WordPressサイトの外国語対応を低コストで行いたい場合にはGoogle翻訳プラグインを利用するのが定番ではありますが、ボタンのデザインがイマイチ…ということも多いですよね。
今回は、WordPressのプラグイン、「Google Language Translator」のボタンデザインをカスタマイズする方法を紹介します。前半はインストールや設定の話ですので、ボタンデザインの変更をしたい方は目次からどうぞ。
目次
Google Language Translatorとは?
Google Language Translatorは、簡単な操作でサイトを外国語対応可能にしてくれるWordPressのプラグインで、約100ヶ国語への翻訳が可能です。早速インストールしましょう。
基本的な使い方
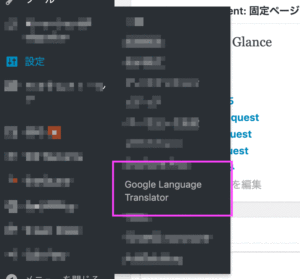
インストールと有効化が完了したら、言語の設定を行います。設定メニューに「Google language Translator」が追加されていますので、こちらをクリックして設定画面に移動しましょう。

設定メニューに「Google Language Translator」が追加された
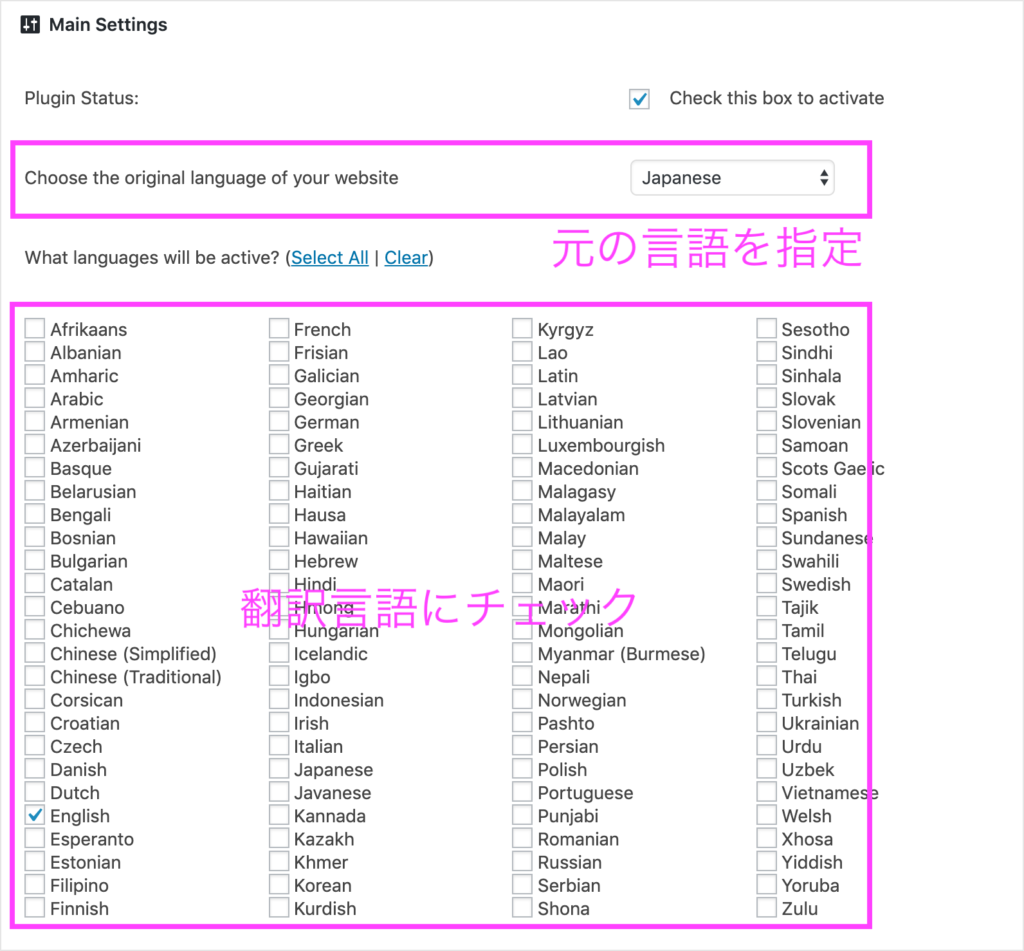
設定画面では、元の言語と翻訳言語を選択していきます。
言語の設定

