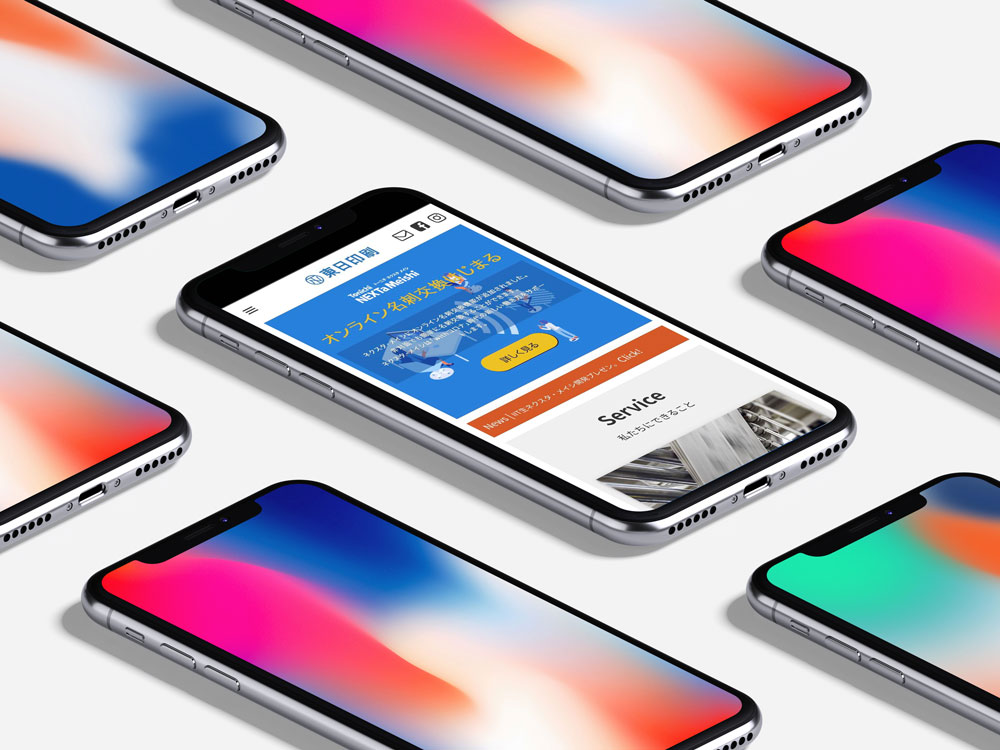
モックアップ完成

残りのスマホも画像合成を行い、スマホのモックアップを作成しました。
Photoshopの自由変形はとても簡単です。ぜひ、お試しいただければと思います。
Tonichi NEXTa Meishi

弊社が開発する『Tonichi NEXTa Meishi』は、Photoshopの自由変形と同じくらいお手軽に、名刺を管理することができるアプリケーションです。
月々600円の低コストからスタートできます。(5ユーザーからのお申し込みになります)
Tonichi NEXTa Meishiにはさまざまな機能
- 名刺情報の公開・非公開
- 自動名寄せ
- タグ付け
- メモ書き
- 経歴表示
- PC/スマホ連動
- 目的に合わせたメールの一斉送信に加え、
- オンライン名刺交換もできる充実した機能を備えています。
トライアルキャンペーン
今ならトライアル2ヶ月間無料ですので、ご興味のある方はお問い合わせください。
『Tonichi NEXTa Meishi』で情報共有して、組織的かつ戦略的な営業活動を実現してみませんか?