元の言語が正しく選択されていないと、翻訳されませんので注意してください。チェックが終わったら、ページの中程にある保存ボタンをクリックします。

保存ボタン
これで、サイトの翻訳機能が備わりました。簡単ですね!続いて、翻訳ボタンを変更する方法を解説します。
Google Language Translatorのボタンをオリジナルにする手順
翻訳ボタンのコード(aタグ)を取得する
まずどのページでも良いので、翻訳ボタンが表示されているページを開きましょう。そうすると、以下のようなボタンがサイトに追加されているはずです。

Google Language Translatorのボタン
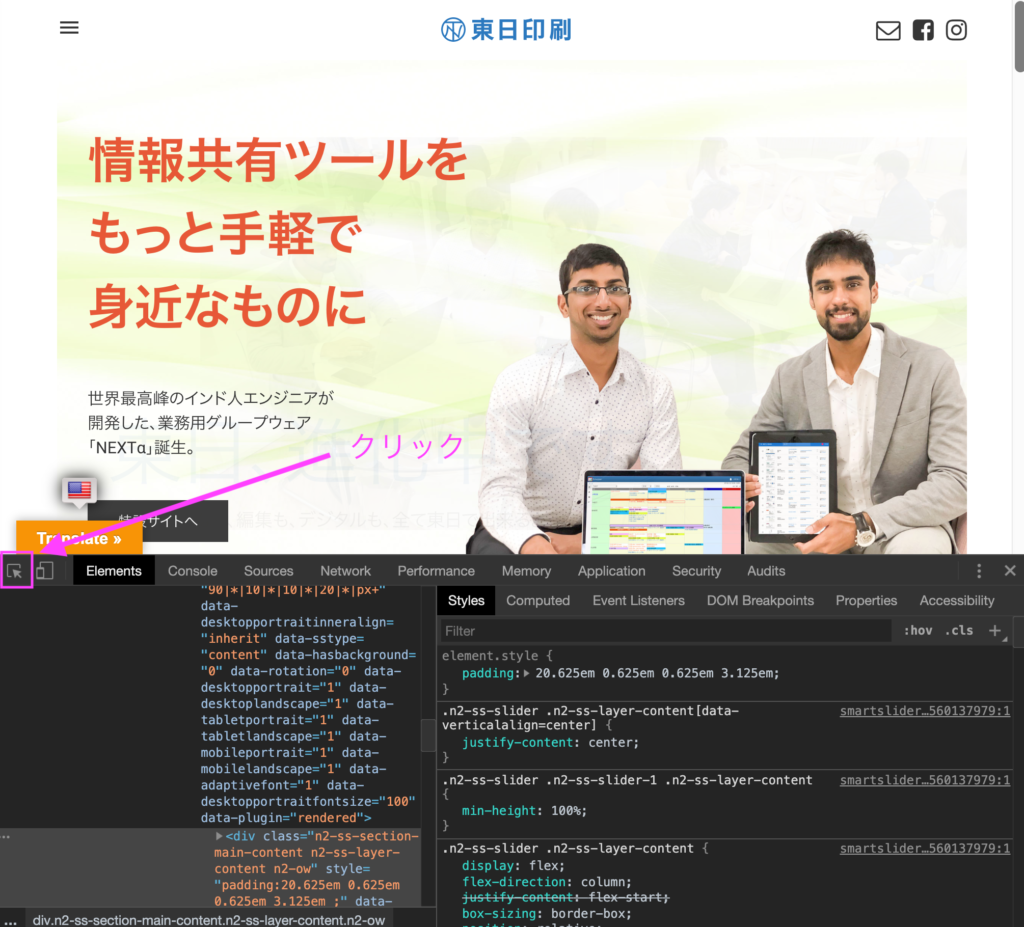
ボタンを見つけたら、クリックします。すると設定画面で指定した言語が国旗の形で表示されますので…

この状態でブラウザの「検証機能」を起動します。WindowsならF12キーを押すと、検証機能が起動します。
起動したら、以下ピンクの箇所をクリックしてください。

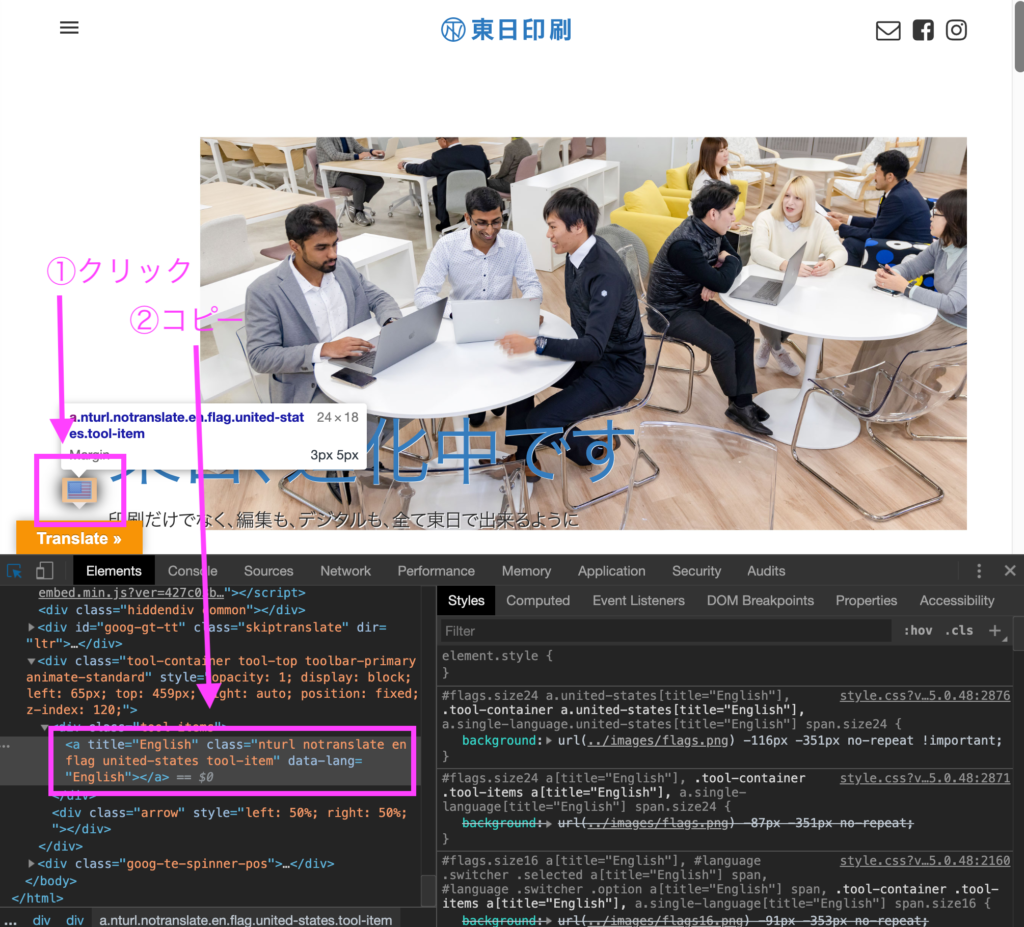
続いて、旗をクリックすると、下のテキストがハイライトされますので、その部分をドラッグして、コピーします。

テキストの内容としては以下のような感じです。
<a title="English" class="nturl notranslate en flag united-states tool-item" data-lang="English"></a>
このテキストを取得できたら、ボタンを設置したい場所に貼り付けましょう。あとはこのaタグをデザインすればボタンの作成は完了です!
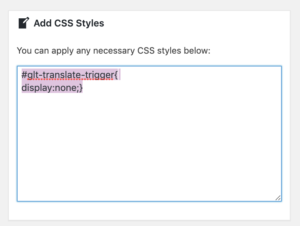
最後に、もう一度GoogleLanguageTranslatorの設定画面へ移動して、「Add CSS Styles」の欄に以下のテキストを貼り付けてください。これでオレンジのボタンも削除されます。
#glt-translate-trigger{
display:none;
}

注意
新規のサービス提供を終了してしまった埋め込みのGoogle翻訳ですが、本プラグインを経由すればまだ利用できるようです。(2019年7月5日時点)ただし、いつ利用不可になるかはわかりませんので、ご注意ください。